让我们面对现实:没有图像的网站可能是一个相当沉闷的事情。Joomla有许多不同的方法可以用来添加图像到文章和模块。可以使用基本的Joomla安装提供的默认工具来相对容易地将图像应用到文章和模块。
为了这个文档领域的兴趣,我们将讨论最常见的图像选项。如果您正在寻找围绕更详细的方法,您可以在这里找到它。
将图像添加到文章
 123
123
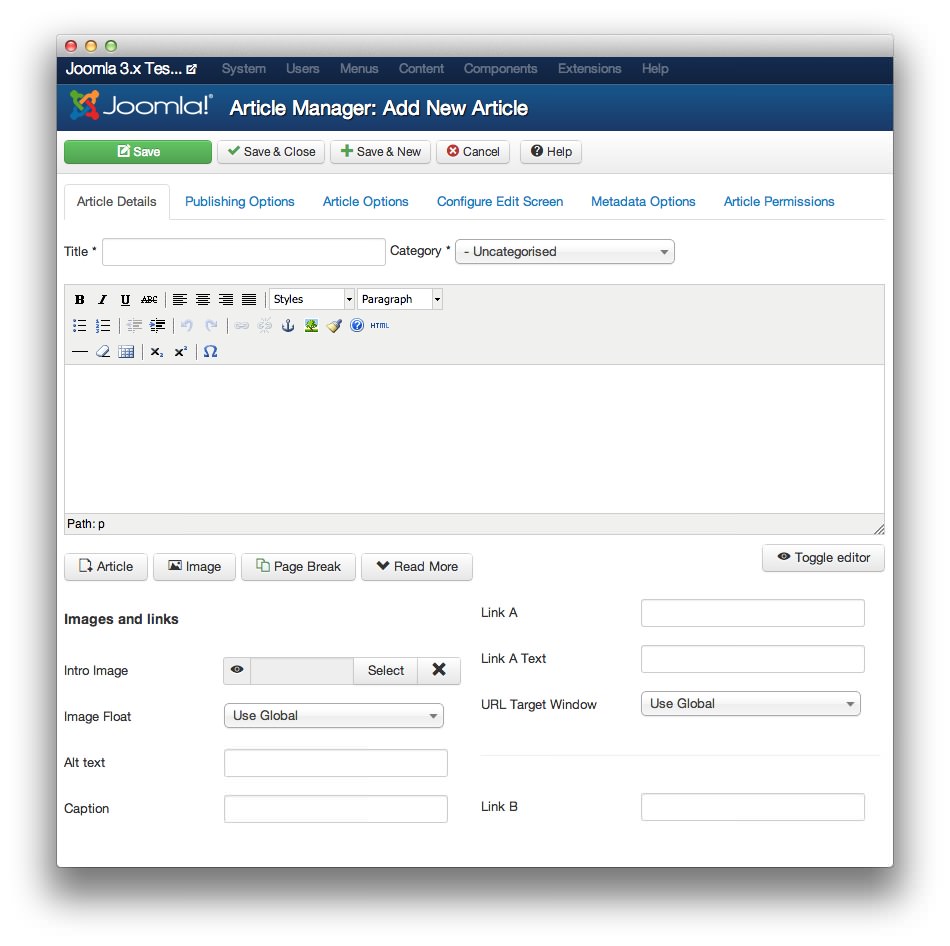
文本编辑器中的小图像图标(点1)包含在编辑器自身的支持之中。有些编辑器(如上图所示的TinyMCE)具有非常基本的图像插入工具。通常,此工具用于通过位于主文本字段下方的图像按钮来修改已插入到文章中的图像。
的图像按钮位于下方的主文本字段(第2点)是主要方法大多数用户图像插入他们的文章。它使您可以立即访问媒体文件夹以及上传选项。您可以使用此选项设置图像对齐,标题,说明和标题。
下字段图像和链接(点3)用于在由模板预先确定的地点来设置图像。这可以与扩展或模板的内置参数本身结合使用。
 1234
1234
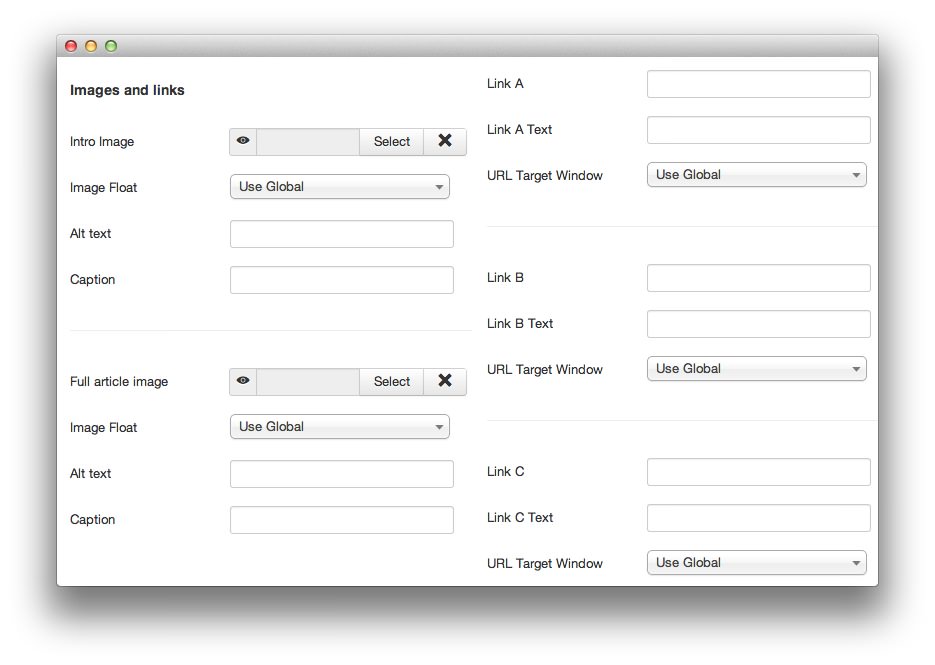
文章编辑屏幕的图像和链接区域使您能够以各种模板和模块本机支持的方式添加图像。
要将图像插入其中一个预设字段,只需单击选择按钮(第1点),然后从弹出窗口中出现的媒体库中选择所需的图像。您也可以通过在该弹出窗口中向下滚动并使用上传工具来上传新图像。
替代文本(第3点)允许您在图像无法呈现的情况下添加出现在图像位置的文本。例如,使用盲文显示器的盲人访客可能只能阅读在该领域出现的内容。
该标题(4点)是您希望出现在文章的标题不管。
 123
123
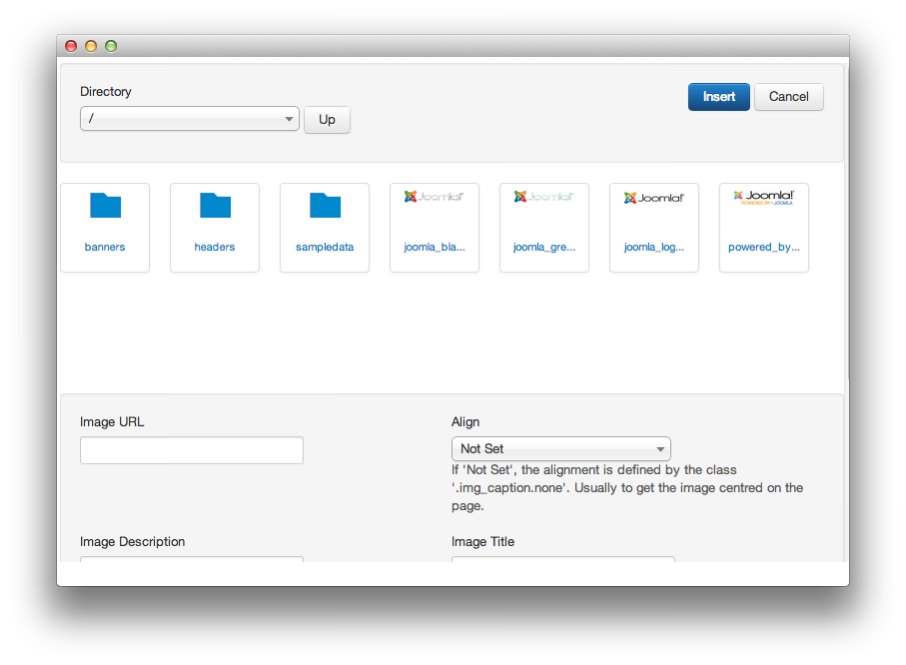
Joomla媒体管理工具使您能够访问媒体目录中的文件,并上传新文件。您可以通过点击新文章页面的文本编辑器下的图像按钮来访问此弹出窗口。
这个工具的顶部为您提供了基本的导航和选择控制(点1和2)。您可以使用它来快速选择您的图像或媒体文件的选择。完成此操作后,请点击“ 插入”,将选定的图像添加到文章中。
如果您希望使用与您的网站分开托管的图像,或者将图像的设置定义为超出默认设置,则可以使用该实用程序的底部(如下图所示)执行此操作。
 1234五67
1234五67
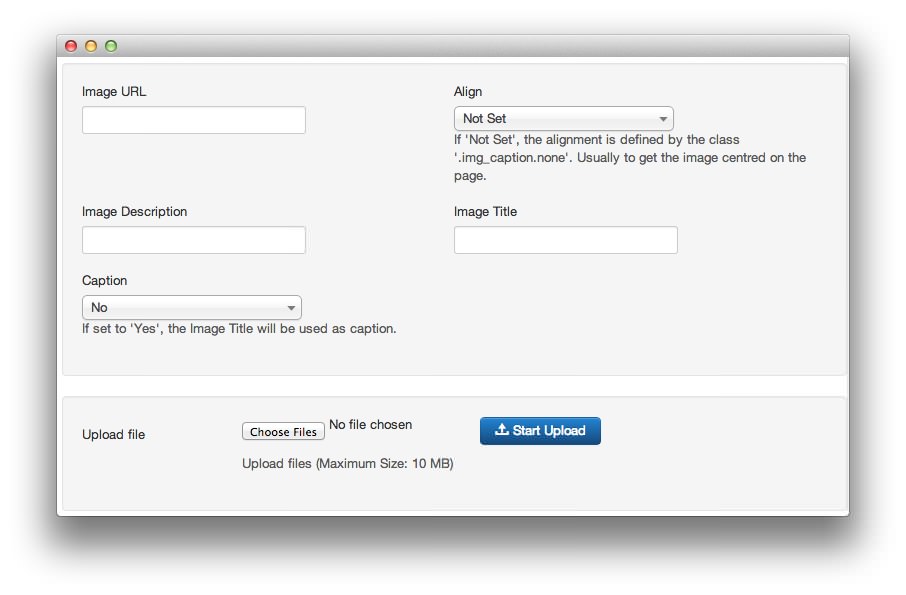
该实用程序的下半部分可让您控制所选图像在文章中的显示方式。它还允许您为其中需要插入的图像特意托管在其他位置(点1)的实例设置外部URL。
您还可以设置项目描述(点2),标题(点3),对齐(点4)和图像标题(点5)。
如果您尚未将新图像添加到媒体库,则可以使用此弹出框底部的上传工具(第6和7点)。
 1234
1234
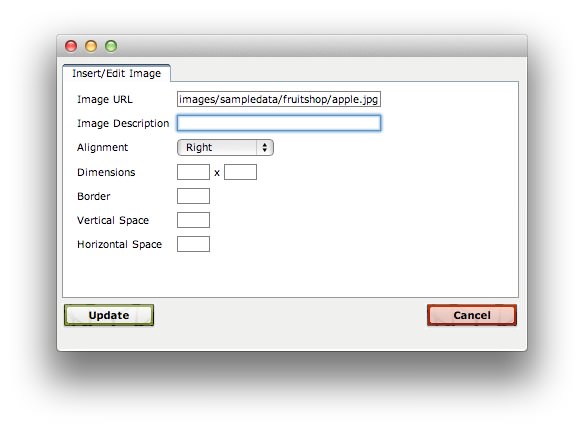
内置到TinyMCE中的集成图像工具非常简单,不过它提供了一些有用的功能,可以改善图像放入内联编辑器时的外观。
例如,您可以设置尺寸(点1),边框(点2),图像和周围文本之间的垂直和水平空间(点3),配置图像对齐,并设置移动时出现的图像说明你的鼠标在图像上。
一旦你做了你想要的改变,点击更新(点4)将其锁定。




