Megamenu配置
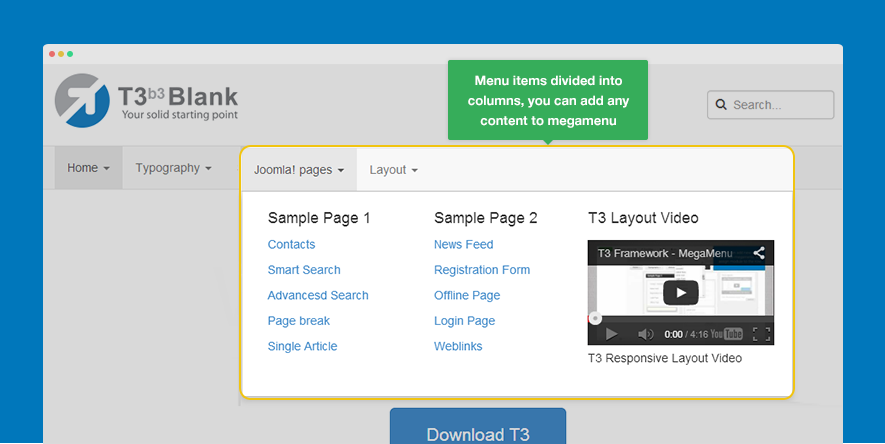
T3支持megamenu,允许你显示你的菜单灵活。在列中排列菜单项,将任何内容添加到菜单中…

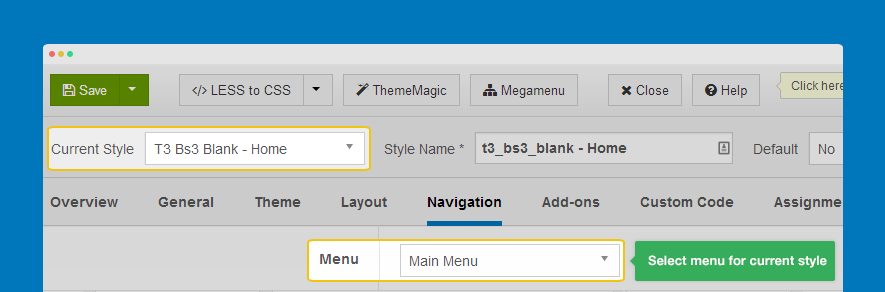
请注意,导航设置不是全局设置,这意味着在每个样式中,它可以有差异导航。在每个样式中,可以显示不同的菜单作为主菜单。
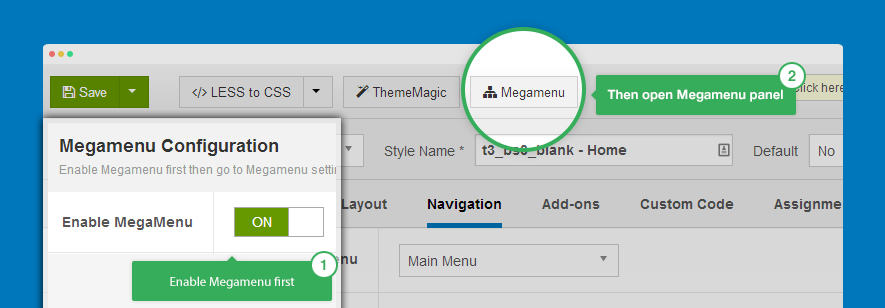
 使megamenu,请打开导航标签。使megamenu >选项,然后打开megamenu配置面板。
使megamenu,请打开导航标签。使megamenu >选项,然后打开megamenu配置面板。

配置水平
有3个层次的配置,你应该知道
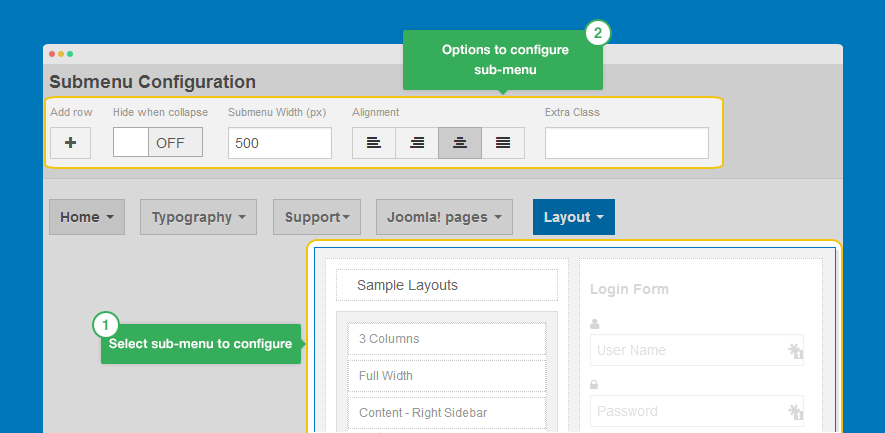
子菜单设置
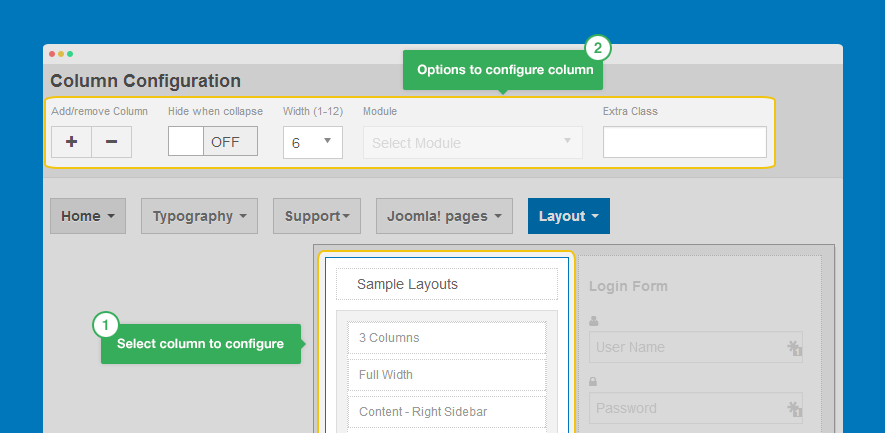
栏目设置
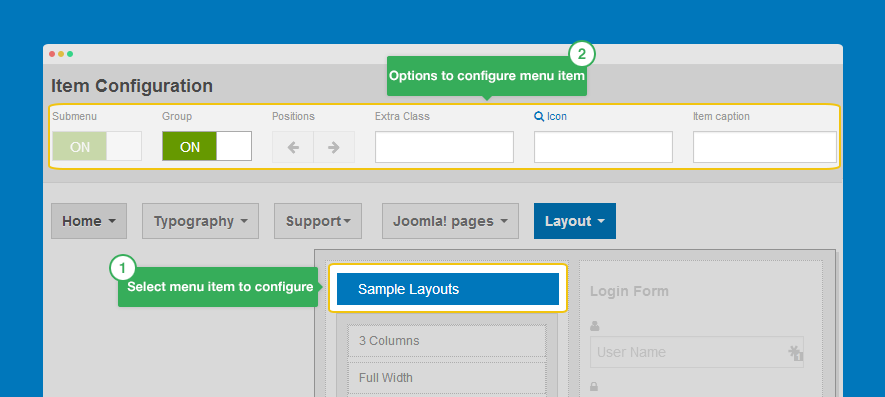
菜单项的设置
1.Megamenu设置

此设置允许您配置的子megamenu,宽度添加列,并添加类风格吧。
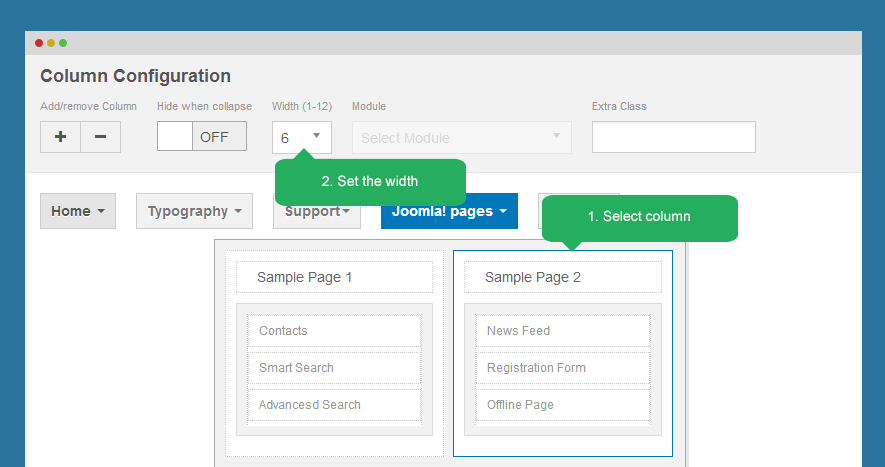
2.栏目设置

在此配置级别中,可以添加列、删除列、设置列的宽度、将模块分配到列。
3.菜单项

在这个级别的配置,您可以启用或禁用子菜单,如果菜单项,在组或不显示子菜单,将菜单项的右侧或左侧,分配一个模块一个模块的菜单项,添加菜单项图标。
megamenu选项
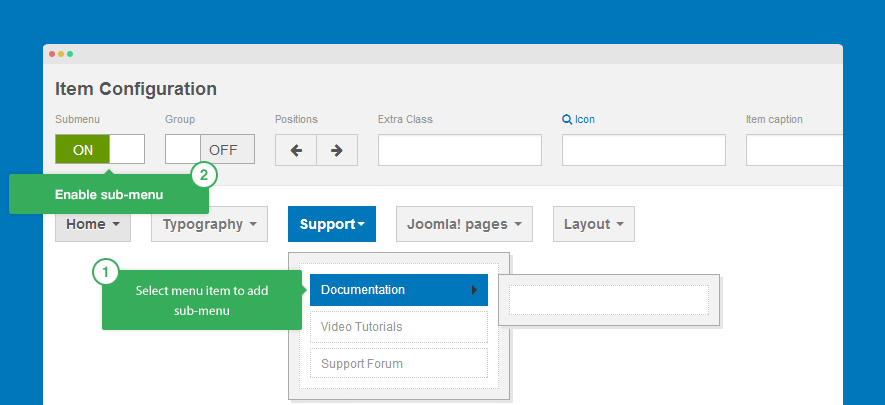
子菜单
此选项显示或隐藏父菜单的子菜单。如果菜单没有子菜单,当你启用这个选项,它允许你添加新的菜单和子菜单添加内容。
添加子菜单,点击菜单中要添加子菜单(只能添加一个菜单,没有子菜单的菜单)。

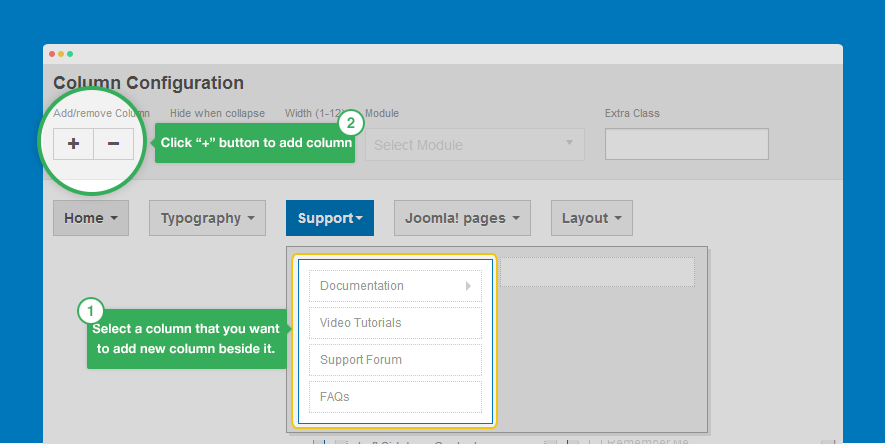
添加新列/行
您可以为选定的列/行添加新列或行。

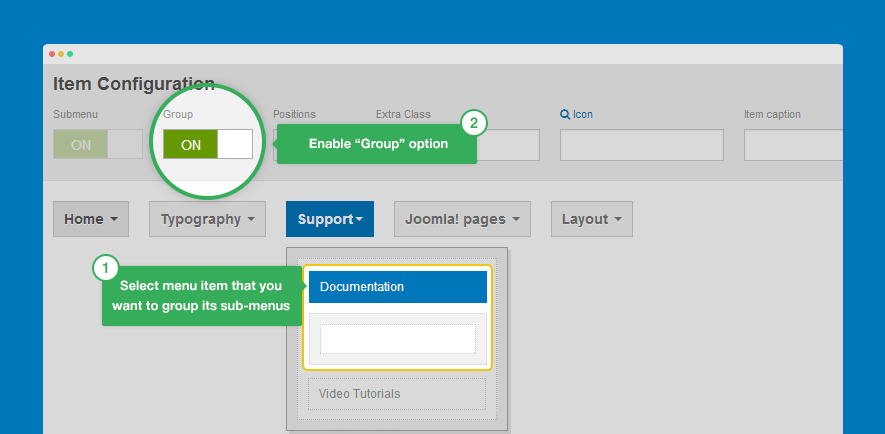
子菜单
你可以任何菜单项的子菜单中选择组菜单项然后启用选项“组”。

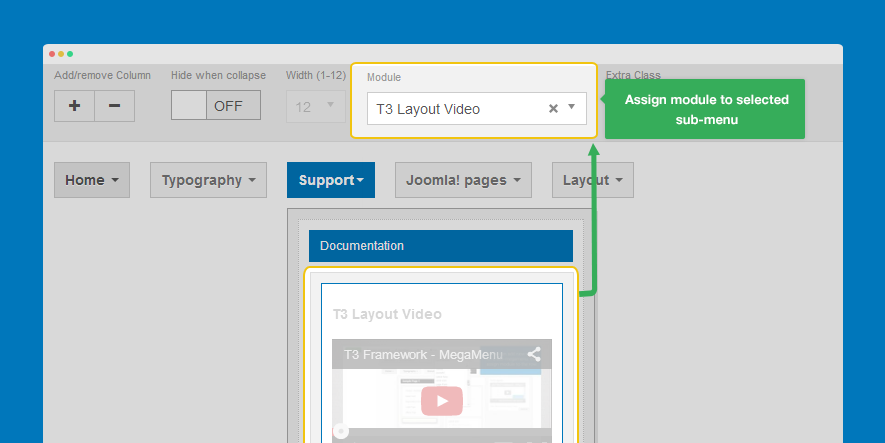
为新创建的行/子模块 添加新的行/子菜单后,你可以从任何模块的显示内容的行/子菜单分配模块。

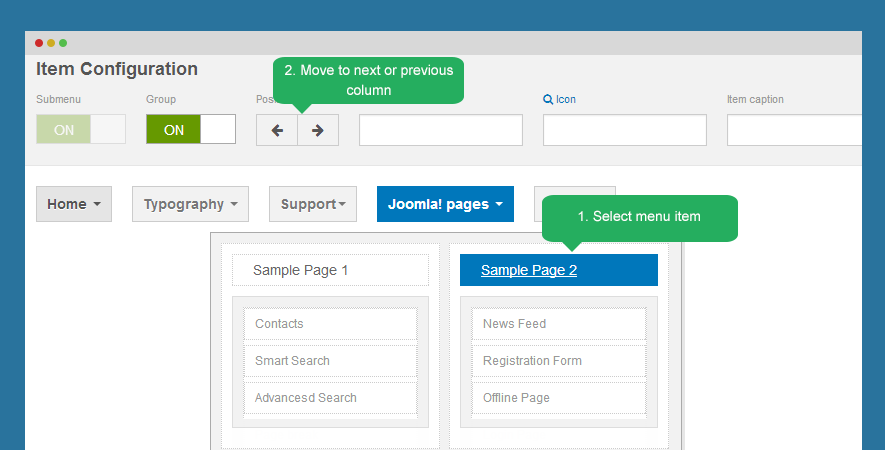
移动菜单项
可以将菜单项移到下一列或前一列。此选项将帮助你将菜单项在列。

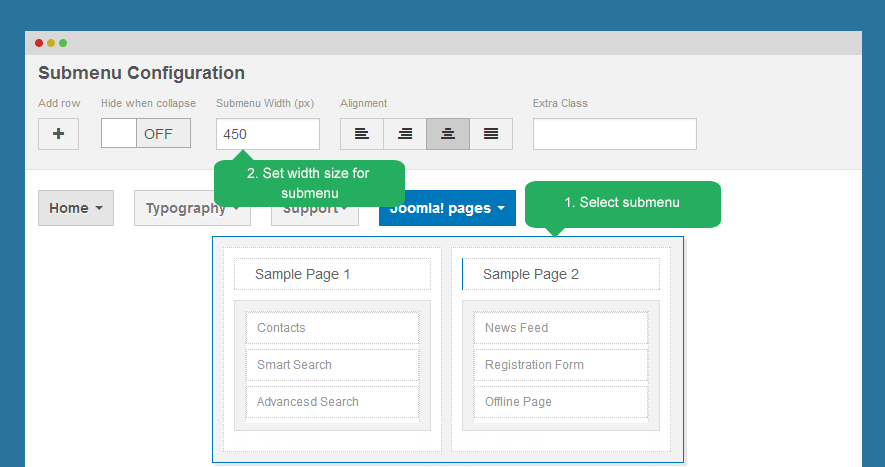
调整子菜单和列的宽度
T3允许你改变大小的子菜单。选择子菜单然后改变像素大小。

菜单的改变大小后,您可以更改列的大小,选择列和设置宽度(总数为12)。

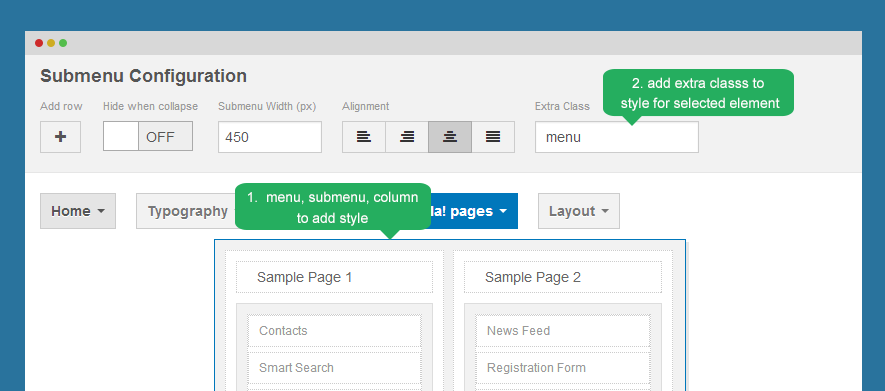
风格megamenu
你可以为任何级别的megamenu风格:菜单项,添加列,一类为外领域的子菜单。

有2个文件,你应该为MegaMenu添加样式。
megamenu.less : plugins/system/t3/base/less
megamenu.less : templates/t3_bs3_blank/less
添加菜单项的图标
您可以添加类来定义图标,你想要添加的菜单项,或者你可以使用类的引导和字体。
![]()
让我们检查前端

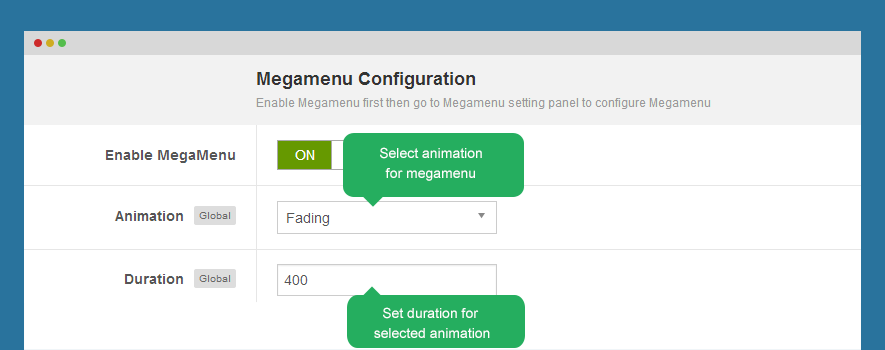
动画设置
T3支持4种动画类型megamenu。请记住,此功能仅适用于版本:1.2.5 动画配置有2个字段:动画类型和持续时间。

目前,T3支持4种动画类型降低,滑动,弹性,和缩放。
主菜单

主菜单,也称为固定菜单基本上是一个网站的菜单,这是锁定到位,使它不会消失时,用户向下滚动页面;换句话说,它是从网站上的任何地方,而无需滚动。 使主菜单有粘性的步骤:
# 1:添加“data-spy”类
- <nav id="t3-mainnav" class="wrap navbar navbar-default t3-mainnav">
- <nav id="t3-mainnav" class="wrap navbar navbar-default t3-mainnav" data-spy="affix" data-offset-top="70">
# 2:为菜单添加样式
打开模板t3_bs3_blank/less/navbar.less然后替换样式规则:
- .t3-mainnav {
- border-left: 0;
- border-right: 0;
- margin-bottom: 0;
- border-radius: 0;
- .t3-mainnav {
- border-left: 0;
- border-right: 0;
- margin-bottom: 0;
- border-radius: 0;
- left: 0;
- right: 0;
- top: 0;
- z-index: 999;
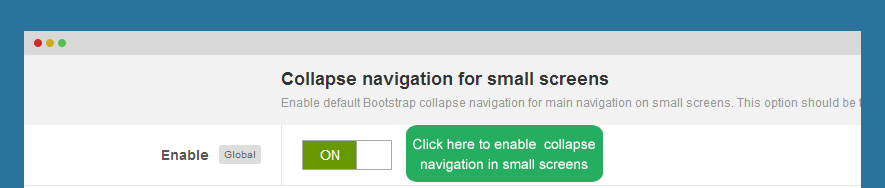
小屏幕菜单系统
T3支持小屏幕2导航系统,第一个是默认的引导导航称为小屏幕折叠导航,二是从画布的侧边栏。检查出帆布边栏配置文档
若要启用默认引导导航,请在“导航”选项卡中启用小屏幕选项折叠导航。

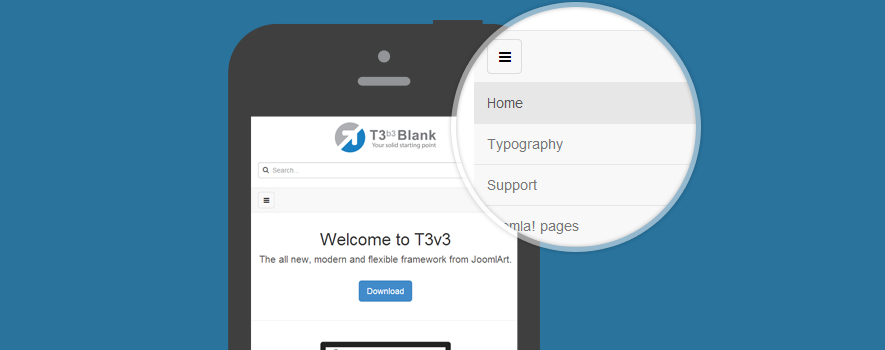
前段外观

从画布工具栏配置
新开的帆布栏现在是独立的小屏幕折叠导航。
关闭帆布侧边栏显示从定义的位置的内容
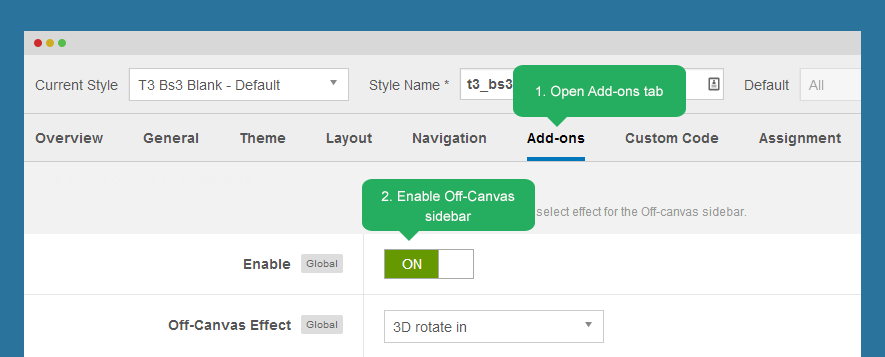
启用了帆布的侧边栏 启用了帆布的侧边栏,打开插件选项卡然后启用了帆布的侧边栏。

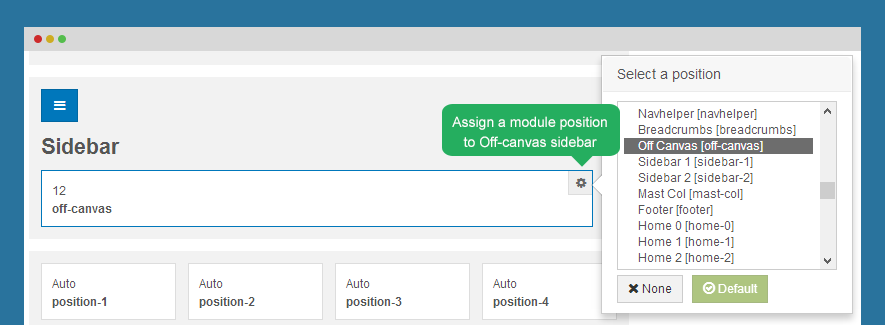
分配模块位置了帆布的侧边栏。默认情况下,关闭画布将被分配到关闭画布位置。

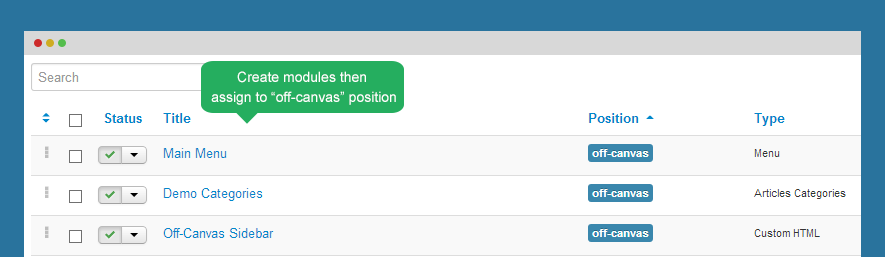
添加了帆布栏的内容创建模块,然后分配给了画布的位置。

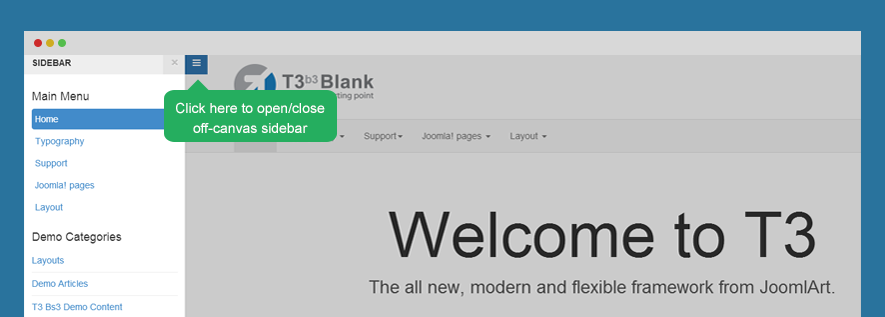
前端外观

在小屏幕上使用画布作为导航
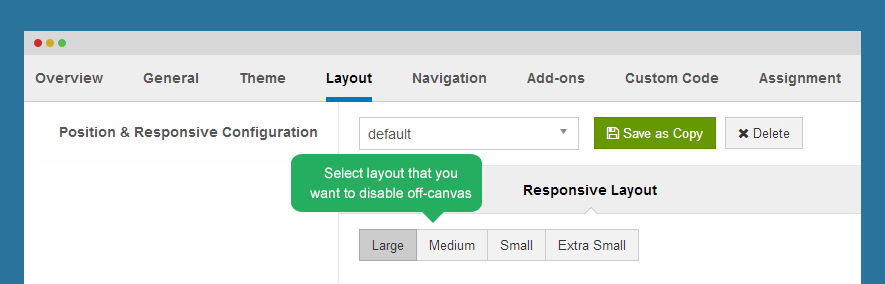
如果你想显示了帆布的侧边栏导航小屏幕平板电脑,手机,请禁用了帆布的侧边栏响应布局。

前端外观