本教程将介绍如何基于Warp框架设置模板宽度和模板左右内右和内右列的宽度。
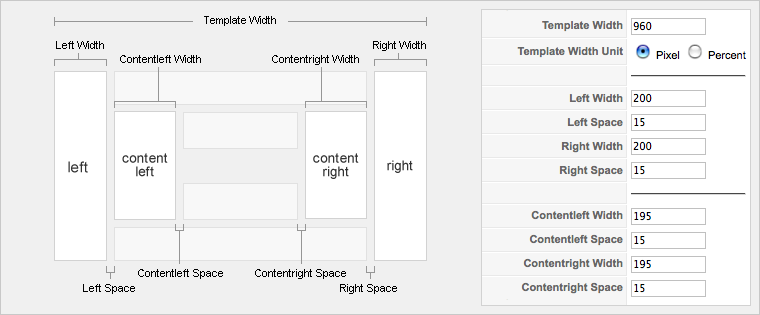
下图显示了属于列的模块位置的名称以及模板配置中的屏幕截图,您可以在其中编辑宽度。

编辑这些值时,有时需要编辑背景图像,在许多YOOtheme模板中,定义列的内部边界。通常,您只需将添加到列中的像素数量添加到背景图像中即可。
另外,您可以为单个菜单项设置这些列的宽度。要做到这一点,进入菜单 - >你的菜单,并作为页面类后缀输入以下参数,并将XXX更改为您的宽度:contentleft_width-XXX contentright_width-XXX left_width-XXX right_width-XXX




