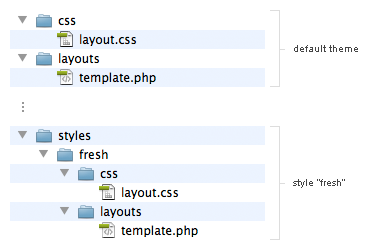
让我们创造一种我们称之为fresh的新风格要做到这一点,我们必须创建一个新的风格目录/styles/fresh。而已!我们创建了一个与我们的默认主题相同的新样式。
添加您自己的布局标记
我们可以覆盖默认布局/layouts/template.php通过将一个新的布局文件在这里的文件,/styles/fresh/layouts/template.php。

添加你自己的CSS
接下来,您可以添加自己的CSS /css/layout.css文件,将其复制到/styles/fresh/css/layout.css。将fresh风格,现在将加载自己的布局样式表。但是如果你只有一个小修改呢?例如,你只是想改变一种颜色。你必须从默认主题复制整个布局的CSS?不,只需使用@import url(../../../ css / layout.css)导入/css/layout.css ; 并添加你的小修改。您可以完全控制要从默认主题,核心框架中包含哪些CSS资源或者不包含哪些CSS资源。
重要说明:如果将/css/layout.css文件复制到自定义样式,请确保更正文件顶部的导入路径。
@import url(../../../warp/css/layout.css);
有用的覆盖来源
这样,您可以继承或覆盖默认主题中的任何资源,如StyleSheets,JavaScript模块或系统标记文件。样式目录可以包含:
- / styles / fresh / layouts /(模板文件,HTML,PHP)
- / styles / fresh / images /(图片文件)
- / styles / fresh / css /(CSS文件)
- / styles / fresh / js /(JavaScript文件)
新创建的样式现在应该在主题设置中可用。要激活新风格,请转到主题管理,并查看哪个默认配置文件已激活。点击个人资料标签并选择您的活动资料。现在在样式选项中选择新创建的样式。




