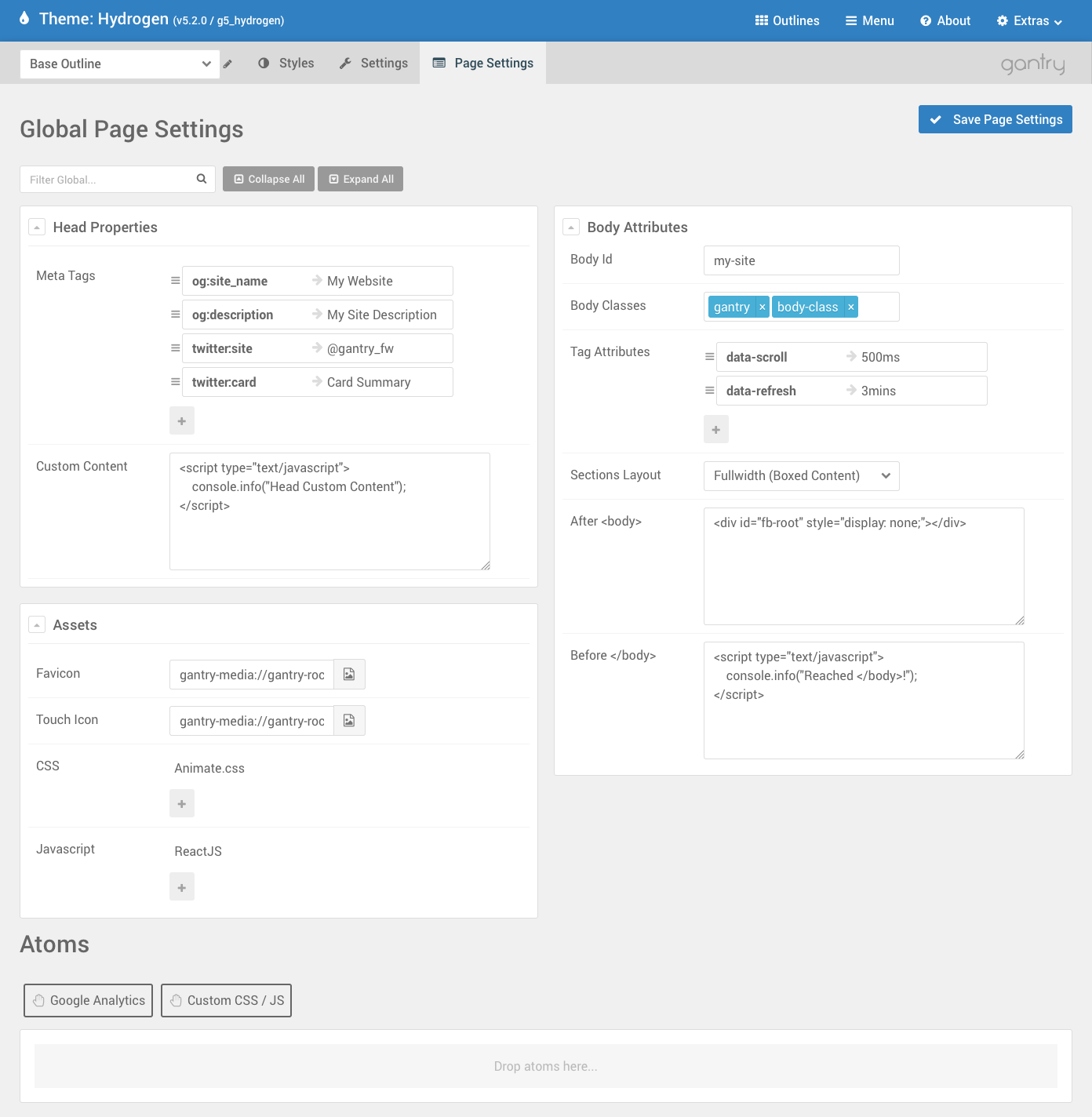
该页面设置管理面板使您可以通过让你包含其他元素的页面的延伸输出。这包括诸如Favicon,Facebook和Twitter 元标记等元素,甚至包括JavaScript和/或CSS文件。所有这些元素都是要在整个网站上共享,而页面设置则是让你这样做的。
在传统的模板方法中,要添加任何这些元素,您需要手动编辑包含页面结构的文件。这通常是一个index.php文件。页面设置简化了这个过程,将手动编辑改变成一个简单而强大的形式,直接进入管理界面编辑。
由于Gantry的核心概念和覆盖的实现,页面设置可以是全局性的,也可以是独立于单独页面的,如果需要的话。您可以使用它将分析脚本添加到整个站点,或根据分配页面的轮廓出现不同的分析脚本。
控制

头部属性

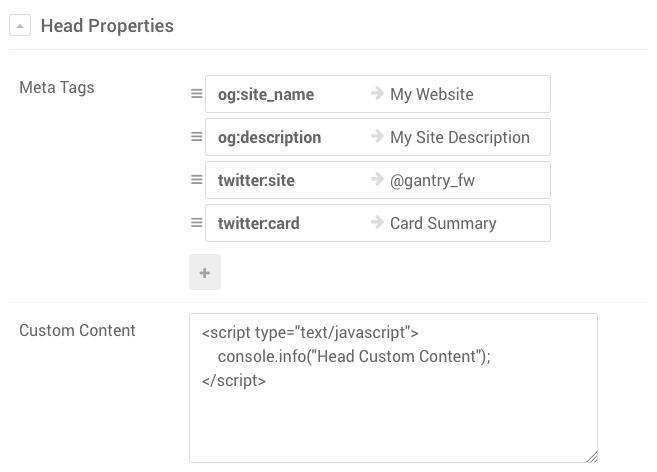
头部属性块允许您定制在< /head>标签之间的任何东西。通常,您需要为Facebook或Twitter添加元标签,或者您只是想添加一些自定义。
上面的屏幕截图演示了编译头部属性的许多方法之一
Meta 标签
Meta 标签是一个集合字段,它接收一个键和值的列表,并将它们合并并呈现在里面以...的形式属性。Meta标签的使用是无数的。通常,Meta 标签用于更好地为搜索引擎定义网站,以及定义在Facebook或Twitter中嵌入网站时的显示方式。
自定义内容
自定义内容字段专用于任何特定的人想要追加到标签。任何规格允许进入的Meta 标签都可以在这里写入,就像编辑一个元素一样index.html 文件。
通用的元数据标签是,
Body属性

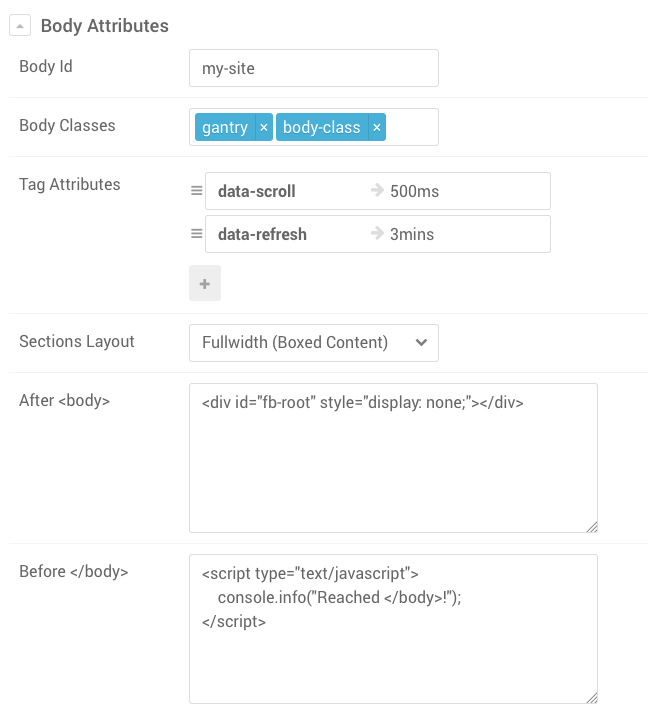
Body Attributes允许用户自定义属性标签以及之后写入内容打开或之前关闭。
Body ID和Body类别
Body Id字段允许用户为< Body >指定一个Id,而Body类允许用户添加额外的类名。在下面的截图示例中,结果输出将呈现为:
<body id="my-site" class="... gantry body-class ...">根据各种因素,Gantry本身已经增加了自己的类别,例如正在浏览的菜单项目,正在使用的轮廓等。
大多数情况下,您不需要添加任何自定义类名称,但在需要的情况下,这是它的地方。
标签属性
标记属性是一个键/值字段,允许为其提供其他自定义属性。考虑下面的截图示例,假设已经加载了一个脚本,允许用户自定义滚动速度和页面自动刷新data-scroll 和 data-refresh 属性。
所得到的输出结果如下:
<body id="my-site" class="... gantry body-class ..." data-scroll="500ms" data-refresh="3mins">部分布局
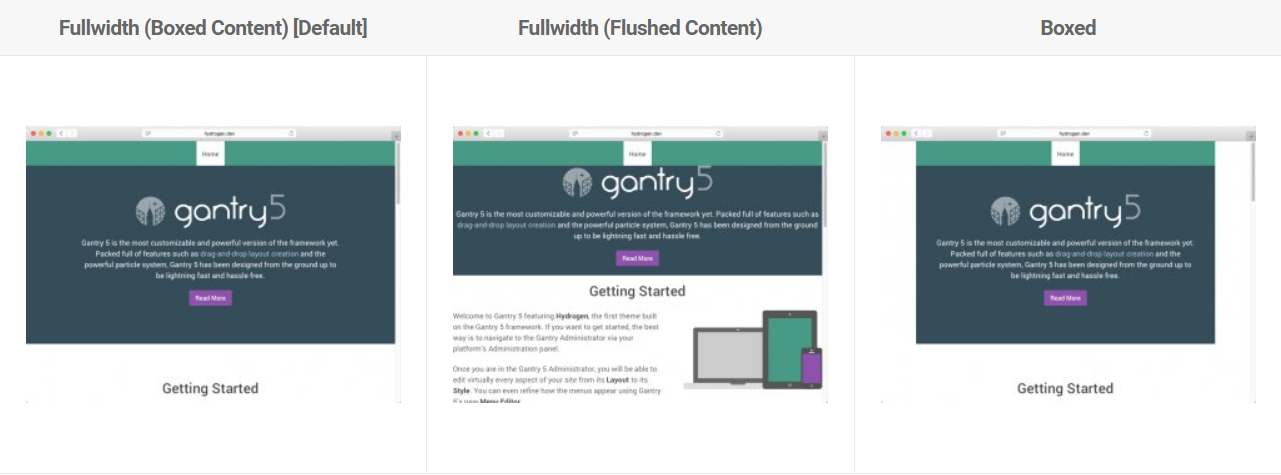
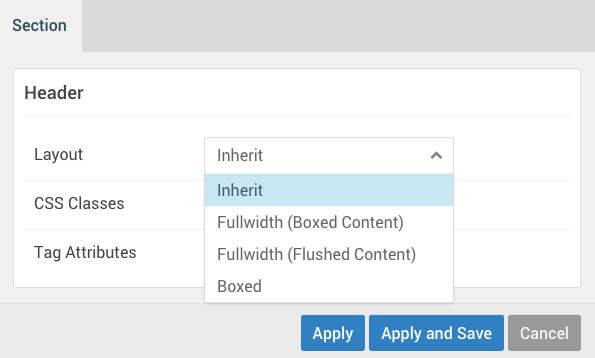
自Gantry 5.2.0以来,默认情况下,布局管理器中的所有部分均参考此设置的样式。部分布局提供了三种类型的样式:
- 全宽(盒装内容) [默认 - 以前的“全宽”]
- 全宽(全宽内容) [5.2.0新增功能]
- 盒子布局
这是所有三种情况的视觉表现

这些样式允许用户自定义整个站点或单个部分以适应特定需求。例如,最常见的情况是希望将某个部分完全全宽,以便可以将图像或背景添加到该部分,使其与边缘齐平。
要更改各个部分的行为,请转至布局管理器面板,然后单击所需部分的齿轮图标。然后,您将能够为布局字段选择不同的值。继承将告诉Gantry它应该使用页面设置面板中的设置。

Body之前和Body之后
有时您需要将样式,脚本或元素注入页面,并且需要在页面的开头或结尾插入它们body
您将经常看到需要在页面中呈现元素的脚本,而不是创建新的模块、粒子或小部件,您可以简单地在这里添加元素。弹出窗口也是一个很好的例子。模式的内容在页面中呈现,但不可见,直到元素触发弹出窗口打开。
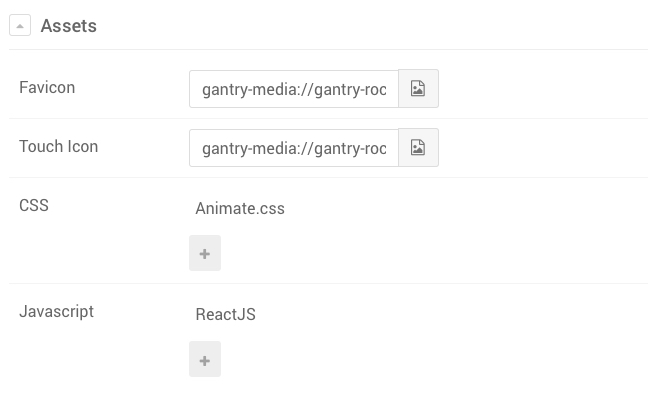
Assets

Assets是一个专门的部分,用于为网站注入特定的CSS/JS或图标。即使您可以用Assets来做任何事情,只要使用Head属性和Body属性,我们就将这些部分与它自己的部分分离。
Assets在自定义模板中扮演着非常重要的角色。包括第三方脚本或风格已经变得非常普遍,因此,有一个专门的部分来保持组织的一切都很重要。
Favicon和Touch图标
该网站图标和手机端图标功能允许用户将图像分配到网站,然后将在该浏览器选项卡或设备的主屏幕图标的形式表示。
两个字段都非常相似,Favicon字段使用更传统的方式来呈现和关联一个图标到站点。在过去,它总是以16x16或32x32的图标大小文件来表示。
现在,随着触摸设备的出现以及将书签或主屏幕保存到整个网站的可能性,出现了新的标准,允许更大和更详细的图标。触摸图标涵盖了这一点,并允许设备知道您的网站可以使用分辨率更高的图标。
如果您想使用触摸图标,建议您创建一个至少为180x180或192x192的图像。具有较小分辨率的设备将适应和缩小图像,但较高的分辨率将会带来一个漂亮的图标。
CSS和JavaScript
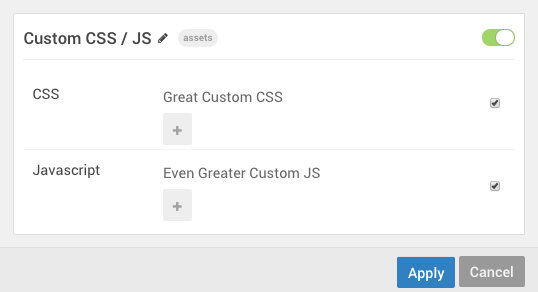
CSS和JavaScript集合字段都与定制的CSS/JS Atom相同。同样的行为可以通过添加一个Atom来完成,如下所示。但在某些情况下,人们更倾向于将Assets和Atoms分开。这两种方法都是正确的,这取决于你喜欢什么。
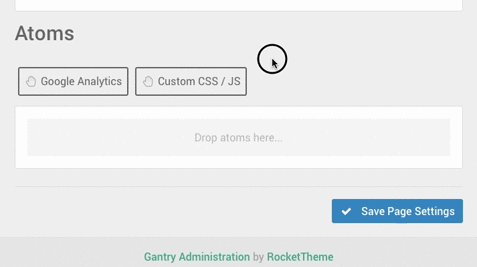
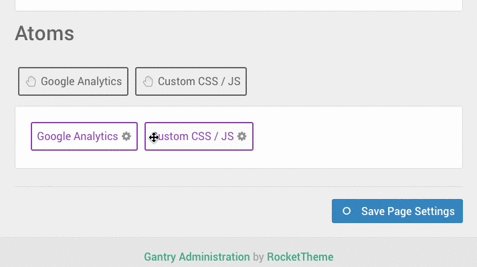
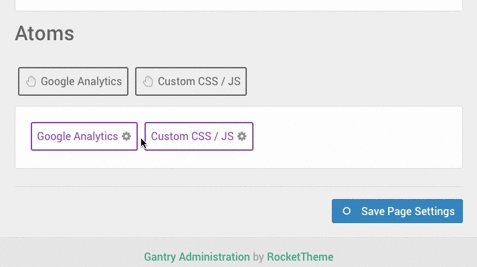
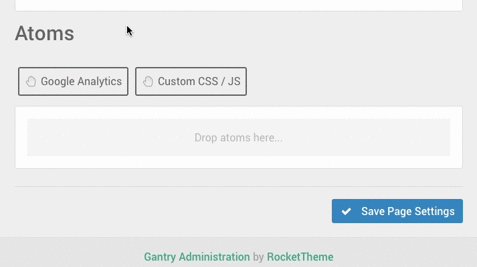
Atoms

自Gantry 5.2.0以来,Atoms已从布局管理器移至页面设置面板。尽管原子是事实上的粒子,并且可以以同样的方式被创造出来,但它们的行为是不同的。
原子也是粒子,不会在前端展现,但确实起到了重要作用。它们可以按页面分配,也可以默认自动应用于网站上的所有页面。
对于所有意图和目的,Atom(例如Google Analytics)和Custom CSS / JS都会向页面添加脚本,以在加载期间添加或修改页面的脚本。这对于基本样式(如着色和分析跟踪)非常有用。
自定义CSS / JS

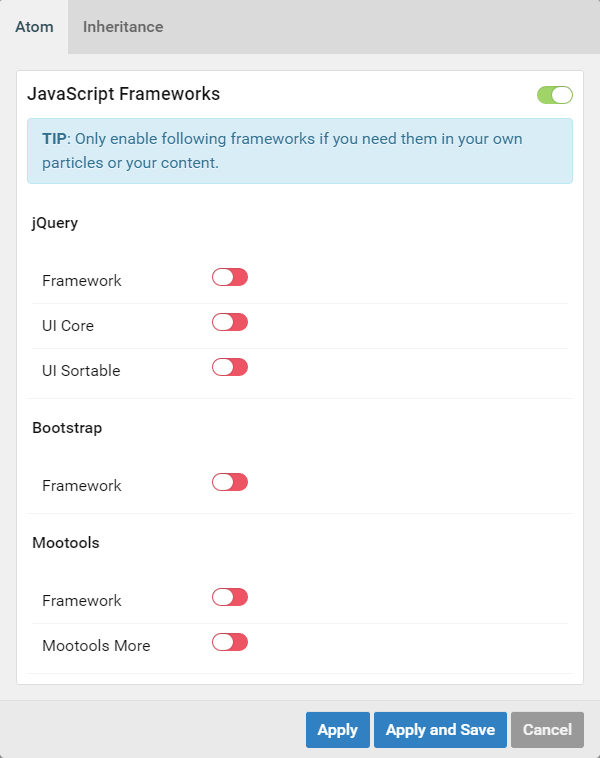
JavaScript框架
JavaScript框架的Atom让您可以轻松添加流行的JS库到您的网页。

Lightcase
Lightcase是一个小的轻量级lightbox atom,它可以让您将您的图像带到生活中。它在后台工作,作为一个atom,用简单的HTML调用。这里有一个例子:
<a href="path/to/media.jpg"
data-rel="lightcase"
title="Your title"
>
Your link description or thumb
</a>要利用Lightcase,您需要做的就是将它激活为您希望使用它的页面(或页面)上的一个atom,并在HTML中像上面看到的那样包装图像。




