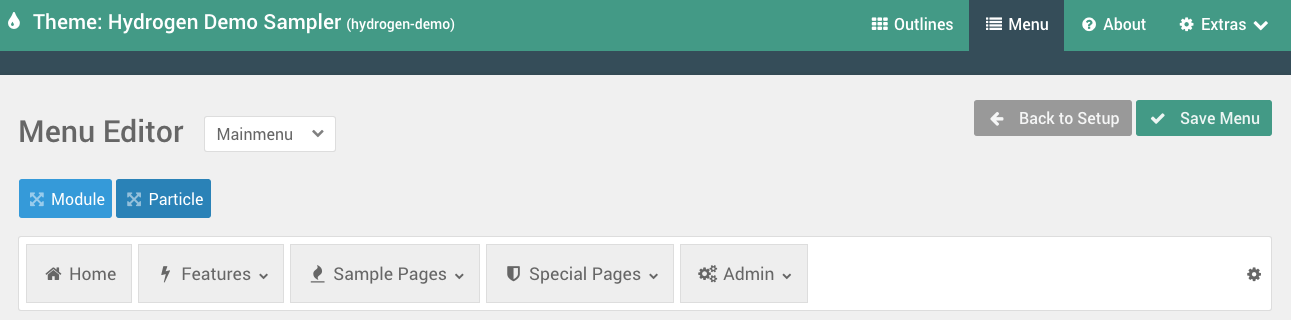
Gantry Admin中的“ 菜单编辑器”面板可用于配置和优化网站前端使用的菜单。这不会完全取代平台提供的菜单管理器,但可让您快速轻松地添加元素(如内嵌),以便为用户提供更好的体验。

在菜单编辑器管理面板需要你的CMS的内置菜单管理器具有使您能够覆盖它。您在此面板中所做的更改不会以任何方式影响CMS处理菜单项的方式。
此面板是全局面板,并非特定于任何大纲。正因为如此,您在此处所做的更改将影响特定菜单的所有实例,因为它显示在任何大纲中。
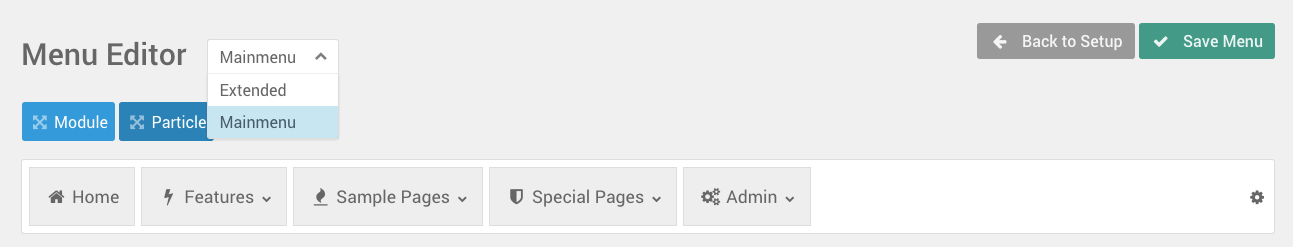
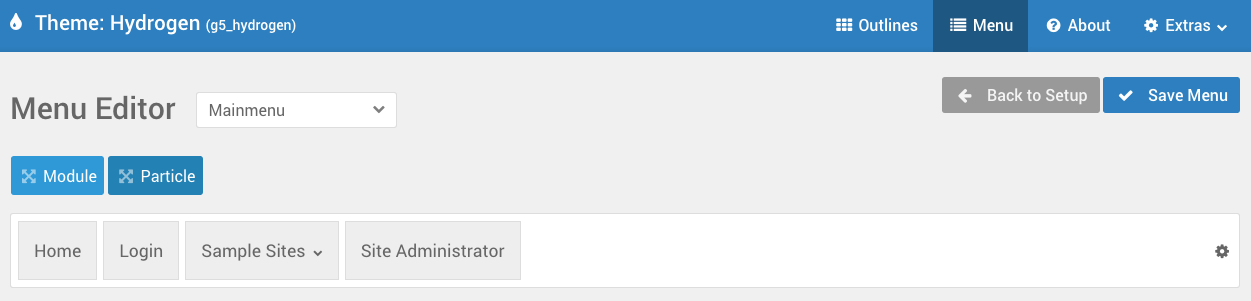
选择一个菜单

首先你要做的是选择你想编辑的菜单。这可以使用位于菜单编辑器管理面板顶部附近的下拉菜单完成。这些菜单来自CMS的菜单管理器。如果你想创建一个新的菜单,你需要使用你的特定CMS的菜单管理器。
完成此操作后,只需在此下拉列表中选择它,即可加载其内容,随时可供您使用。
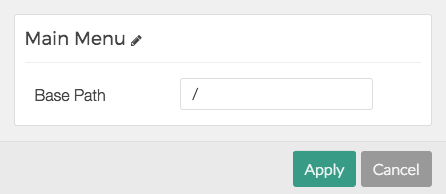
菜单设置

菜单本身在右侧有一个设置图标(齿轮),可让您选择访问与整个菜单相关的设置。这些设置可能在内容管理系统(CMS)中有所不同。
一个常见的设置是基本路径,它设置了菜单显示的基本路径。例如,如果您希望菜单从/blog目录向下显示在前端,而不是CMS提供的完整菜单,则这是您要设置的位置。
请记住,在菜单粒子中,您可以进一步优化这一点,设置基本路径以及创建分割菜单时派上用场的开始级别和结束级别。
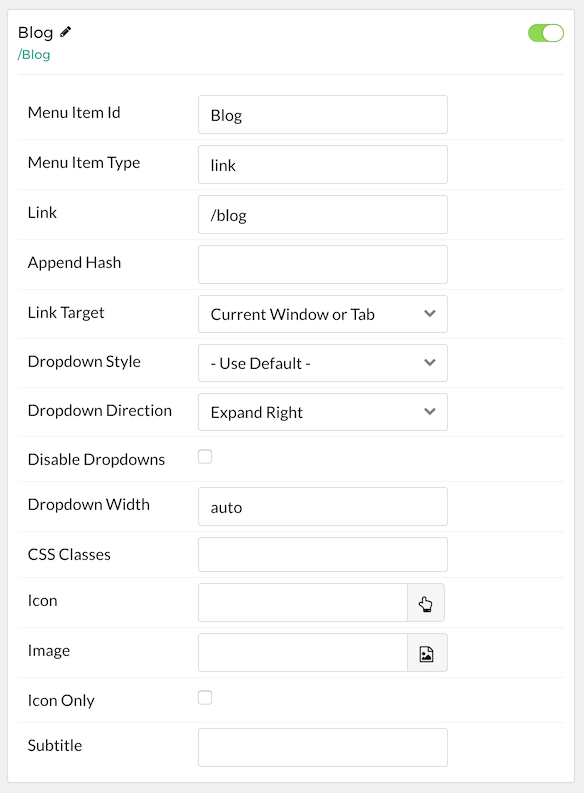
菜单项目设置

每个菜单项都有一组可以配置以满足您的需求的设置。CMS之间的这些可能略有不同,但具有相同的基本功能。您可以通过选择菜单项本身右侧的齿轮图标来激活菜单项目设置。
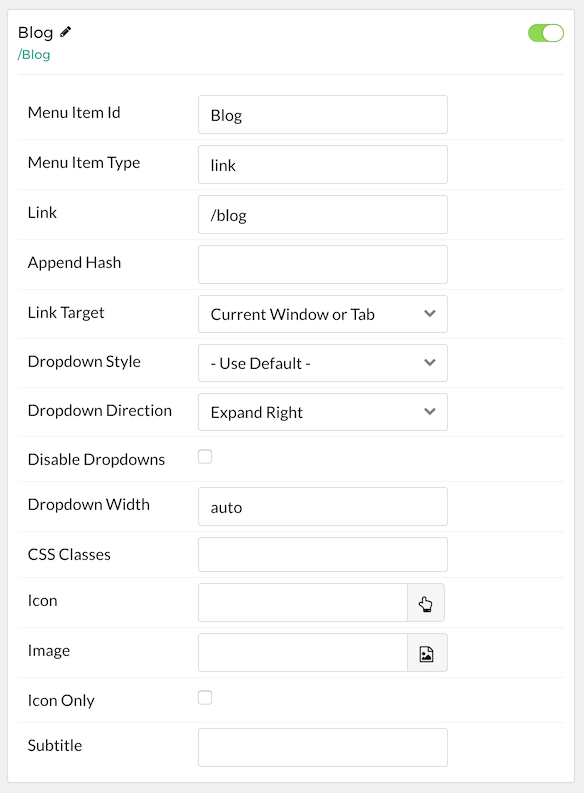
以下是这些设置的细目以及它们可以执行的操作。
| 菜单项目设置 | 描述 |
|---|---|
| 菜单项ID | 这是菜单项的特定ID。 |
| 菜单项类型 | 设置菜单项的类型,控制它的行为方式以及它在菜单中扮演的角色。 |
| 链接 | 菜单项被选中时指向用户的链接(相对或绝对)。 |
| 追加哈希 | 如果您想在网址末尾附加散列,可以在此处添加散列。 |
| 链接目标 | 设置链接的目标窗口行为。 您可以将其设置为在新窗口或当前窗口中打开链接。 |
| 下拉式样 | 设置出现在此特定菜单项下的子菜单项的下拉式样。 |
| 下拉方向 | 设置您希望下拉为倾斜的方向。 |
| 禁用下拉菜单 | 如果选中并且该项目具有下拉菜单,则不会呈现它们。 |
| 下拉宽度 | 设置下拉的宽度。可以设置为 Auto |
| CSS类 | 输入您希望应用于该项目的任何CSS类。 |
| 图标 | 由FontAwesome提供支持,该功能使您能够在菜单项中显示矢量图标时添加矢量图标。 |
| 图片 | 将图像插入到项目中。 |
| 仅图标 | 如果选中,只会显示图标。 |
| 字幕 | 使您能够输入显示在菜单项标题下方的字幕。 |
一旦您根据自己的喜好设置了相关设置,只需选择应用即可保存更改并关闭弹出窗口。
这些设置扩展了CMS集成菜单系统的功能,并通过附加功能和自定义选项增强了这些功能 - 但只有在CMS尚未提供此功能并且更改这些选项不会对菜单功能产生不利影响的情况下。
例如,在Joomla中,菜单项ID,菜单项类型和链接由CMS提供。图像也可以,但在菜单编辑器中覆盖它们是视觉上的变化,而不是功能性的变化,所以您应该可以毫无问题地调整此设置。
菜单项类型

菜单编辑器中有六种类型的菜单项。以下是这五种类型的细分,以及它们在菜单中扮演的角色。
| 菜单项类型 | 描述 |
|---|---|
| 链接 | 链接将用户引导至站点内的内部链接。 |
| 别号 | 别名指向另一个菜单项。 |
| 外部网址 | 这种类型的菜单项直接指向外部URL。 |
| 分隔器 | 带有名称的不可点击的菜单项,通常用于带有一个或多个子菜单的顶级菜单。 |
| 标题 | 仅包含文本的不可点击的菜单项。 |
在菜单编辑器中添加和配置的第六种菜单项是粒子。这将允许您执行诸如创建出现在菜单中的信息块之类的事情。
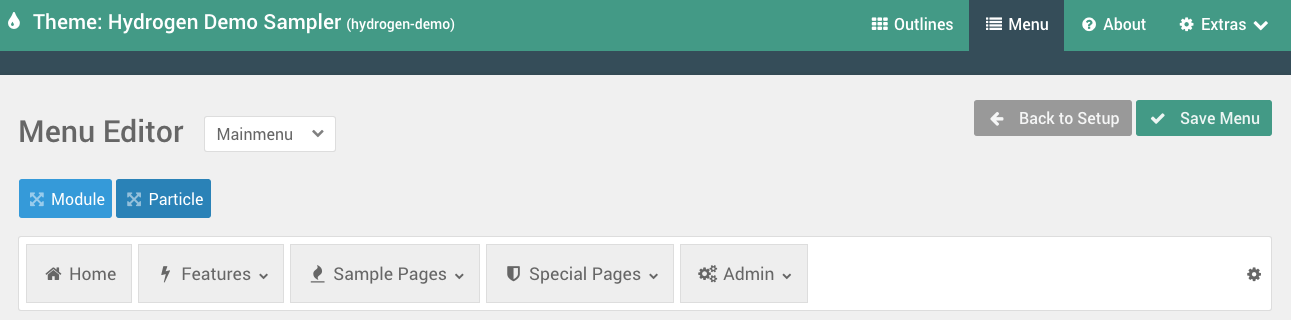
模块/ Widget注入

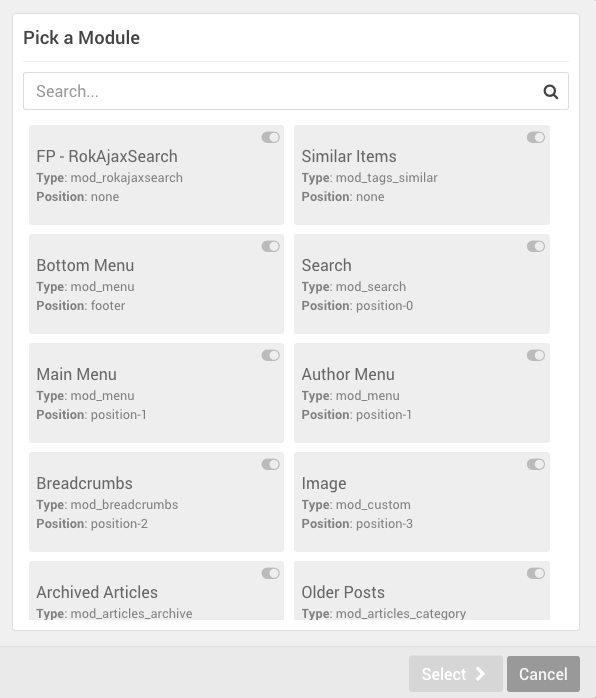
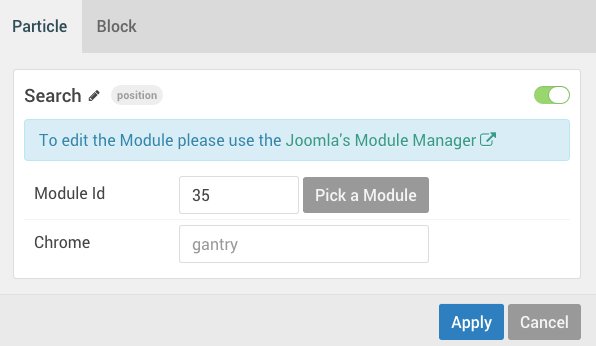
使用Gantry的菜单编辑器可以轻松地将模块注入菜单。编辑器中的菜单上方有两个按钮。一个标有Module和另一个Particle。该模块工具可以点击并拖动到你的菜单,带来了使您从您的网站的模块中进行选择,并有一个出现在菜单中的弹出式窗口(如下图所示)。

这个弹出窗口有很多有用的信息来帮助你找到你正在寻找的模块。位于顶部的搜索栏使您能够快速缩小搜索范围,同时模块按钮本身为您提供有关模块名称,发布状态,类型和指定位置的信息。
您不必将模块分配到任何位置以使其在菜单中工作。通过使用菜单编辑器添加模块,模块将显示在前端,就好像模块已分配到菜单中的位置一样。但是,您需要确保将模块分配为仅通过模块的菜单分配设置在全部或某些页面上显示,否则模块可能无法呈现。
实例

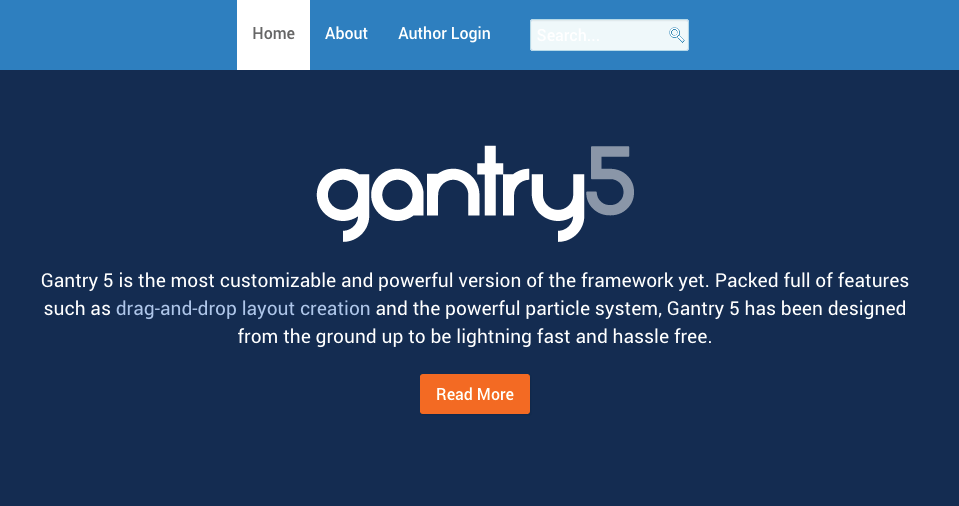
在这个例子中,我们将添加一个RokAjaxSearch模块到菜单中。您需要在您的Joomla实例上安装RokAjaxSearch,以及使用Joomla的模块管理器创建的模块。您无需将模块分配到任何特定位置即可工作。

然后,从Gantry菜单编辑器中,单击并拖动模块项目到您希望菜单中出现的菜单。您可以随时通过点击并拖动菜单项来调整其定位。

此时,您可以在出现的弹出窗口中进一步优化此模块,从而使您可以调整模块的模块ID和Chrome设置。您还可以访问在粒子中找到的相同块设置,包括CSS类和标记属性。

一旦你配置了你的模块,并设置了任何额外的样式(如果需要),使它看起来很棒,你可以保存你的菜单并在前端查看它。




