媒体查询可以将CSS仅应用于特定的屏幕类型。例如,如果您的网页上有一个元素,您希望在手机端上呈现与在PC上不同的元素。
Gantry 5很容易完成,本指南将带您完成定义断点的过程以及向您的媒体添加媒体查询 custom.scss 文件。
定义断点
由于Gantry 5使您能够轻松定义视口类型之间的断点,因此您可以轻松创建针对各种设备类型优化的用户体验。

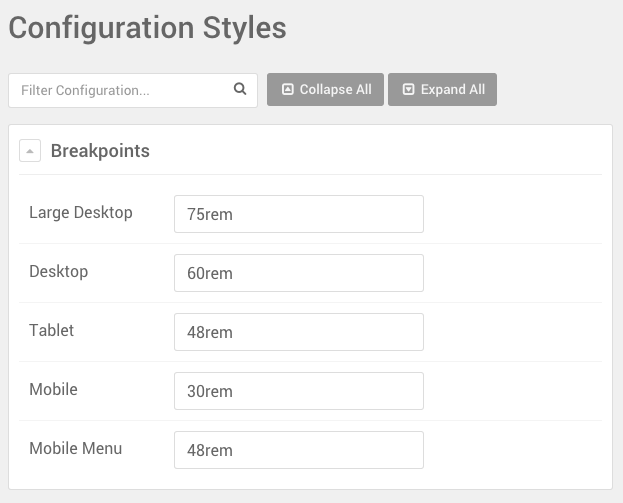
Gantry 5模板包括由rem单位定义的四个关键断点。您可以在Gantry 5管理器的样式管理面板中设置断点。要访问此面板,请导航到管理员→组件→Gantry 5主题→您的主题,然后选择样式选项卡。由于此选项卡是大纲特定的,因此您可以根据每个大纲更改这些设置。
在您的网站上使用媒体查询
使用您自己的媒体查询可以在您的内容中轻松完成 custom.scss文件。
以下是您要添加到您的代码的示例 custom.scss 文件,使您能够快速轻松地连接到Gantry 5的断点。
一条重要的事要注意 @import "nucleus/mixins/breakpoints";它加载_breakpoints.scss文件,使mixin断点可供使用。
// Gantry 5 custom CSS file
// import breakpoints
@import "dependencies";
// Typical values are the default breakpoints set in Gantry 5
// but these values are user definable in style settings
// so that is why the code below uses mixins to get the actual
// values from Gantry 5 template.
// commonly used media queries
// typically min 75rem
@include breakpoint(large-desktop-range) {
}
// typically range 60rem to 74.938rem
@include breakpoint(desktop-range) {
}
// typically 48rem to 59.938rem
@include breakpoint(tablet-range) {
}
// typically 30rem to 47.938rem
@include breakpoint(large-mobile-range) {
}
// typically max 30rem
@include breakpoint(small-mobile-range) {
}
// Less commonly used media queries
// typically min 60rem
@include breakpoint(desktop-only) {
}
// typically min 48rem
@include breakpoint(no-mobile) {
}
// typically max 47.938 rem
@include breakpoint(mobile-only) {
}
// typically max 59.938rem
@include breakpoint(no-desktop) {
}
// Mobile Menu Breakpoint
@media only all and (max-width: $breakpoints-mobile-menu-breakpoint) { ... your css in here ... }
@import "nucleus/mixins/breakpoints";您希望应用到特定断点的任何CSS都可以添加到上面相应的媒体查询中。
我们强烈推荐使用mixin的简单性,但是下面的示例将在您不希望使用它们的情况下工作。下面的例子不是包罗一切的,如果一个主题是使用我们在这个示例中没有包含的媒体查询,那么它可能会破坏现有的功能。
@import "dependencies";
// For small phones
@media all and (max-width: $breakpoints-large-mobile-container) {
}
// For big phones
@media all and (max-width: $breakpoints-tablet-container) and (min-width: $breakpoints-large-mobile-container) {
}
// For tablets
@media all and (max-width: $breakpoints-desktop-container) and (min-width: $breakpoints-tablet-container) {
}
// For medium size computer screens
@media all and (max-width: $breakpoints-large-desktop-container) and (min-width: $breakpoints-desktop-container) {
}
// For large computer screens
@media all and (min-width: $breakpoints-large-desktop-container) {
}



