介绍
在HELIX3模板主要是基于谷歌的主要的字体集合。这个设置区域允许您轻松地从谷歌字体目录到你的Joomla添加字体!模板。所有可用的字体都在开源许可证下发布。您可以使用它们在任何非商业或商业项目。谷歌字体API的作品在现代移动操作系统的绝大部分,包括Android和iOS(iPhone、iPad、iPod)。

印刷术在HELIX3
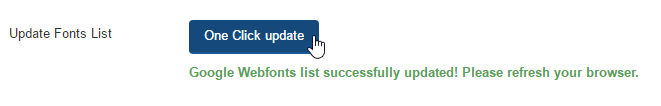
“更新字体列表”功能-允许您刷新可用的谷歌字体列表。所以如果有任何新的,这个按钮允许你快速点击链接更新字体,他们将被自动添加到HELIX3框架数据库。它可以让你快速地使用它们。

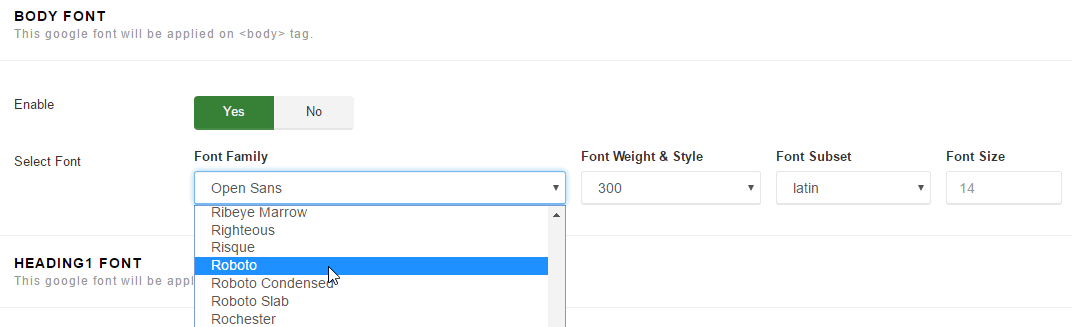
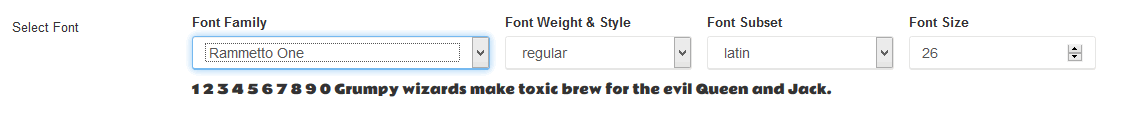
字体设置允许你选择的字体和HTML标签设置:H1,H2,H3,H4,H5,H6,导航。子集(如扩展,只需选择你想要的字符集。当然,如果他们可用于选定的字体集。所有设置都是从模板设置,所以你现在有一个简单而有效的方式嵌入谷歌字体你选择到你的网站与你的鼠标点击几下。

谷歌已经为社区提供了大量的基于网络的字体了相当多年。现在,谷歌目录有上百个大字体,而且选择正稳步增长。一个独特的特征是生活在HELIX3字体预览选择从列表800 +可用的字体。记得将好看的字体(S)为Joomla网站可以改善外观,增加信任您的网站,但可能会减慢网站以及。
与其他资产一样,字体文件必须在显示之前下载到网站访问者的计算机上。由谷歌字体API服务的字体会自动压缩,以便更快的下载,并且一旦下载缓存在浏览器中,并被任何使用谷歌字体API的其他网页重复使用。一般来说,您应该知道您在网站或页面上所使用的字体文件的大小。我们建议只嵌入所需的样式和脚本。

如果谷歌的字体将被禁用然后默认字体设置:“Helvetica Neue”,Helvetica,Arial,将代替。这些都是流行和普遍字体包括在引导框架。
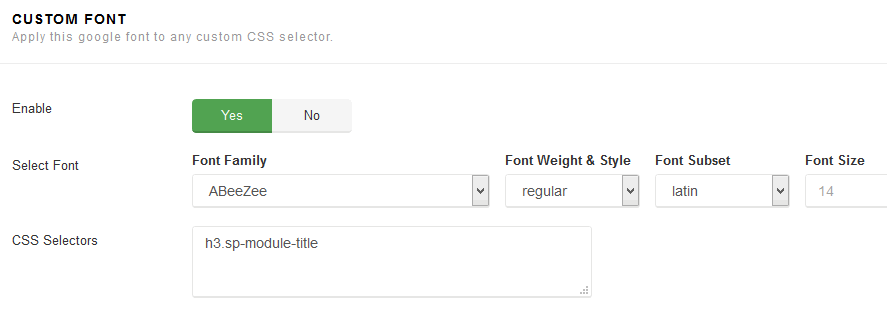
自定义CSS选择器的字体
这部分允许您同时使用自定义谷歌字体选择的CSS选择器。只要启用选项,选择字体设置和在空字段下面插入逗号分隔的类名称。

添加一个新的字体到模板
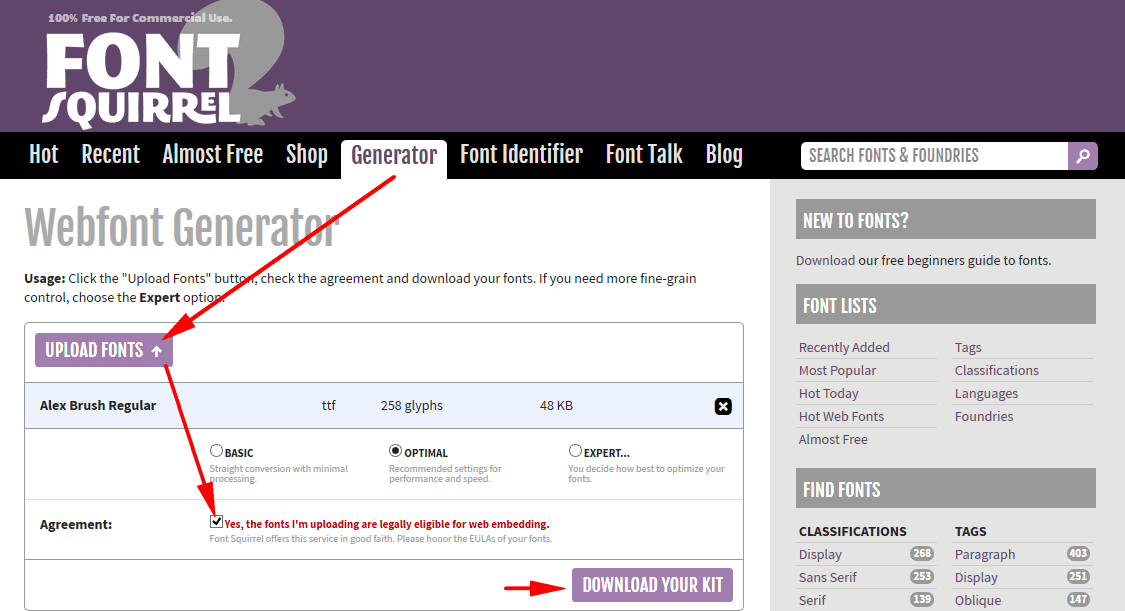
如果你不想使用谷歌字体Helvetica Neue Helvetica也没有问题,你也可以准备自己的字体加载。例如,你可以将myfonts.com自定义字体,从它fontspring.com或fontsquirrel.com或使用webfonts发生器(建议方法!)请确保您下载@字体面板套件。
所有你需要做的是复制和粘贴的字体文件,作一些编辑你的Custom.css文件。在这个例子中,我们将解释如何可以添加自定义字体AlexBrush,joomshaper模板。该方法可用于基于HELIX3框架模板。
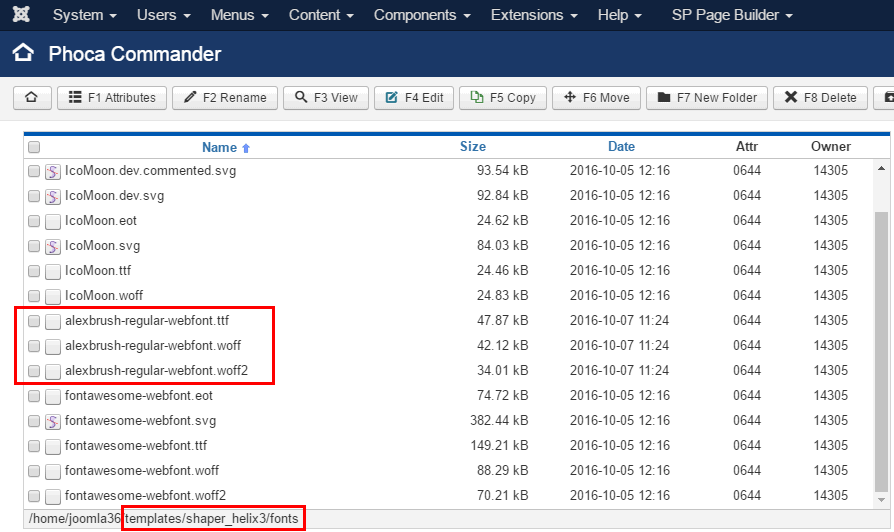
1.请把所有的字体文件(eot, woff, ttf, svg)从模板包相同的模板文件夹模板让其他字体,例如:template\ shaper_helix3 \font 它使用FTP工具。

2.现在打开stylesheet.css应生成的字体包,在我的例子中,它看起来像这样:
@font-face {
font-family: 'alex_brushregular';
src: url('/alexbrush-regular-webfont.woff2') format('woff2'),
url('alexbrush-regular-webfont.woff') format('woff'),
url('alexbrush-regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
3.但我们需要改变路径的文件,我建议使用下列更改(.. /font/):
@font-face {
font-family: 'alex_brushregular';
src: url('../fonts/alexbrush-regular-webfont.woff2') format('woff2'),
url('../fonts/alexbrush-regular-webfont.woff') format('woff'),
url('../fonts/alexbrush-regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
4.现在打开或创建文件/文件夹里面Custom.css CSS(在joomshaper模板)和副本更新代码。
5.一旦您添加字体到您的模板的字体目录,您可以应用到您的网站。现在你必须选择新的字体选择的CSS选择器或HTML标签,里面还Custom.css文件,例如:
h1, h2, h3 { font-family: 'alex_brushregular', Arial; }
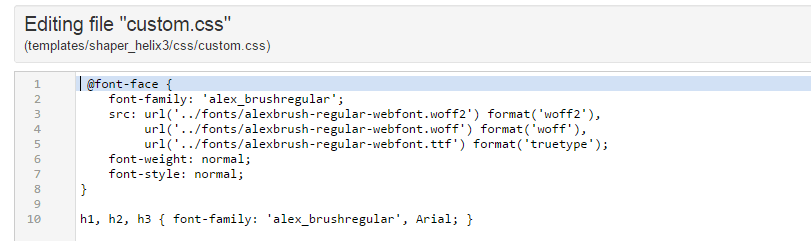
这里是我的示例文件的内容

6.您也可以替换默认的字体颜色和你喜欢的字体和大小字体大小,同时使用一个基本的CSS规则。
7.如果你想使用自定义字体的HTML标签或菜单项等,请关闭(禁用)在字体选项卡谷歌字体(!)。
前端最终结果