基于Gantry主题管理界面中的布局管理器提供了几个选项来设置主题轮廓的布局。
使用加载按钮
布局预设使您能够在您的站点的预配置布局之间快速切换。这些布局包含在主题中,并具有一组不同的部分。某些布局预设可能包含侧边栏或多个侧边栏,以及旨在适合特定页面样式的多个部分。

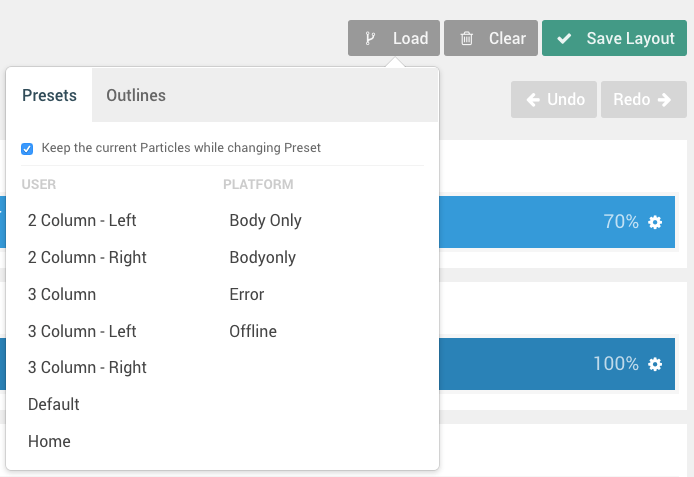
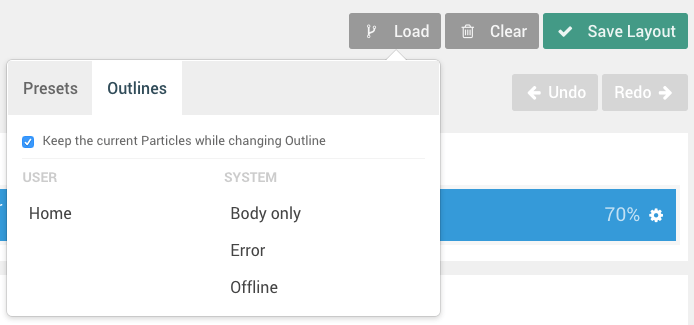
每个轮廓都分配给布局预设,可以使用布局管理器中的加载按钮重新分配布局预设。一旦你选择了这个按钮,一个弹出框会出现两个选项卡,预置和轮廓。
如果您选择预设,则您的布局将替换为主题附带的预设布局。这些预设作为您设计的起点,为您提供一组部分,位置和/或预置粒子。预设已被配置为覆盖用户想要在其设计中使用的一系列可能的布局,如主题创建者所设置的。这包括带和不带侧边栏的布局,范围从简单到复杂。

选择其中一个轮廓选项将从所选大纲中复制布局管理器设置并将其加载到您正在使用的布局管理器中。这是一种将布局基于另一个轮廓的快速方法,无需手动复制它。
控制

该布局管理器具有许多有用的控制,以帮助您配置,保存,导入和导出布局。在本节中,我们将详细介绍布局管理面板中的一些功能。
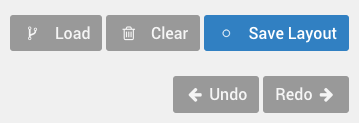
加载
如上节所述,使用“ 加载”按钮可以根据主题中包含的预先组合预设或其他大纲的布局来加载布局预设。
保存布局
在保存布局按钮是一个快速简便的方法,以当前的布局,它的粒子,和设置保存到活动的轮廓。这是您将标签切换到前端并刷新页面以检查更改之前所要点击的按钮
历史
“历史记录”按钮可让您在布局中所做的更改之间来回切换。这个历史在本届会持续存在,并且可以很容易地前后移动,达到您满意的程度就可以节省时间。
你甚至可以在完成了保存的布局之后再回去,如果你的改变不像你期待的效果,这就能恢复到你的最初效果。
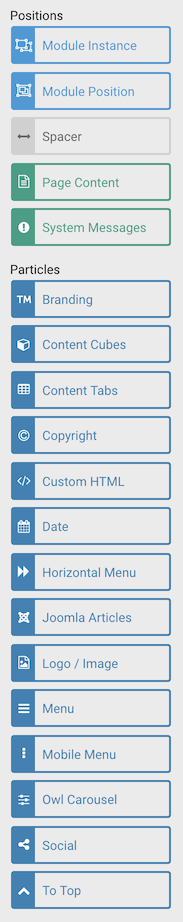
Particles

该Particles部分(沿左侧出现布局管理器),在这里,你会发现拖动位置和Particles。您可以在“过滤器”字段中执行快速搜索以缩小列表的范围,以查找您正在查找的选项。
一旦决定了要应用于布局的项目,只需将其拖放到布局上的所需位置即可。
这些项目将根据其默认设置应用,如在活动大纲的“Particles默认值”管理面板中设置的。您可以覆盖这些设置,并在此面板的主布局区域的每个单独Particles上应用一组独特的特定设置。
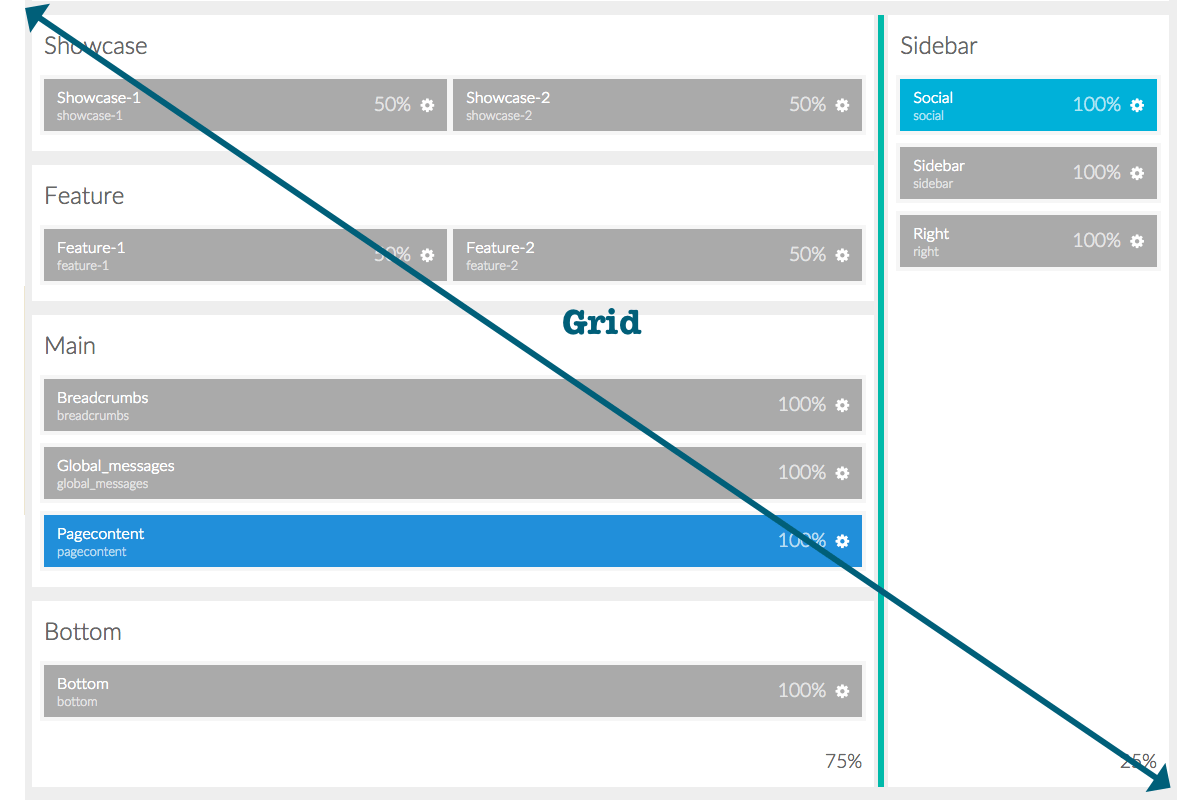
布局
布局由几个不同的部分组成,每个部分都有自己的一组设置,使您可以自定义前端网站的行为和外观。
Sections

对于布局,是页面最基本的部分。页面的这些命名分区使您能够创建内容部分,每部分内容都有一个或多个可放置块的水平网格,包括粒子和位置。
您可以通过选择部分右上角的加号(+)图标来添加网格。这将在部分的底部创建一个新行,您可以单击并拖动它以根据需要进行移动。
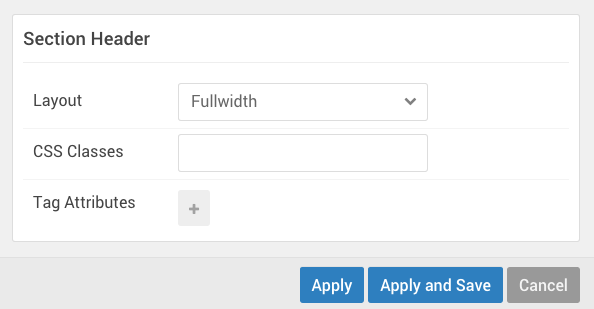
设置

| 设置 | 描述 |
|---|---|
| 布局 | 使您能够设置一个 Fullwidth或Boxed部分的布局。 |
| CSS类 | 使您能够为该部分添加CSS类。 |
| 标签属性 | 使您能够为该部分添加HTML属性。 |
设置,您可以更改特定部分显示和表现在前端的方式的能力。您可以设置布局类型,添加自定义CSS类或设置HTML属性,并执行诸如更改部分外观的方式以及添加未包含在基本主题中的属性(如JS和其他附加内容)。
网格

网格是块的水平行。在网格中,您可以放置位置和Particles。
设置

网格有非常基本的选择。您可以使用左侧的图标移动它们,或者通过选择右侧的图标快速移除块宽度。
块

块是布局管理器的乐高积木。这些是构成页面的各个部分。例如,您的logo将是放置在一个块中的一个粒子,它位于一个区域内的网格中。
调整网格中块的大小是一个简单的过程。只需在块之间的分界线上移动鼠标光标(或点击触摸屏上的手指),然后左右拖拽即可,具体取决于您希望的方向。
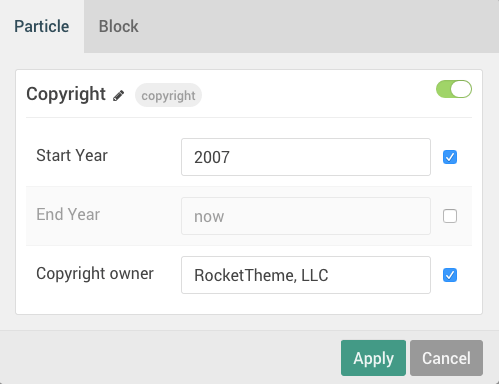
设置

每个程序块都有自己的设置,可以通过选择Particles右侧的齿轮图标来访问它。这些设置将覆盖“ Particles默认值”管理面板中设置的默认设置,并成为单个块的唯一设置。
这些是Particles级别设置,它存在于每种类型的块中。它们使您能够重新命名布局管理器中出现的Particles,并配置源自Particles YAML文件的Particles特定设置。

| 设置 | 描述 |
|---|---|
| CSS ID | 使您能够设置ID属性。 |
| CSS Classes | 在这里,您可以输入任何想要应用于该块的CSS类。 |
| Variations | 单击该字段将打开一个下拉菜单,使您可以选择要应用于该块的变量。 |
| Tag Attributes | 该字段是您在该块中添加任何其他标记属性的地方。 |
| Fixed Size | 固定大小意味着该块将始终占据指定的空间百分比——即使该行中没有其他块。 |
| Block Size | 这个字段使您能够设置一个特定的大小(百分比),这个块将被水平地占用。 |
块设置可以很容易地改变特定块的外观和行为,也可以为块设置特定的宽度百分比。
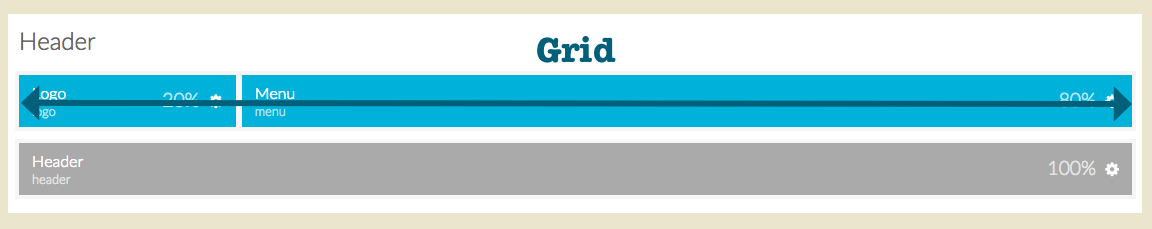
当您使用您想要占用页面特定区域的粒子时,固定大小选项特别有用。例如,如果您有一个标识和一个菜单粒子,并且您希望标识只占页面的30%,即使菜单是禁用的,您也可以使用固定大小的选项。
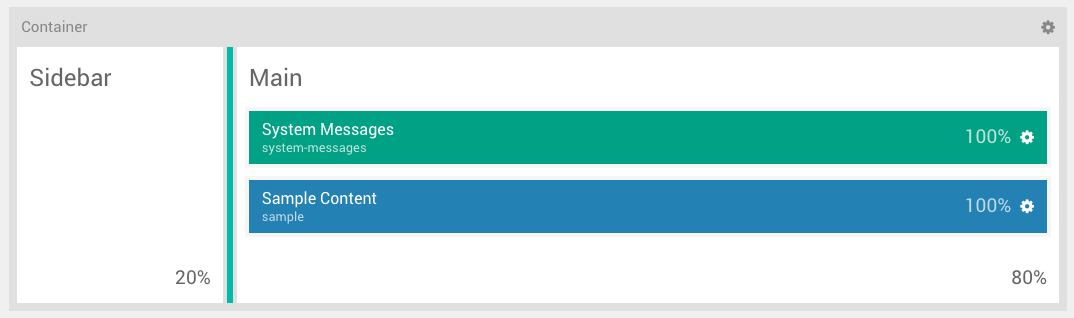
侧边栏块和网格


在侧栏存在的情况下,有一个独特的情况。为了主题开发的目的,侧边栏和任何横向连接的部分都放置在一个网格中。不同于内部的小网格,这个网格不能自由移动。但是,您可以使用侧栏和相邻部分之间的分隔栏来调整它们的大小。
侧边栏旁边的部分都在一个单独的块中,就像边栏部分本身一样。

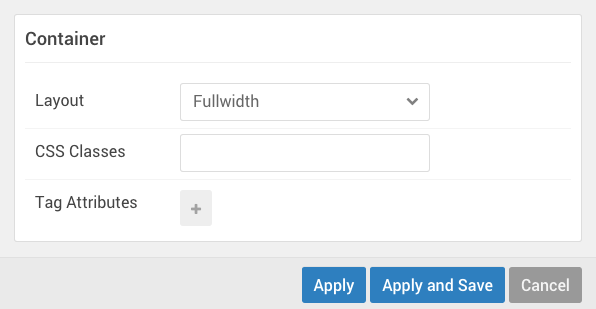
还有一个容器将整个部分包裹起来,包括大的网格。这个容器允许您像任何其他单个部分一样连接到它,并且有一组设置。

| 设置 | 描述 |
|---|---|
| 布局 | 使您能够为该部分设置一个全宽或盒装布局。 |
| CSS Classes | 允许您为该部分添加一个CSS类。 |
| 标签属性 | 允许您为该部分添加HTML属性。 |
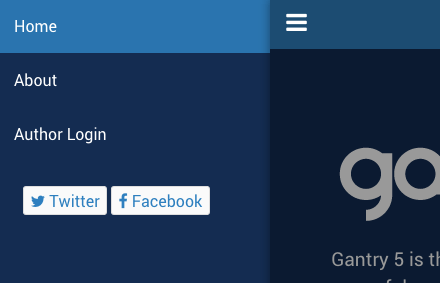
Offcanvas Section

Offcanvas部分的目的是使您能够将模块和位置放置在一个特殊的hidden-until打开的侧边栏中。这个侧边栏提供了移动菜单粒子,一个专门的粒子,它以一种便于移动用户打开和使用的方式加载指定的主菜单。


移动菜单粒子是专门为Offcanvas部分做的,尽管它不是唯一可以放置在这里的东西。垂直排列在前端,粒子和模块可以放置在你想要出现在这一页面的Offcanvas部分。除了在项目的CSS中指定,移动菜单之外的任何粒子或模块都可以在移动和桌面设备上使用。

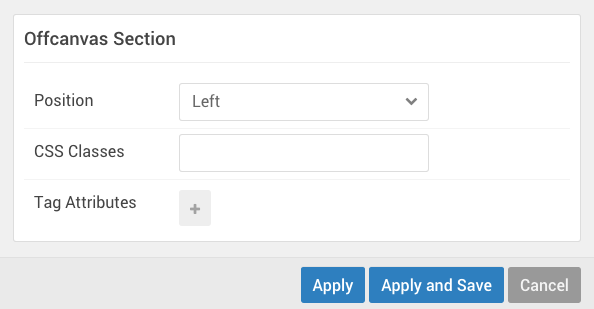
关于Offcanvas部分的一个有趣的说明是在它的设置中。您可以设置Offcanvas部分出现在前端的位置。这使您能够决定是否要从页面的右侧或左侧进入section 菜单按钮和内容。

在样式管理面板中,下拉宽度字段设置面板的宽度(以像素为单位),使您可以设置当面板处于活动状态时屏幕的大小。




