添加自定义样式表是一个相当简单的过程。首先要做的是创建自定义的SCSS/CSS文件。您可以在任何文本编辑器中这样做。

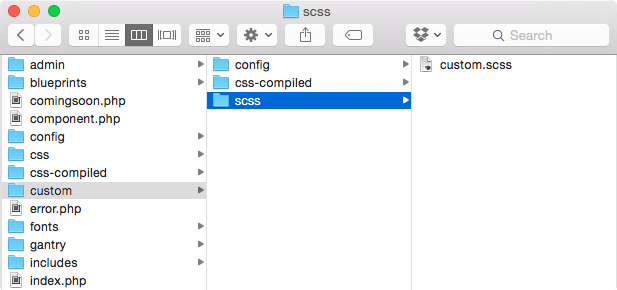
为此,请在目录结构中导航至 THEME_DIR/custom/scss 并创建一个名为的文件custom.scss。如果/scss/目录不存在于您的自定义文件夹中,您也需要创建该目录。如果已经存在,只需打开它并直接添加/更改文件即可。
然后将该文件编译为主题核心样式表文件的覆盖。您放置在此文件中的任何内容都将覆盖在主题的其他区域中分配的类和默认值。
您可以在SCSS或CSS中格式化文件的内容。Gantry会自动将其提取并正确编译。
一旦你添加了这个文件,并将你的自定义CSS / SCSS放入其中,Gantry就会完成以下两件事之一。该活动由生产模式设置确定。您可以通过导航到Gantry 5管理面板>附加功能来达到此设置。

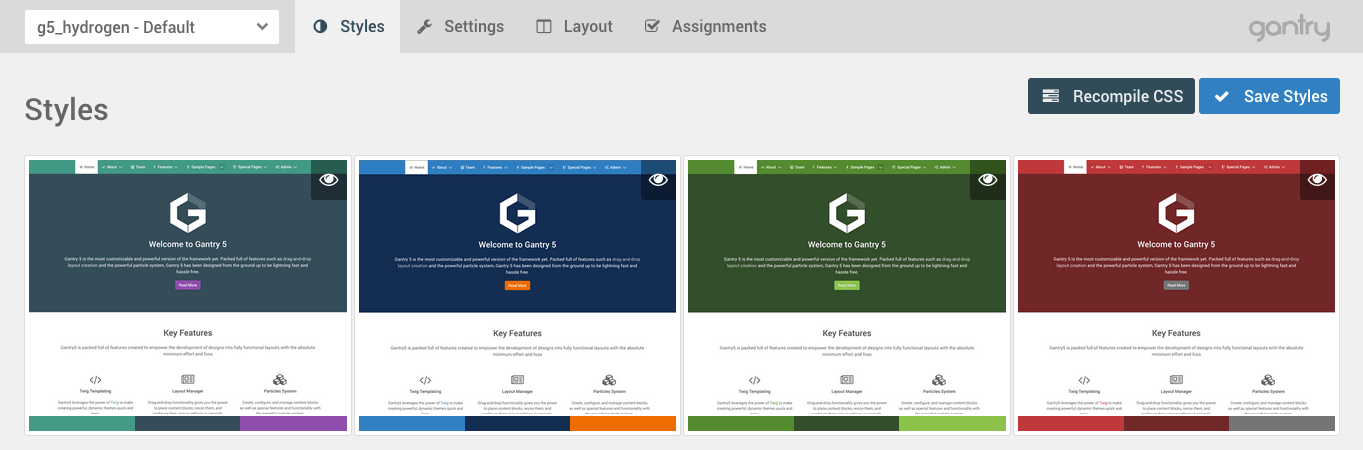
如果将生产模式设置为是:则需要导航至Gantry 5管理面板,选择样式管理面板,然后单击重新编译CSS以查看您希望应用自定义样式的页面。

如果“ 生产模式”设置为“ 否”,则在进行更改时,Gantry会自动重新编译CSS / SCSS。未来,更多的开发与生产操作将与此相同的设置相关联,如缓存,缩小与扩展JS / CSS等。
这将告诉Gantry采取新的样式并将其应用于页面。完成此操作后,您应该能够在前端看到您的更改。
如果您在重新编译CSS时遇到错误,可能是由于SCSS / CSS中存在问题。在这个阶段,编译器是相当严谨的,任何语法问题都可能导致问题。仔细检查你的代码,保存你的更改custom.scss 文件,然后重试。
Dependencies.scss
我们已经将Bourbon、Nucleus、theme mixin和变量的include合并到一个_dependencies.scss文件。现在只需导入这个文件就可以了。使用@import "dependencies"; 在你的 custom.scss 文件来导入它。




