您可以使用您自己的自定义代码轻松地自定义为Joomla 3构建的Helix3框架,例如:CSS,JavaScript,Metatags,链接和验证代码,通过使用该部分设置中的自定义字段。
在</ Head>之前
您在此处放置的任何代码都会显示在您网站的每个页面的头部。当您需要将验证码,JavaScript或CSS链接添加到所有页面时,这非常有用。请查看以下示例,了解如何使用它。

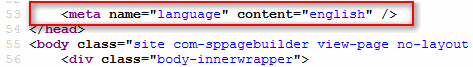
浏览器引擎生成的前端HTML5代码的最终结果。你可以在下面的图像中看到的那一行是在结束</ head>节之前和<body>开始之前由Helix3引擎提供的,这意味着它完全是W3C 正确的解决方案。

你可以使用任何种类的元标签,也可以将refresh元标签重定向到一个特定的目的地。JavaScript放在哪里是最好的地方?如果您希望脚本在页面显示之前提前执行,那么该HEAD部分就是一个好地方(这意味着使用该字段)。将脚本放入HEAD是一种常见而简单的操作,但高度优化的站点使用另一种方法。
但是请记住,您在此放置的所有代码都可能会损害您的代码质量或/和W3C验证测试,特别是在不兼容HTML5的情况下。你也可以使用这个解决方案来添加addcional js 库。顺便说一下,CSS样式必须根据HTML标准在HEAD中声明。只有JavaScript被允许放置在任何地方(在Head或Body的末尾)。

在</ body>之前的代码
您在此处放置的任何代码都会显示在您网站所有页面的正文部分的底部。例如,javascript代码也可以在页面主体的底部。在这种情况下,它会在页面显示之后执行。
如果您需要为统计信息计数器(例如Google Analytics(分析),Piwik,Woopra或Clicky)输入跟踪代码,则此功能非常有用。此跟踪代码将在您的Joomla 3网站的每个页面上提供。
如何使用自定义CSS
您可以使用CSS来自定义基于Helix3的任何模板的外观。它的工作原理是允许您添加自己的CSS样式,它允许您覆盖模板的默认样式。Helix3允许您使用2种方法添加自定义CSS代码:
方法#1:
直接进入模板代码而不使用任何外部文件链接。只需将您的样式粘贴到类或ID或HTML标签即可覆盖默认模板样式。这是少量CSS代码的好解决方案。

我们总是建议使用内置于Chrome / IE / Firefox浏览器中的代码检查器来查看网页,以便自定义CSS。当您使用这些工具之一直接检查代码输出时,它会向您显示CSS正在影响您要更改的HTML元素。你也可以测试一下CSS的变化会不会影响到浏览器中的元素。
正如你可以看到CSS代码被添加到前端代码的头部分,更重要的是工作顺利。

使用自定义CSS让您可以创建独特的设计,并允许您自定义选定元素(颜色,大小等)的外观。如果此字段对于高级更改太小,则可以使用“隐藏”功能。
注意!请不要编辑helix3模板框架中的template.css,legacy.css任何其他css文件。原因是所有的更改都将被模板引擎覆盖。相反,我们建议使用custom.css文件,以覆盖我们团队创建的默认CSS代码。
方法2:
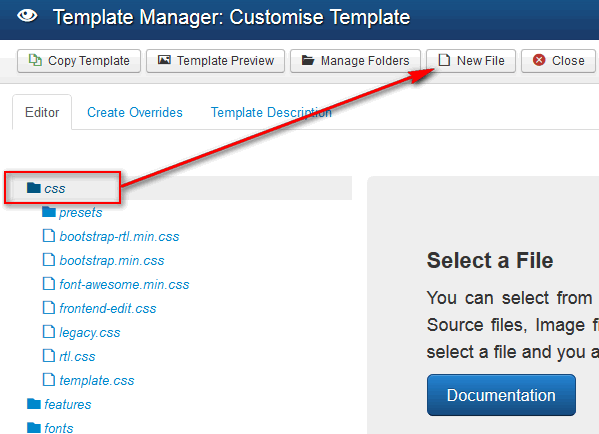
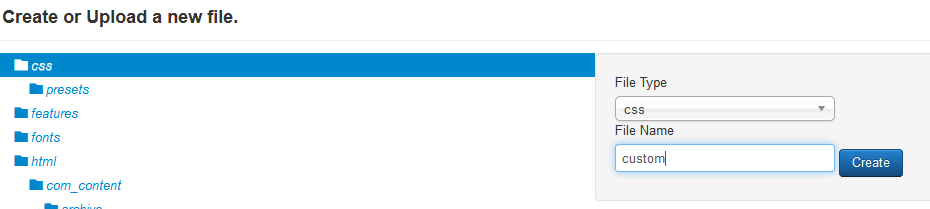
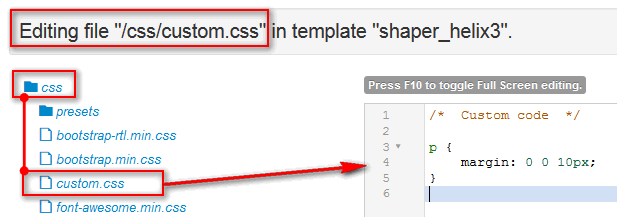
因此,如果您需要更多的自定义CSS代码,请在当前活动的Helix3模板的css文件夹中插入一个新的custom.css文件。



另一种解决方案是把custom.css放到helix3目录中:templates / shaper_TemplateName / css /
如果自定义文件将在上面的目录中找到,那么它将被加载和应用。
注意!custom.css文件加载之前自定义的CSS代码从模板设置,这意味着第二个可能会覆盖所有的一切,也与该样式的文件。
!CSS代码中的重要规则
通常在CSS中,规则是从上到下工作的,所以如果你给样式表或者次要样式表中的元素指定了新的样式,那么后面的规则将优先。重要的是确保这个规则优先。该!重要的规则将覆盖特定属性。除非在所有其他途径用尽之后绝对必要,否则不应使用此声明。!重要的关键字必须放在行尾,分号前面,否则不起作用。
使用示例:
.button {
background: red !important;
color: white !important; }



