分享按钮可以很容易地创建和放置在组件上,这个particle可以放置在页面的任何位置,使访问者可以简单地查找和订阅您网站的相关社交媒体页面。
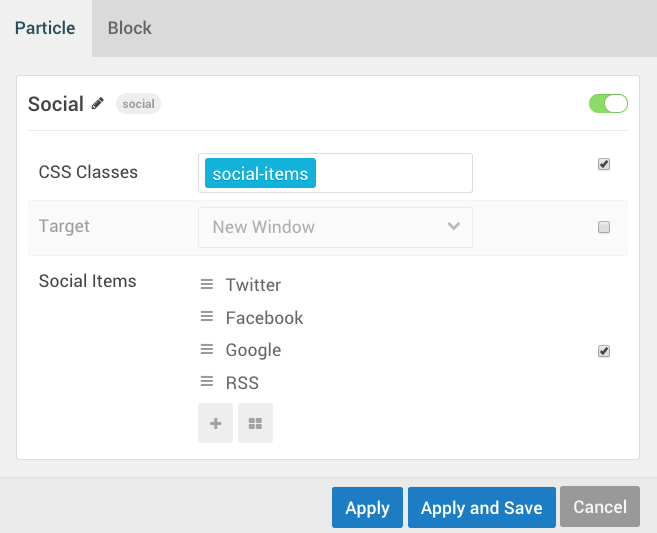
设置
该分享按钮使您能够快速,方便地添加文本和基于图标的链接到您的各种社交媒体帐户。这实际上包括从Twitter和Facebook到RSS源的任何链接,甚至包括您的电子邮件地址。
Gantry已经内置了对FontAwesome的支持,可以让你访问各种各样的社交媒体图标,你可以快速添加到你的particle中,让你的分享按钮脱颖而出。

| 设置 | 描述 |
|---|---|
| 类 | 设置粒子的CSS类。 |
| 目标 | 设置选定链接的打开方式。例如,他们可以在当前浏览器窗口中打开,或者打开一个新窗口。 |
| 自定义分享按钮 | 列出您可以通过选择个人设置图标进一步自定义添加单个分享按钮 |
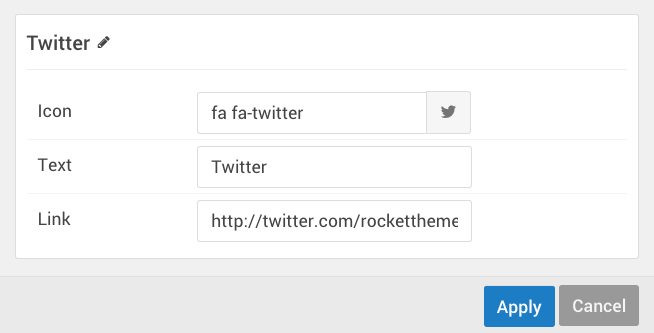
如果您选择自定义分享按钮,则会出现一个弹出窗口,为您提供其他字段以进一步自定义添加每个分享按钮。

| 设置 | 描述 |
|---|---|
| 图标 | 设置旁边显示的图标 |
| 文本 | 设置显示为链接的文本。 |
| 链接 | 将链接(绝对URL)设置为关联的社交页面。 |




