这部分的Helix3设置允许您减小加载模板文件的大小。通过加速模板,您可以为您的客户提供更好的体验,提高您的页面速度(因此可能会提高您的搜索引擎排名),并使您的CMS显得更加稳定和专业。

在您决定完成最后的模板定制工作之后,我们建议您打开一些缓存选项。
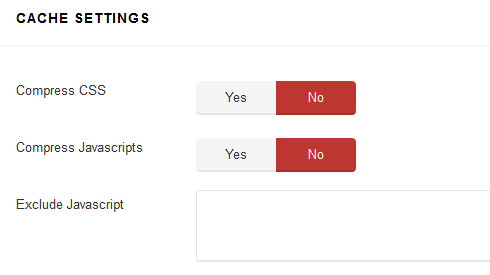
压缩CSS
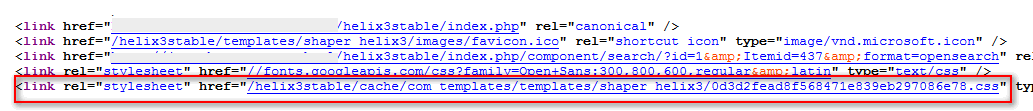
为了减少从浏览器到服务器呈现页面的请求数量,并利用浏览器缓存,该标签还对样式表进行了一些高级处理。它生成唯一命名的css文件,然后返回给浏览器,并允许在浏览器上缓存。

注意:使用此选项时,自定义CSS字段未被压缩。这将帮助你保持对小变化的控制。
压缩JavaScript
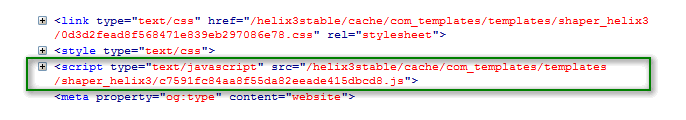
另外优化JavaScript是通过将JS文件压缩成一个来提高你的站点性能 - 这样总的大小和请求数量就会减少。

当启用优化选项时,首次查看页面时会自动生成优化的JS文件包。启用此选项后,请检查整个网站。在某些情况下,它可能会在这个压缩选项和一些第三方扩展之间产生冲突,所以如果你知道哪个文件不应该被压缩,那么就关闭这个选项或者使用第三个选项。
排除要优化的JavaScript文件
您可能希望使用此选项从压缩中排除一些JavaScript文件和文件夹。要排除不想优化的JS文件,只需添加文件名,如果有多个文件,请用逗号分隔。
Less

编译LESS到CSS选项 - Helix 3是使用内置的LESS系统开发的。在定制您的网站时,我们建议您使用LESS文件。您在LESS文件中的所有更改将被编译到最终的CSS文件中。它将覆盖previus的变化




