-
让我们面对现实吧:一个没有图像的网站可能是一件相当枯燥的事情。Joomla有许多不同的方法可以用来向文章和模块添加图像。虽然我们对RokGallery有些不偏不倚,但您可以使用由基本Joomla安装提供的默认工具,以相对轻松地将图像应用于您的文章和模块。
为了这个文档领域的兴趣,我们将讨论最常见的图像选项。如果你正在寻找一个更详细的方法来包围我们的RokGallery扩展,你可以在这里找到它。
添加图片的文章

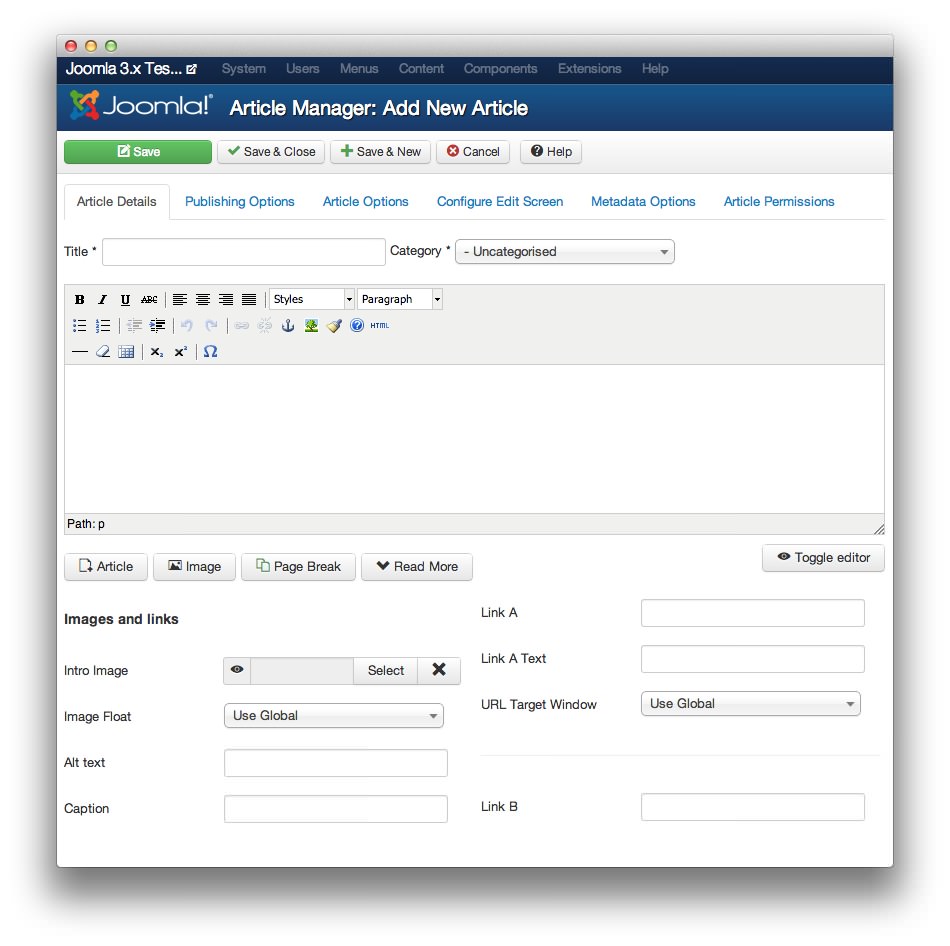
文本编辑器中的小图像图标(点1)包含并由编辑器自己支持。一些编辑器(如上图所示)具有非常基本的图像插入工具。通常,这个工具用于修改已经被插入到文章中的图像,通过位于主文本字段下面的图像按钮。
在主文本字段下面的图像按钮(point 2)是大多数用户在文章中插入图像的主要方法。它可以让你立即访问媒体文件夹和上传选项。您可以使用此选项设置图像对齐、标题、描述和标题。
在图像和链接下的字段(点3)用于在模板预先确定的位置设置图像。这可以与扩展或模板的内置参数本身相结合。

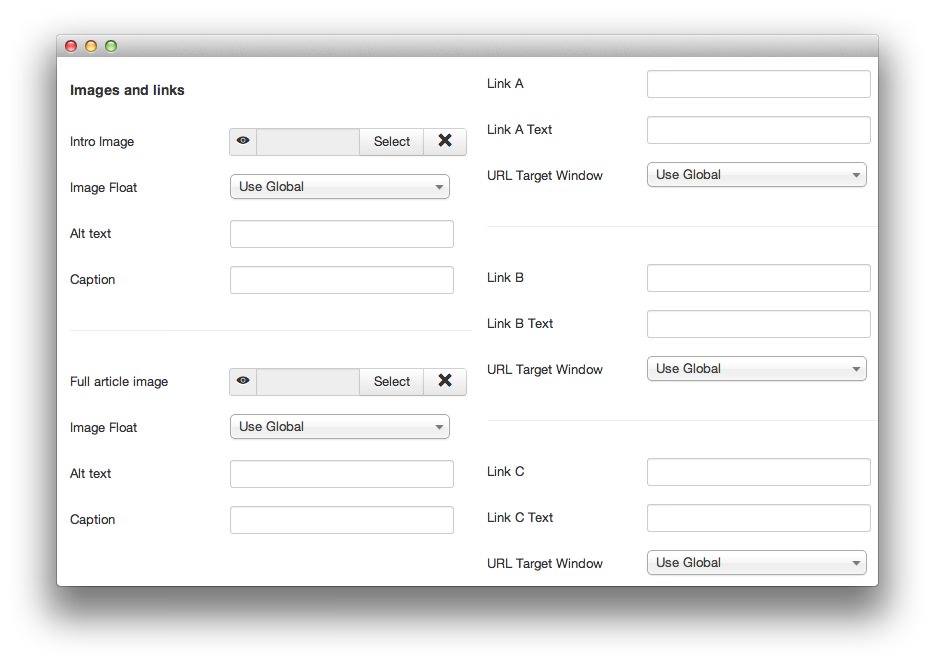
文章编辑屏幕的图像和链接区域使您能够以一种由各种模板和模块支持的方式添加图像。
若要将图像插入到这些预置字段中,只需单击Select按钮(第1点),然后从弹出窗口中显示的媒体库中选择所需的图像。您还可以通过在弹出窗口中滚动并使用上传工具来上传新图像。
Alt文本(第3点)允许在图像无法呈现的情况下添加出现在图像位置的文本。例如,盲人访客使用盲文显示器只能读取这个字段中出现的内容。
标题(第4点)是您想在文章中出现的任何标题。

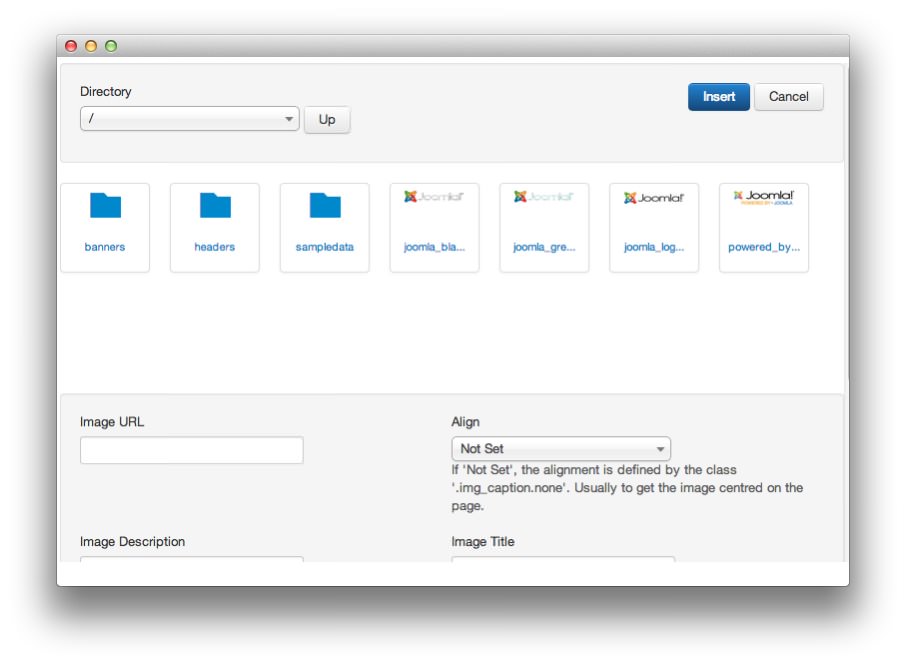
Joomla媒体管理工具使您能够访问您的媒体目录中的文件,以及上传新文件。您可以通过在您的新文章页面的文本编辑器中点击图像按钮来访问这个弹出窗口。
这个工具的顶部提供了基本的导航和选择控制(点1和2)。你可以使用它快速选择你的图像或媒体文件。完成此操作后,点击插入,将选定的图像添加到文章中。
如果您希望使用与您的站点分开托管的映像,或者在默认情况下定义图像的设置,您可以使用该实用工具的底部部分(如下图所示)。

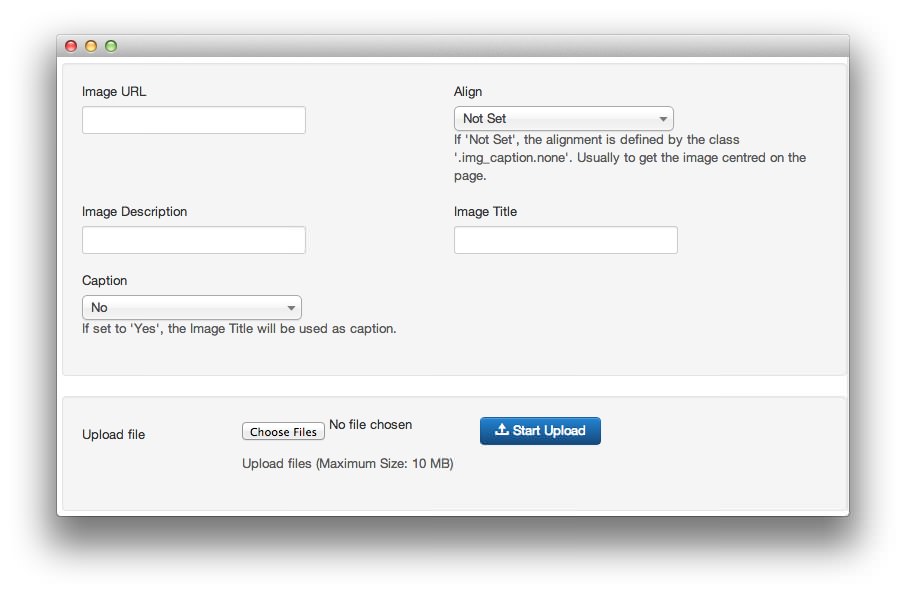
该实用程序的下半部分使您可以控制如何在文章中显示所选的图像。它还允许为需要插入的映像设置外部URL(point 1)。
您还可以设置项描述(点2)、标题(点3)、对齐(点4)和图像标题(第5点)。
如果还没有将新映像添加到媒体库,那么可以在弹出窗口的底部使用上传工具(第6和第7点)。

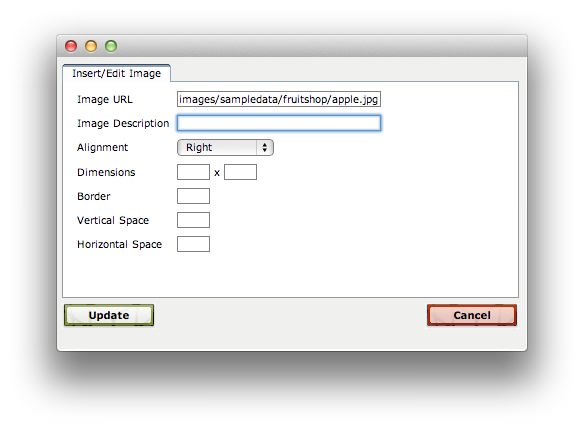
内置在TinyMCE上的集成映像工具非常简单,尽管它提供了几个有用的功能,可以改进您在内联编辑器中放置的图像的外观。
例如,您可以设置尺寸(点1),边框(点2),您的图像和周围文本之间的垂直和水平空间(点3),配置图像对齐,并设置图像描述,当您将鼠标移动到图像上时,它会显示出来。
一旦你做出了你想要的改变,点击更新(第4点)来锁定它们。




