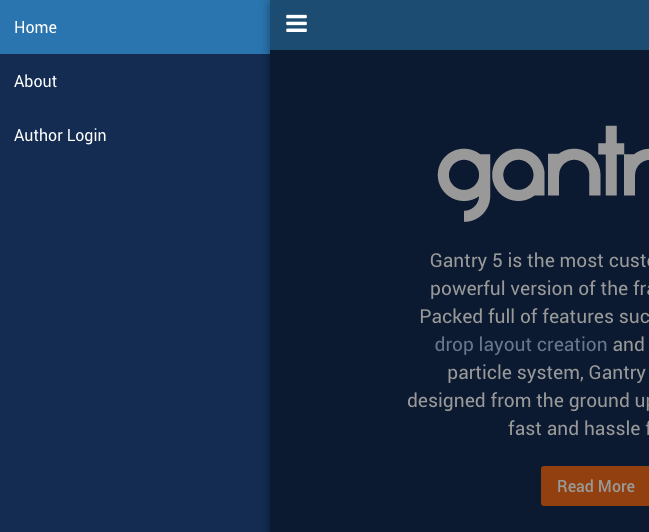
移动菜单粒子是为布局管理器的Offcanvas部分做的。它有一个主要目的:显示一个移动版本的主菜单,供用户从移动设备上显示你的站点。因此,移动菜单粒子不会出现在台式机和其他更大屏幕的设备上。相反,在布局的其他地方使用的标准菜单粒子被使用。

请注意,这个粒子必须在布局中是唯一的,并且定位在Offcanvas部分。您还需要在布局中显示一个菜单。
设置

因为移动菜单作为菜单的一个容器,它没有任何特定于粒子的设置。但是,您可以使用标准的块级别设置来添加自定义的CSS样式等。
针对移动菜单

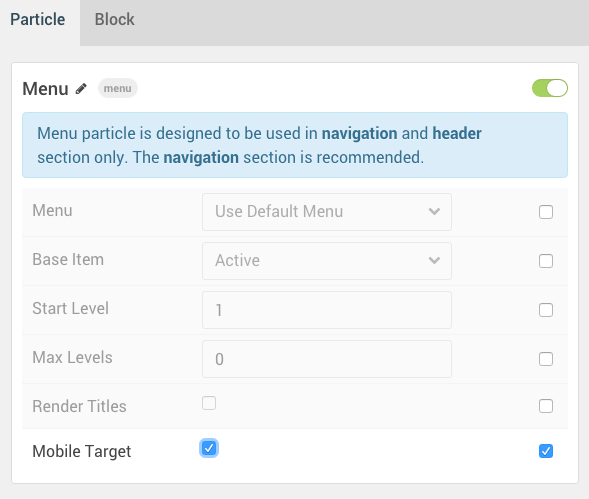
假设在页面布局中有多个菜单,但是你有一个特定的菜单,你想要为移动菜单选择。这就是菜单定位的便利之处,而且非常简单。
你所要做的就是打开你想要的菜单粒子的设置作为移动菜单,并检查移动目标选项。这将告诉Gantry,这个菜单是你想通过移动菜单引用的。




