Gantry 管理器是用来设置和配置Gantry的主题设置的集合。它充当几乎所有的中央指挥中心,以及与主题,布局,预设,菜单和作业相关的任何需要更改的内容。
您需要做的第一件事是确保Gantry框架和Gantry启用的模板已安装且处于开启状态。您可以在我们的指南中找到详细的步骤说明。

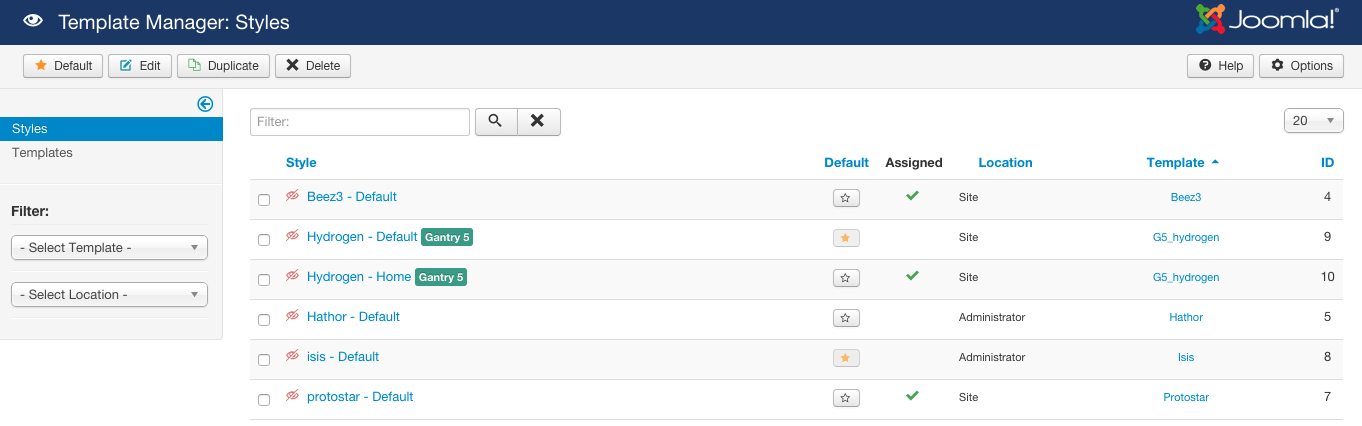
完成此操作后,导航到管理员→扩展→模板,然后选择您希望配置的框架模式。这应该带您进入该模板的Gantry Admin 的Overview部分。

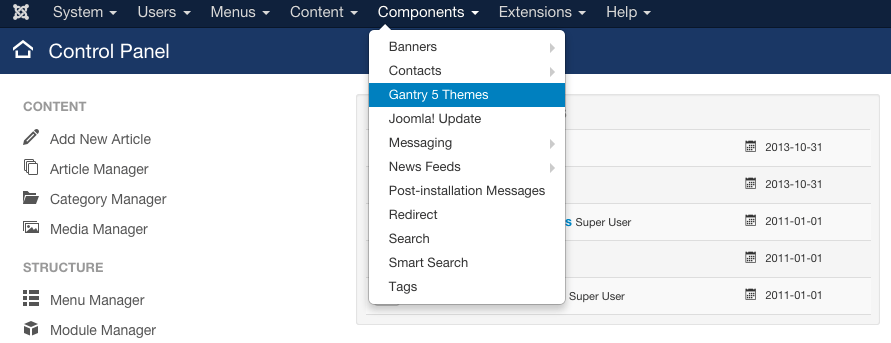
或者,您可以通过导航到Joomla后端的控制面板并在扩展部分左侧的侧边栏中选择Gantry 5主题来访问Gantry 5管理器。

还有第三种方法轻松实现,可以通过导航到Joomla后端管理菜单中的组件→Gantry 5主题。
管理面板
位于Gantry面板顶部附近的每个选项卡都可让用户快速访问Gantry驱动主题设置的各种元素。这些部分称为面板,可以让您轻松快速导航到需要调整的设置。
有两种不同类型的面板。第一个位于Gantry管理面板最顶端的是全局设置,不仅影响您选择的轮廓,还影响整个网站。这些包括“ 菜单”和“ 关于”面板。此外,您可以使用“ 大纲”面板来管理和为您的网站创建新的大纲。
第二种类型的面板在灰色标签栏上可用,它们使您能够改进当前选定的大纲的设置。例如,这些特定于大纲的面板可以让您为网站的每个页面提供独特的外观,从顶部视觉上设置您的首页。
下面介绍每个面板的简要说明。
全局管理面板
在全局管理面板不会影响一个大纲,但在整个主题会影响。这些面板使您能够执行比如在各个外形之间切换和编辑个别外形,编辑和配置菜单等功能,并了解更多关于Gantry的主题。
概述

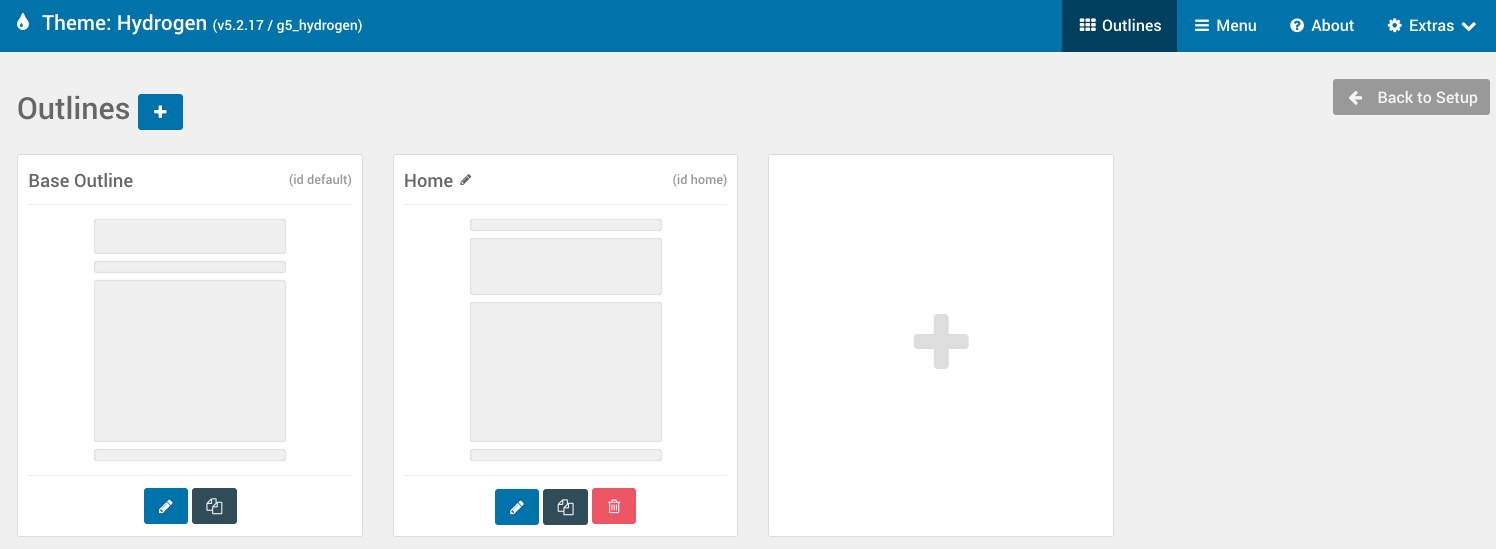
此面板是您可以管理和创建新轮廓的位置,每个轮廓都有自己的一组布局,样式,分配和粒子设置。有两种类型的轮廓,标准和系统。
标准轮廓可以由用户根据几种可用的布局预设中的一种创建,并分配给各种页面类型以给它们一个唯一的布局和一组设置。您的基本轮廓充当了Gantry 4中的主轮廓,所有其他轮廓都是覆盖,使您能够更改设置以满足特定页面的需求。
系统概述是链接到特定页面类型(例如404或脱机)的核心概述。这些轮廓可以编辑,但不能创建,重命名或删除,因为它们是Gantry的核心。
您可以通过两种方式切换到单个大纲。通过此面板,您可以通过单击与其关联的编辑按钮将特定的大纲设置为管理面板的大纲特定面板。或者,您可以使用位于工具栏左侧的下拉菜单来切换它们,该工具栏托管特定于大纲的管理面板。
轮廓可以很容易地重命名,并在几个不同的地方。您可以从轮廓管理面板以及任何轮廓特定的面板(样式,页面设置,布局和分配)中通过选择小铅笔 “轮廓选择”下拉列表旁边的图标。
菜单

在菜单编辑器可以很容易地配置,因为他们出现在您的网站信息添加到菜单。几乎菜单的外观和布局的每个方面都可以在这个面板上改变。
Gantry菜单系统从CMS自己的菜单系统获取信息,并创建一个覆盖,使您能够重新排列项目并将其配置为您希望显示在前端的方式。这些自定义然后被提供给访问者。您对菜单所做的更改不会影响CMS使用菜单的方式。如果您需要更改页面顺序或任何其他CMS特定的属性,您仍然需要从本机菜单管理器执行此操作。
关于

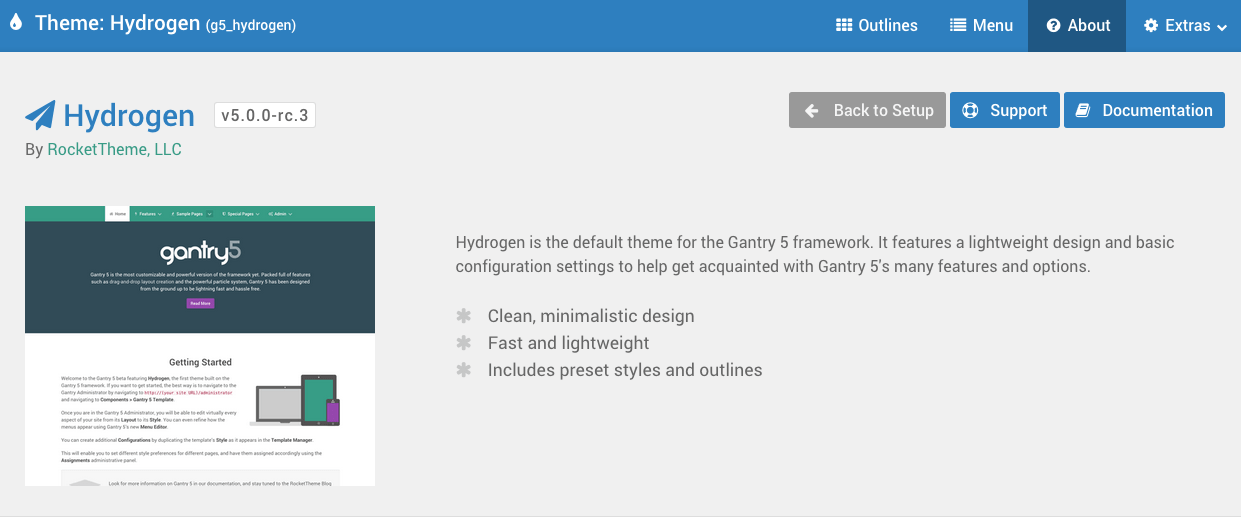
“ 关于”面板使主题开发人员可以放置有关主题的信息,例如功能列表和信用,以及指向文档和参考屏幕截图的链接。这也是用户可以快速找到当前启用的主题名称,版本号和开发者信息的地方。
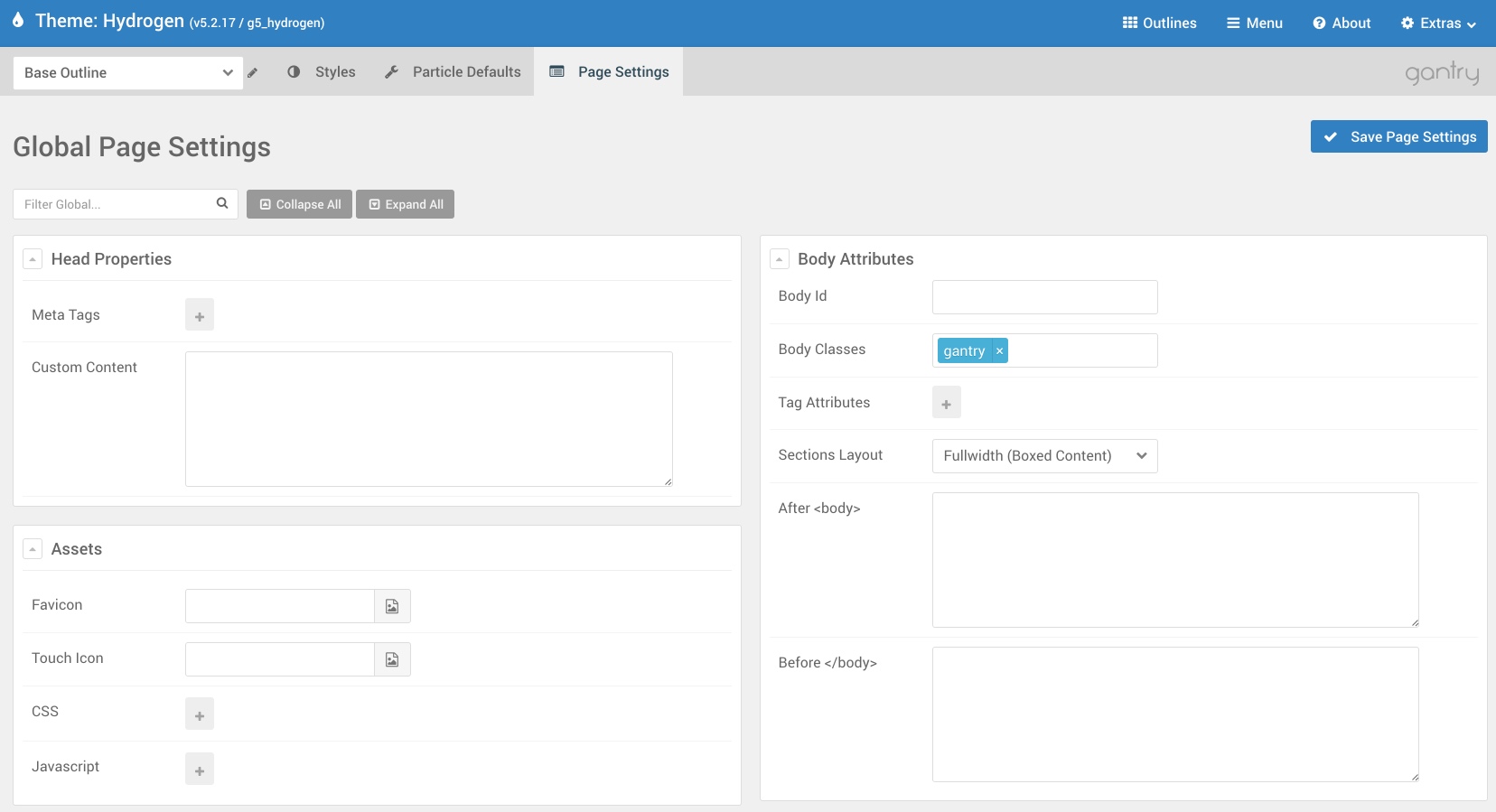
页面设置

通过页面设置管理面板,您可以快速访问影响网站的全局页面设置。其中包括Atoms,Body Attributes,Head Properties和Assets,例如您希望为网页提供的favicon和CSS / JavaScript。
大纲特定面板
特定于大纲的面板使用户能够自定义特定大纲的布局,设置和分配。在Gantry4,轮廓被覆盖。
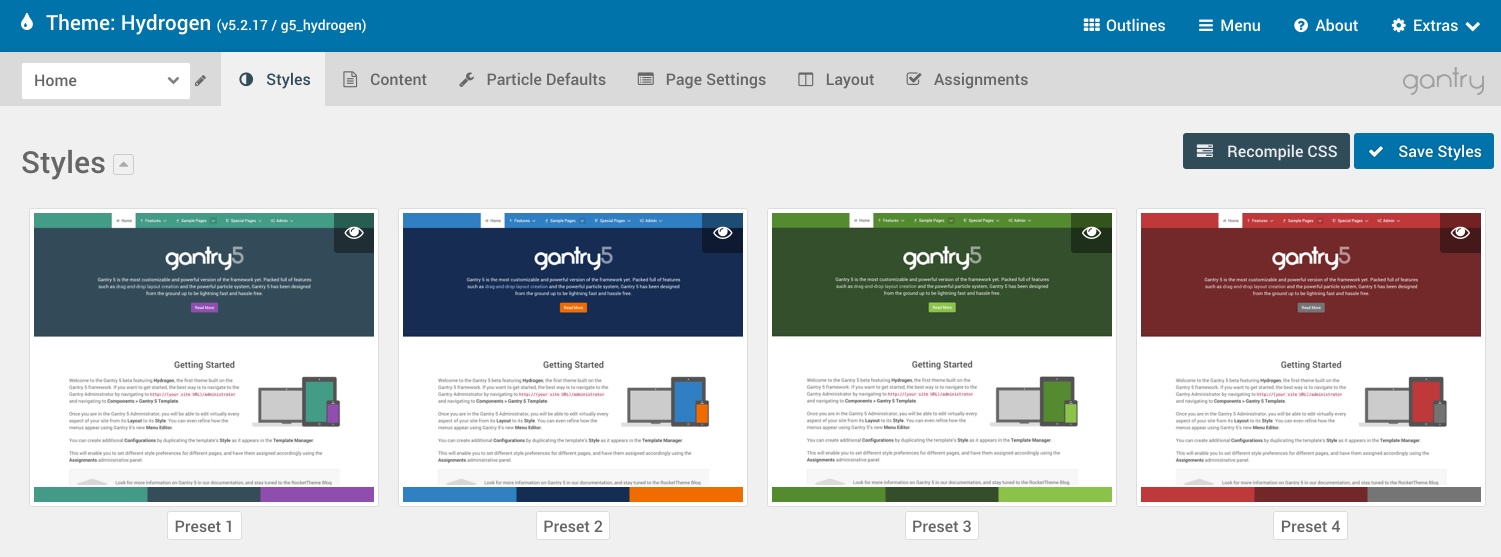
样式

“ 样式”面板可以轻松快速调整与Gantry主题相关的视觉零件。这可以包括颜色编码预设,字体,颜色和页面特定部分的颜色,以及自定义元素(如颜色,块样式和背景)。基本上,任何受CSS影响的页面设计都可以在这里配置。
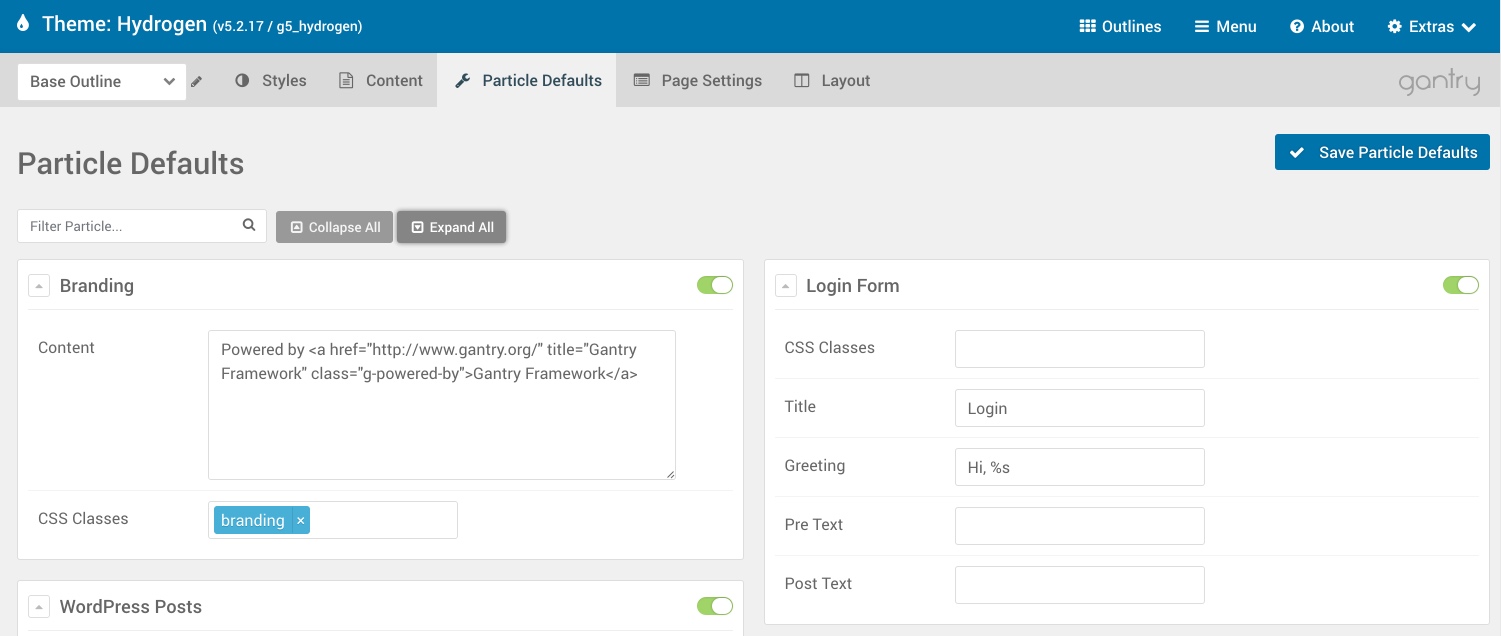
粒子默认值

“ 粒子默认值”面板是粒子的虚拟命令中心。这是您可以快速切换粒子打开和关闭的位置,也可以配置其全局设置。
布局

这是布局管理器面板,可让您为主题排列粒子,内容和小部件/模块位置。该面板基本上是您设置页面元素如何排列的位置,以及它们将包含的内容。另外,您可以访问粒子,块,节和网格的各个设置。
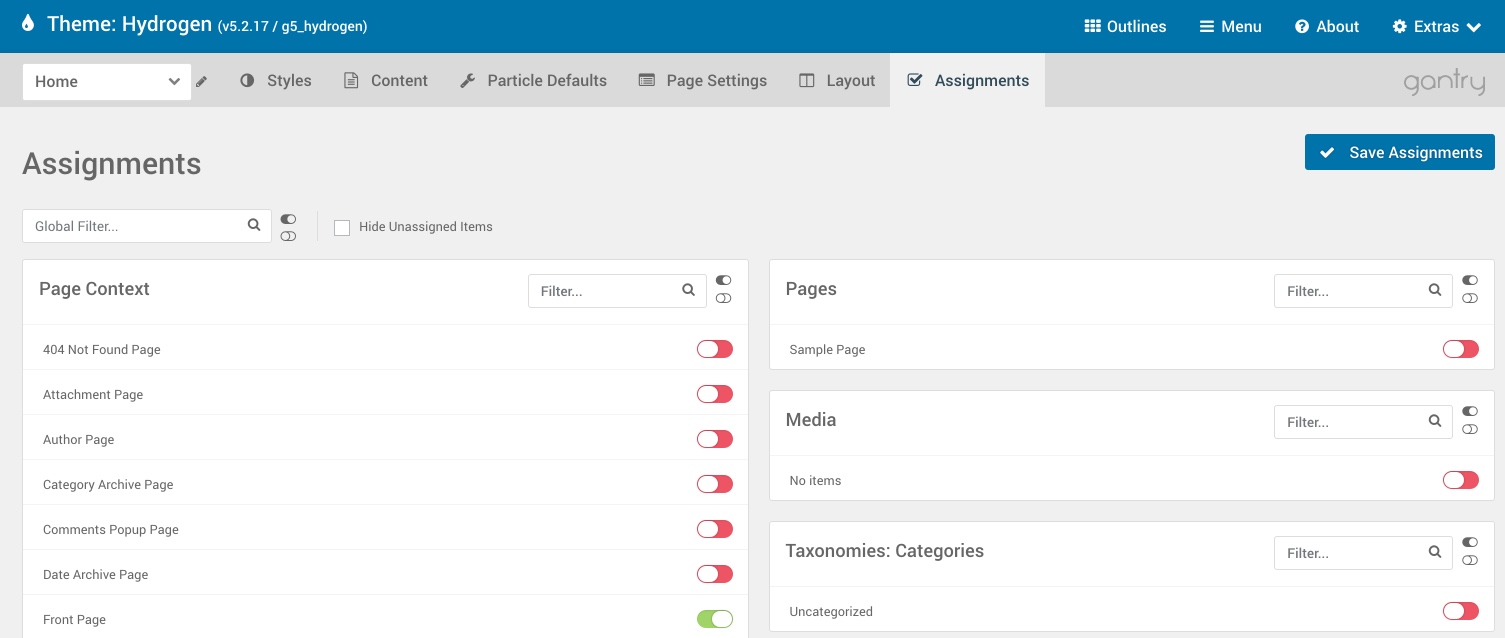
分配

该分配面板是您一站式分配特定页面。例如,如果您有设置的大纲,但是您希望有个页面专门应用于“关于”页面,则可以在此处执行分配。




