
常用Joomla的朋友都知道Joomla模板是有管理界面的,用来设定整站的显示效果,一般包括logo更换、风格色调、样式布局管理、菜单形式管理、额外代码加载等。Joomla模板管理,作为文章管理、模块管理、菜单以外的第四项重要管理内容。这些管理界面将功能设定集中在一起进行方便的管理,就称之为模板架构(Template Framework)。
全球有众多Joomla制作团队,他们不仅生成模板,更力争推举自己的模板架构(Template Framework),以便于客户更好的使用他们的产品,在模板样式管理方面,我们要首要注重的功能是Layout(布局)的管理是否方便。
管理架构最核心的目的就是方便网站使用者管理网站,一个概念:能用鼠标操作的事情,才算方便管理(不需要代码编程实现),今天六艺就根据一点Joomla经验和大家浅谈一下常用的Joomla模板架构以的使用感触及他们的优缺点
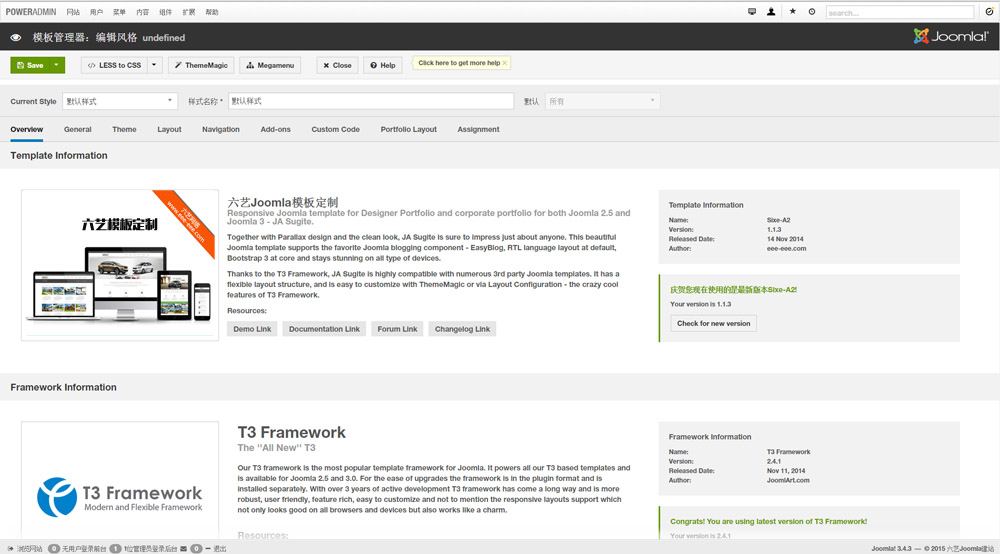
一、 Joomlart 团队的 T3 Framework架构

想必自学过Joomla的朋友都听说或解除过T3模板架构,它以支撑Joomlart丰富的模板产品进行使用普及,可谓Joomla模板架构中的王牌。
优点是功能设立还是很全面的,基本上网站的显示布局样式都可以在架构中完成管理。
布局管理还算可以
Megamenu菜单管理是必须要赞扬的,能够实现很好的平铺试菜单效果,易于管理且功能强大。
Layout(布局)可以随意调整宽度和在设备上的不同显示
缺点还是有的:
CSS可视化管理功能不强。也就是模板、模块位置的颜色管理、字体字号、边距的管理不够强大。有Theme Magic模板管理工具,但是参数设置有限。更细致的设置要求要自己通过css文件调整
如果想增加更多的布局Row(行),不是很方便添加。需要修改模板配置文件进行增加
模板稳定性很高。总体评分9分
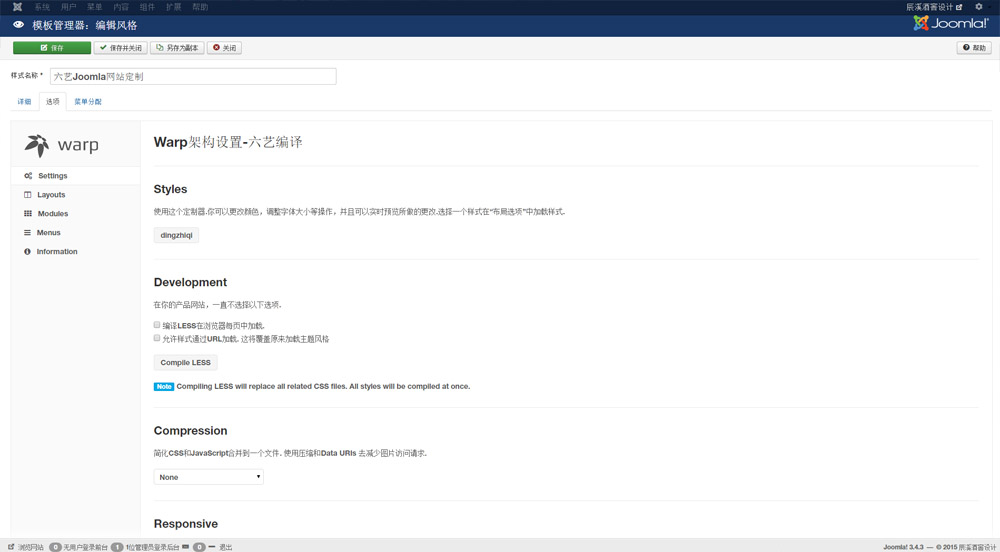
二、Yoothem Warp Framework

Yootheme 团队的作品可谓简约到极致,Warp是他的核心模板架构。
Layout(布局)可以随意调整宽度和在设备上的不同显示
其管理方面,基本上能胜任从布局、到色调、到字体字号等所有方面,功能还是比较齐全的。Warp最大的亮点:加载速度很快。用它生产的模板算是Joomla网站中加载最快的。配合CSS和JavaScript合并压缩功能,将网站源代码整理的非常干净。Yootheme有自己的Ico库
其最强大的样式定制工具是 Customizer 功能,类似T3的 Theme Magic,但是它所涉及的更加全面,几乎可以自定义各种所有位置的显示样式和效果。并且这种调整是实时预览的。任何调整结果立刻在右侧展示。
缺点:
风格主题的定制操作麻烦,针对页面设置风格的方式不够直观。采用一种矩阵的概念来管控各个页面效果,整体来说操作逻辑复杂。管理难度高!模板样式稳定性略差!
对Yootheme的模板,是典型的低版本浏览器不兼容。
但是如果想增加更多的布局Row(行),不是很方便添加。需要修改模板配置文件进行增加。
满分10分的话,8分给它
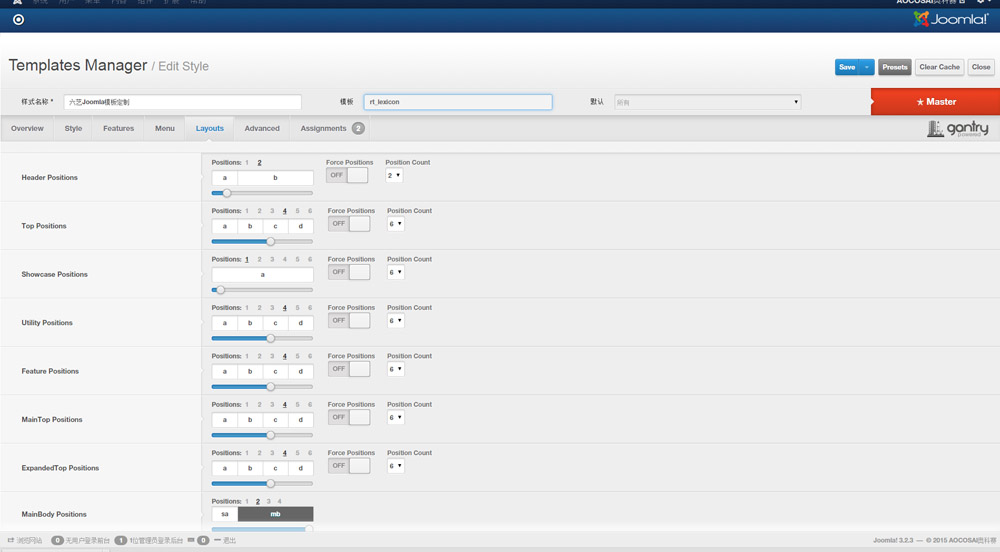
三、Gantry Framework

rockettheme团队模板都是基于Gantry架构,Rockettheme也是很大的joomla团队,直接说,Gantry架构管理灵活度、管理功能的全面型都是不错的。 其核心亮点:Presets(风格自定义)功能也不错。RokSprocket Module 内容管理模块很强大。可定制样式很多。稳定性不错
Layout(布局)可以随意调整宽度和在设备上的不同显示
不足之处:
如果想增加更多的布局Row(行),不是很方便添加。需要修改模板配置文件进行增加。
RokSprocket Module内容管理模块,管理不够灵活,原来不能直接调取文章。(目前最新版本得到了改善,但是还不能自动调取分类)。
Megamenu菜单平铺试管理功能具备,但是不易管理。需要在每个父菜单项目下面设置管理。比较繁琐。
得分8.5分
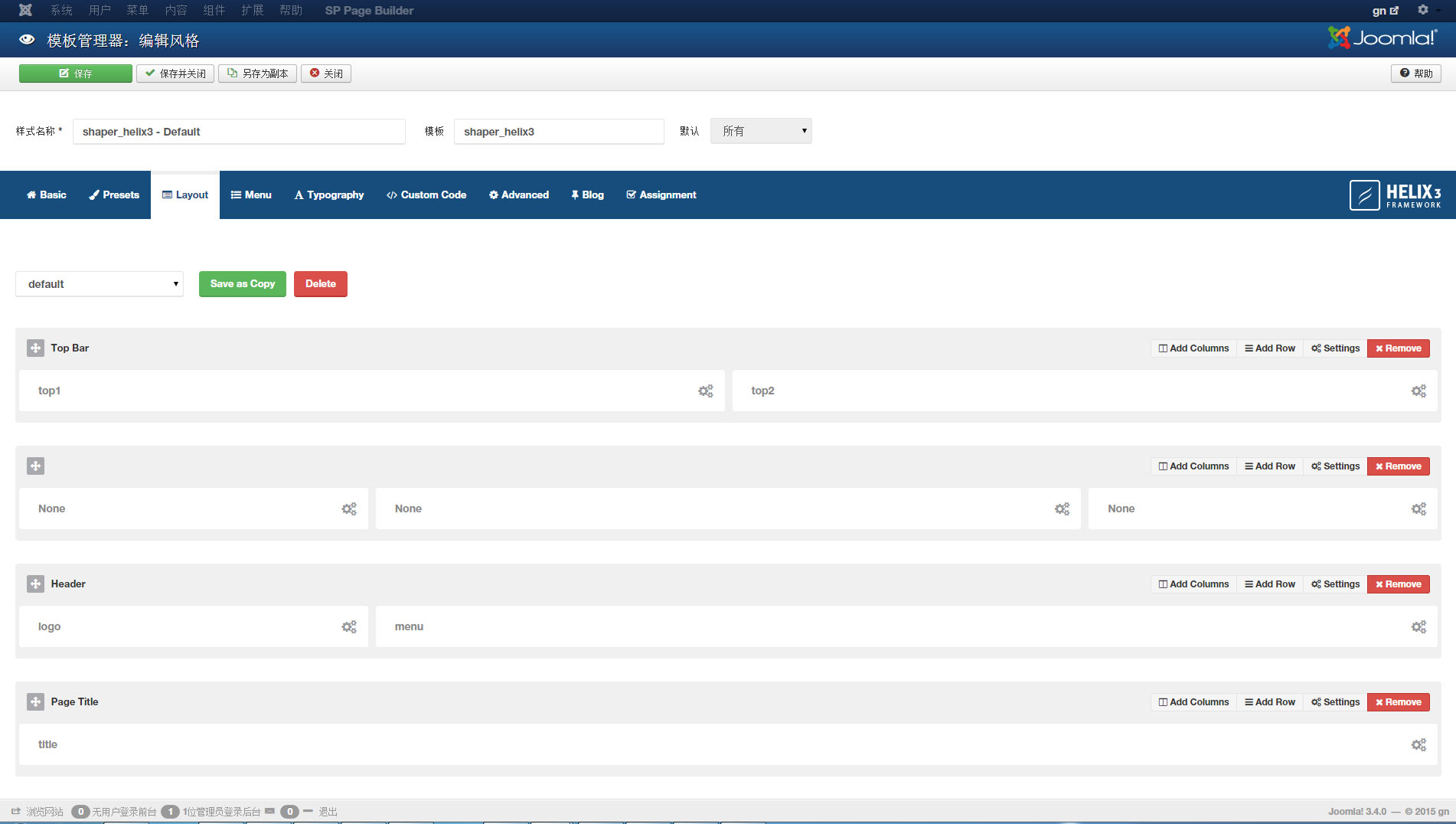
四、HELIX3 FRAMEWORK

Shaper 的团队是很有想法的团队,他们的Helix架构产品更倾向于灵活的管理,与简单易用。他们的布局管理几乎可以完全用鼠标在模板管理中实现。无论是添加row(行)或是添加模块位置,都是轻而易举。
Shaper团队有个很优秀的插件产品推荐大家关注使用:Shortcode 。它的目的是实现快速的生成各种样式的页面显示形式。不得不说,helix的代码也是简练的,一套helix的网站十几M就实现了,比干净的Joomla裸版是差不多的。
这比起某些Joomla 团队做的Framework产品动辄几十兆(除去图片的安装包)好很多。
缺点:
对于Helix的列宽管理(响应式的12栏管理),不够灵活。
整体评价得分9分
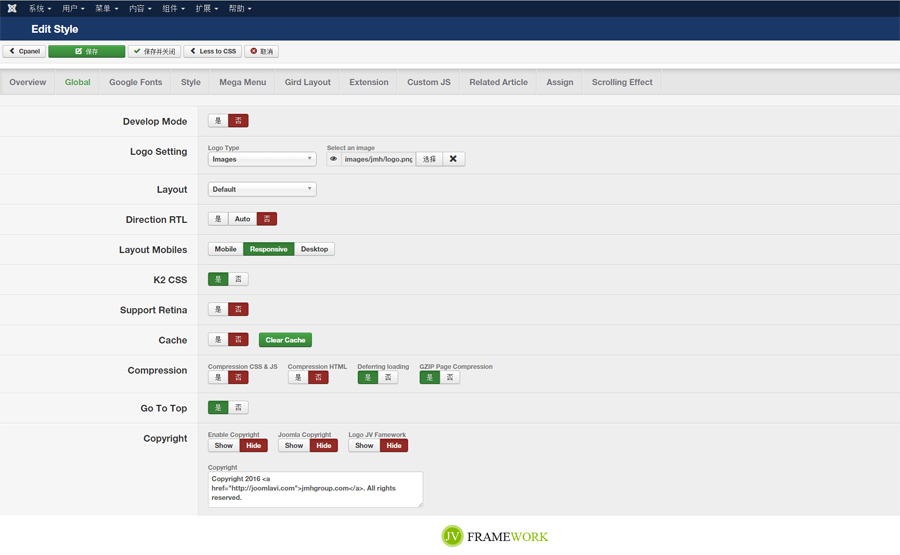
五、Jv Framework

由Joomlavi.com团队构架的JVframework,不得不说模板的样式非常个性且布局全面,加载速度也非常快。可以看出作者是真正的在程序员角度制作产品,因为他们的模板布局擅长用K2的各种布局定制组合出经常内容。众所周知K2是很灵活的文章生成组件,JV的产品必备K2而且将其发挥到极致,几乎废弃了Joomla自带文章系统,推荐想深入学习K2组件的朋友一定要关注一下他们的模板产品。总体评价是:模板很好,架构略差。
不足:
特别要提出的,每套Jv模板产品会包括K2以及VM购物插件,造成他们的模板非常庞大。 给我印象最深的是他们的模板管理架构(JV framework)说实话,不知道他们存在的意义,因为确实不够直观,且管理不够方便。各种设置的设立,让人不知所措。
整体评价得分7.0分
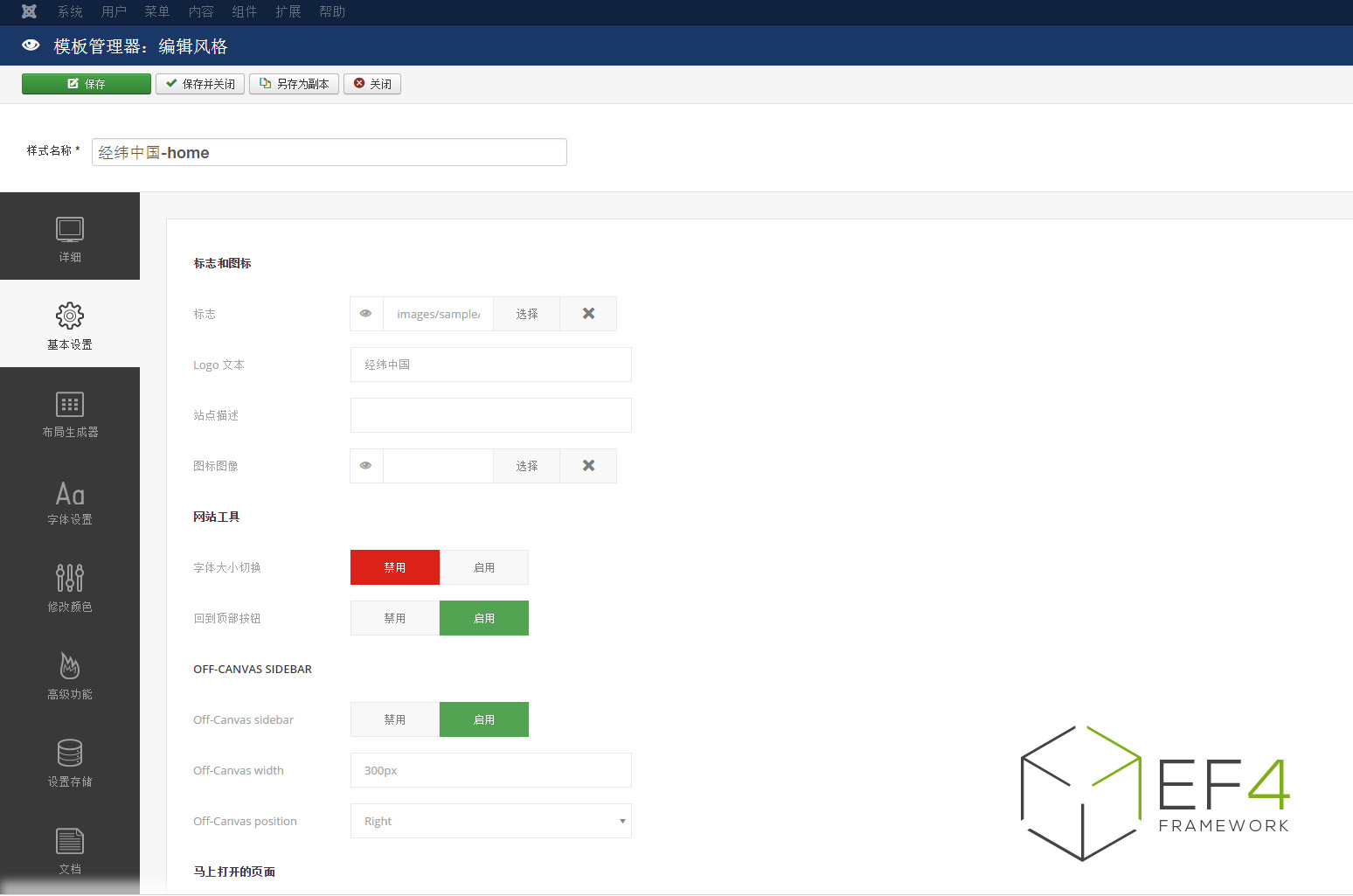
六、EF4 Framework

来自Joomla-monster.com团队的EF4框架闪亮登场,必须说一下,这是我见过最好的模板框架。不仅功能全面,且容易管理。几乎所有的功能、布局、样式都囊括其中。更重要的是易于扩充,与其他资源进行结合。
对于最重要的布局管理功能:它很像T3的布局形式,可以调整布局宽度及针对不同设备间设定布局显示状态。但是它的布局管理更胜T3一筹。(各位朋友可以自己体会)、
缺点:没太多缺点
总体打分 9.5分
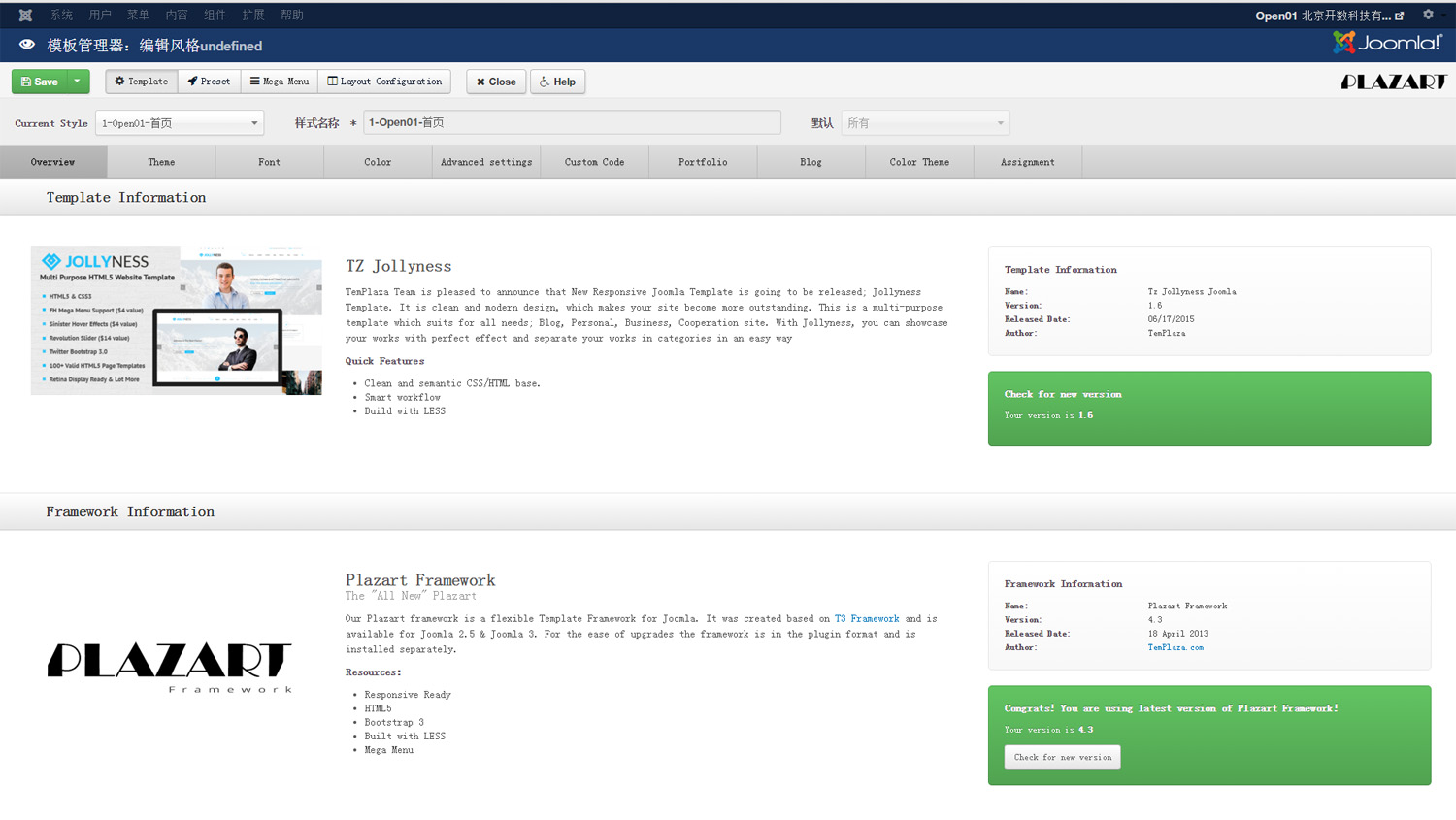
七、Plazart Framework

Plazart 架构的模板加载速度、管理灵活度来说都不错,尤其是他具备Layout的灵活自定义功能,就像Helix架构但更胜一筹,它能够更细化的定义布局显示模式,包括颜色等用来控制模块的显示效果,同时也可以通过拖拽实现布局的位置管理。并且他具备Preset风格定义功能,很像Gantry的风格管理模式,可以保存各种配色方案。
加载速度也还不错,算是一个综合各种管理于一起的模板架构。
缺点:
由于多个位置管理颜色设立,包括:Color 、Color Theme 还有布局中也有颜色管理,所以大家要习惯这种颜色位置的设立,他过于灵活就容易造成管理混淆。
总体打分8.5分
当然,还有很多其他团队的模板架构,以后有机会在和大家一起探讨。六艺认为无论什么品牌的Joomla模板架构,他的设计都是为了方便用户操作使用,但是站在不同的开发者的角度制作产品,所以会各有差异。作为用户(使用者),无论选择哪一款,只要完全了解其设计理念,或管理按时。你都可以很好的完成一个网站的搭建与管理。
很庆幸的是,这些模板厂家提供了Free版本下载供大家学习使用,赶快去安装试试吧.....




