粒子是非常灵活的。您可以在多个级别上访问它们的设置,并对整个站点、特定的大纲,甚至是布局管理器或菜单编辑器中的实例进行修改。
每个粒子都有自己的默认设置,这些设置可能在粒子的YAML文件中进行配置。然后这些默认值由粒子默认面板中的基本页面继承。从那里,您可以在基本大纲、子大纲、甚至在特定的粒子实例中修改这些值,因为它出现在布局管理器、菜单编辑器、模块或小部件中。
这里是一个粒子的不同继承水平的快速理解。
| 级别 | 描述 |
|---|---|
| 粒子YAML文件 | 在此文件中分配的任何默认值都充当粒子的绝对顶层默认值。这些默认设置将被基本轮廓,子轮廓中所做的任何更改覆盖。 |
| 基本轮廓粒子默认值 | 基本轮廓中“ 粒子默认值”面板中所做的更改将成为该站点的全局默认值。 |
| 非基本轮廓粒子默认值 | 此级别的“ 粒子默认值”面板设置粒子的默认值,因为它存在于该特定轮廓中,只影响该轮廓。 |
| 布局管理器,菜单编辑器,模块或小部件中的单个粒子粒子默认值 | 在此级别进行的更改是仅在此实例或任何直接继承的实例中为粒子重写的设置。 |
简而言之,粒子设置的继承是这样的:YAML文件>基本轮廓粒子默认值>非基本轮廓粒子默认值>单个实例,每个步骤继承和/或覆盖前一个设置。
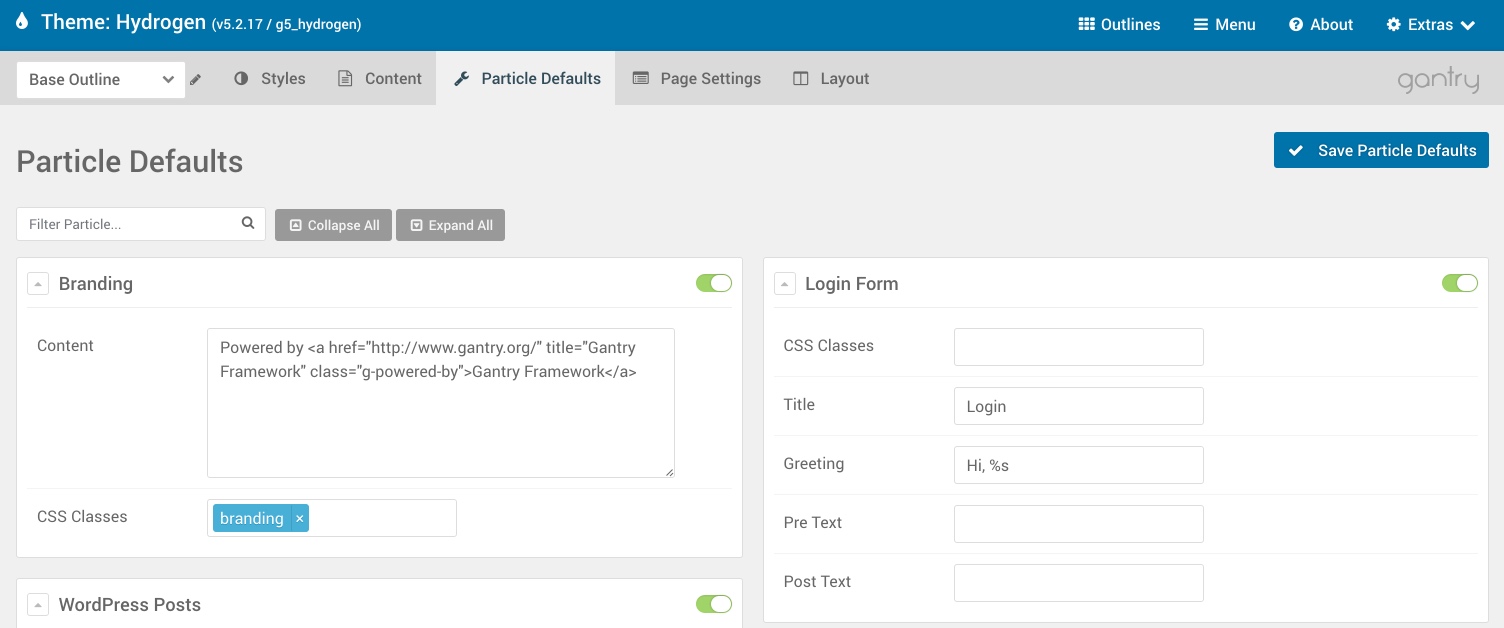
基本轮廓粒子默认面板

在基本轮廓内,您可以在“ 粒子默认值”管理面板中为任何粒子设置全局默认设置。这里放置的适用于每个轮廓和单个粒子实例的全局默认值,除非被覆盖。这是您将放置给定粒子的最常用设置的位置。
例如,如果您希望Logo粒子在除一个或两个页面之外的所有页面上使用相同的源图像,则可以在此处设置该图像,并使用应用于这些例外页面的非基本轮廓设置或在布局管理器中的各个粒子实例。
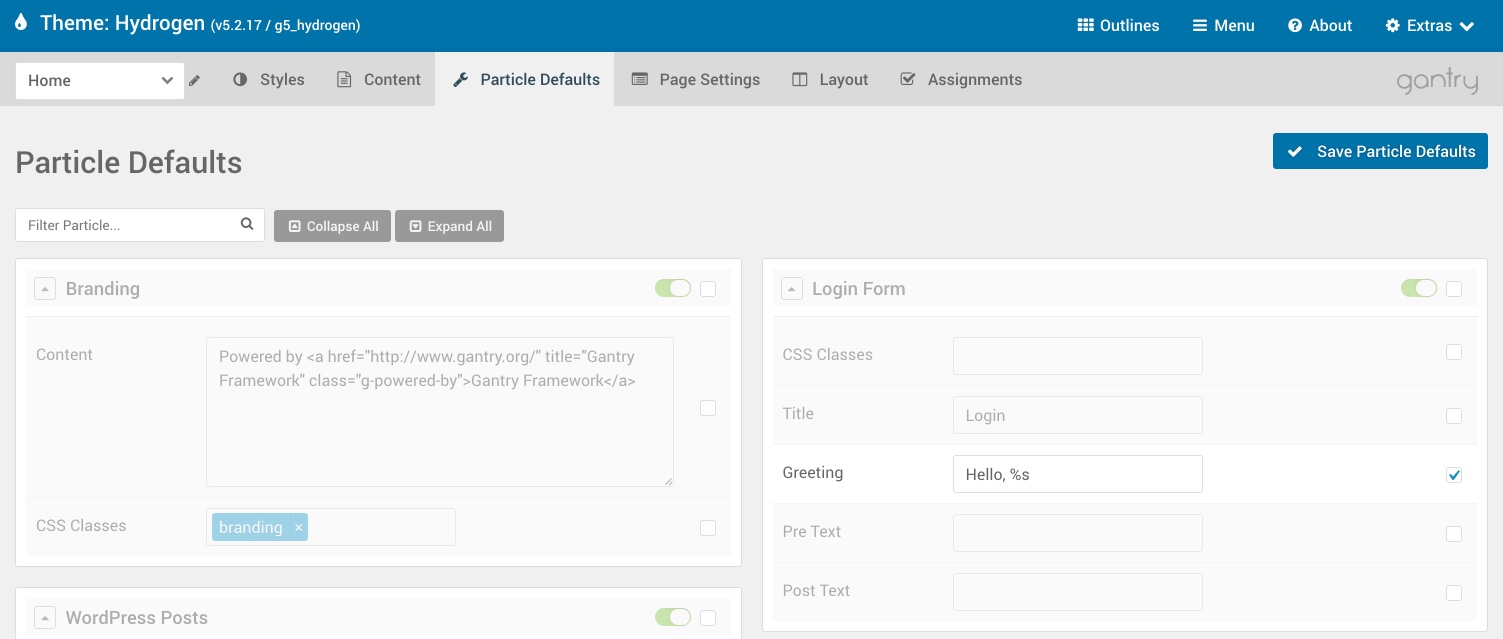
非基本轮廓粒子默认面板

在没有设置为默认值的框架内,您可能会注意到,粒子(Particles)默认的管理面板已经将粒子(Particles)的默认值变成了大多数(如果不是全部)的粒子(Particles)。通过改变设置或选择该粒子(Particles)设置框右侧的复选框,您可以覆盖outline的默认设置。
现在,每个在布局管理器中放置的粒子(Particles)都会默认设置这些新设置。
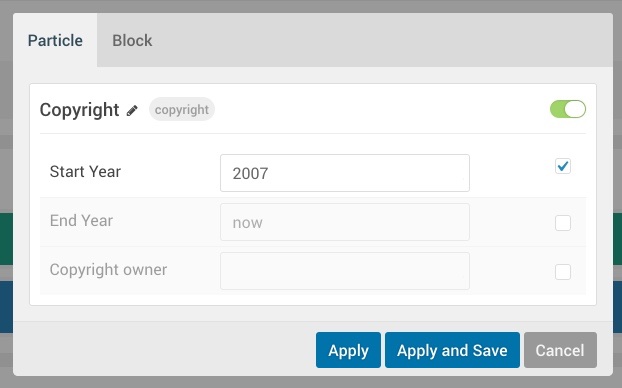
布局管理器中的单个粒子(Particles)设置

当您在大纲的布局管理器中放置一个粒子(Particles)时,您将创建一个实例。该实例使您能够调整特定粒子(Particles)的粒子(Particles)设置,而不影响该粒子(Particles)的其他实例。例如,如果您希望在一个实例中出现不同的Logo,那么您将在这里更改它的设置。

在上面的示例中,我们使用Layout Manager中的设置面板更改了粒子(Particles)的开始年份。字段右侧的复选框表示正在覆盖该字段,而其他字段保持灰色且未选中。这些设置正在从更高的默认级别继承。
您可以通过在布局管理器中选择粒子(Particles)右侧的齿轮来访问这些特定于实例的设置。
覆盖粒子(Particles)源文件
有时候,想要对粒子(Particles)进行的更改需要修改组成该文件的源文件。所有粒子(Particles)的来源包括Twig和YAML文件。
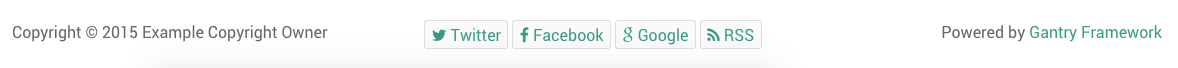
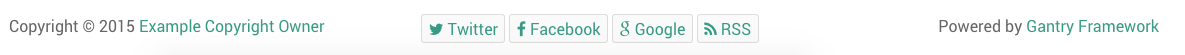
在这个例子中,我们将添加一个链接到版权拥有者的名字直接到网站的主页的版权粒子(Particles)。这只是你可以改变的一个小例子。

在上图中,您将在左侧看到版权粒子(Particles)。核心粒子(Particles)中没有链接或任何内容。如果您想让版权持有人的姓名成为该版权持有人网站的链接,您可以对Particle的源文件添加一些简单的更改。
你需要做的第一件事是复制 copyright.html.twig 和 copyright.yaml 文件位于 ROOT/media/gantry5/engines/nucleus/particles/ 并将副本粘贴到 TEMPLATE_DIR/custom/particles。如果particles 目录不存在于你的 custom 文件夹,你将不得不创建它。
你正在寻找的粒子(Particles)可能位于不同的地方。例如,可以在中找到模板附带的模板特定的粒子(Particles),而不是Gantry的核心/THEME_DIR/particles。
通过复制文件并将副本放置到自定义文件夹中,您将使更改更新证明。这可以确保在更新Gantry框架或主题时,您的更改不会被删除。
你对你的副本粒子(Particles)文件做的任何事情 TEMPLATE_DIR/custom/particles 文件夹将覆盖原始文件中显示的内容。
因为我们正在向版权粒子(Particles)添加一个新字段,所以我们需要编辑YAML文件。这是copyright.yaml YAML文件更改之前是这样的。
name: Copyright
description: Display copyright information.
type: particle
form:
fields:
enabled:
type: input.checkbox
label: Enabled
description: Globally enable the particle.
default: true
date.start:
type: input.text
label: Start Year
description: Select the copyright start year.
default: now
date.end:
type: input.text
label: End Year
description: Select the copyright end year.
default: now
owner:
type: input.text
label: Copyright owner

这会创建显示在“Gantry管理界面的粒子(Particles)默认值”面板中的字段,以及放置版权粒子(Particles)的版式管理器中的任何实例。这些设置然后链接到粒子(Particles)的Twig文件。在这种情况下,我们添加一个链接字段,以便用户可以添加一个链接到粒子(Particles)。
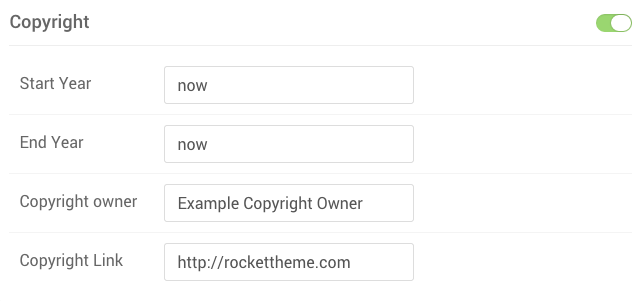
我们可以通过将以下内容添加到YAML文件的底部来创建链接字段。
site:
type: input.url
label: Copyright Link

现在,您会注意到新字段出现在后端。
该 copyright.html.twig文件也需要更改,以便合并新数据并创建链接。以下是原始Twig文件的内容:
{% extends '@nucleus/partials/particle.html.twig' %}
{% set start_date = particle.date.start|trim in ['now', ''] ? 'now'|date('Y') : particle.date.start|e %}
{% set end_date = particle.date.end|trim in ['now', ''] ? 'now'|date('Y') : particle.date.end|e %}
{% block particle %}
Copyright ©
{% if (start_date != end_date) %}{{ start_date|e }} - {% endif %}
{{ end_date|e }}
{{ particle.owner|e }}
{% endblock %}该 {{ particle.owner|e }}行需要被修改以添加基于通过YAML文件分配的变量的链接。在这个例子中,我们将用这三行代替它:
{% if particle.site %}<a href="{{ particle.site | default(gantry_base) }}">{% endif %}
{{ particle.owner }}
{% if particle.site %}</a>{% endif %}
现在,在该网站的前端,该粒子(Particles)出现在链接上的版权所有者的名称。这只是使用Twig和YAML扩展粒子(Particles)能力的一个小例子。




