布局预设是布局管理器用作自定义网站布局起点的基本构建模块。每个预设都会为您提供一组新的部分,每个部分都有样式链接,构成网站的外观和风格。然后,您可以将粒子和位置放入这些部分,添加行,并按照您希望的方式排列页面。
如果您未找到符合您需求的预设,可以创建一个新预设。
熟练的开发人员很容易创建布局预设。如果您喜欢,可以采用现有布局预设并为其添加或删除部分,或者从头开始构建全新的布局预设。
不像在一个部分中添加行,创建一个全新的部分(无论是单独的还是作为一个侧栏)都能让您创建定制的CSS样式,从而影响页面的新区域。
需要注意的是,这是一项高级操作,Gantry 5主题通常不包括对新部分的内置样式支持。您必须自己添加样式,或者将其链接到现有节,或者从头创建它custom.scss 文件位于 THEME_DIR/custom/scss。
预设图像

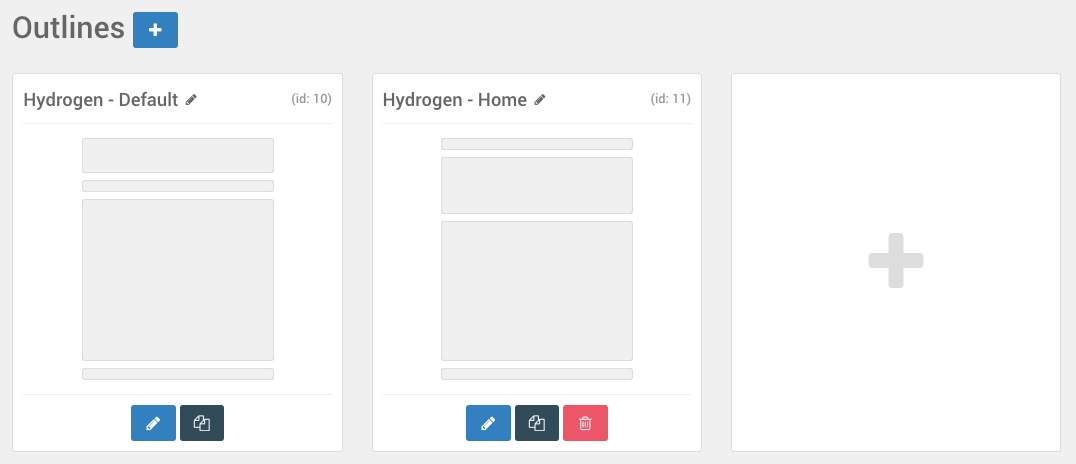
处理预设图像的布局预设有一部分YAML文件。这是该文件的重要组成部分,因为它会创建在您浏览Outlines管理界面时看到的预览图像。它可以作为大纲的快速参考,让您在不访问布局管理器的情况下一目了然地查看布局的样子。
Gantry包括一组您可以选择的图像。他们位于SITE_ROOT/administrator/components/com_gantry5/images/layouts/目录,并且可以通过链接轻松引用。例如,如果你想链接到2-col-left.png 文件在该文件夹中,您可以使用URL: gantry-admin://images/layouts/2-col-left.png 作为预设图像。
您还可以添加自定义图像。例如,假设我们有example.png我们希望将其用作预设图像。我们会把它放进去/templates/TEMPLATE_DIR/custom/images/admin/layouts 并将其作为YAML文件引用 gantry-media://admin/layouts/example.png
创建新的布局预设

创建新的布局预设非常简单。你需要做的第一件事是创建一个新的YAML文件THEME_DIR/custom/layouts。对于我们的例子,我们将命名这个文件example1.yaml
以下是我们新的YAML文件中的示例代码:
version: 2
preset:
image: gantry-admin://images/layouts/default.png
layout:
/header/:
-
- menu
/main/:
-
- position-breadcrumbs
-
- system-messages
-
- system-content
/mainbottom/:
-
- position-mainbottom
/footer/:
-
- position-footer
-
- copyright 40
- spacer 30
- branding 30
offcanvas:
-
- mobile-menu
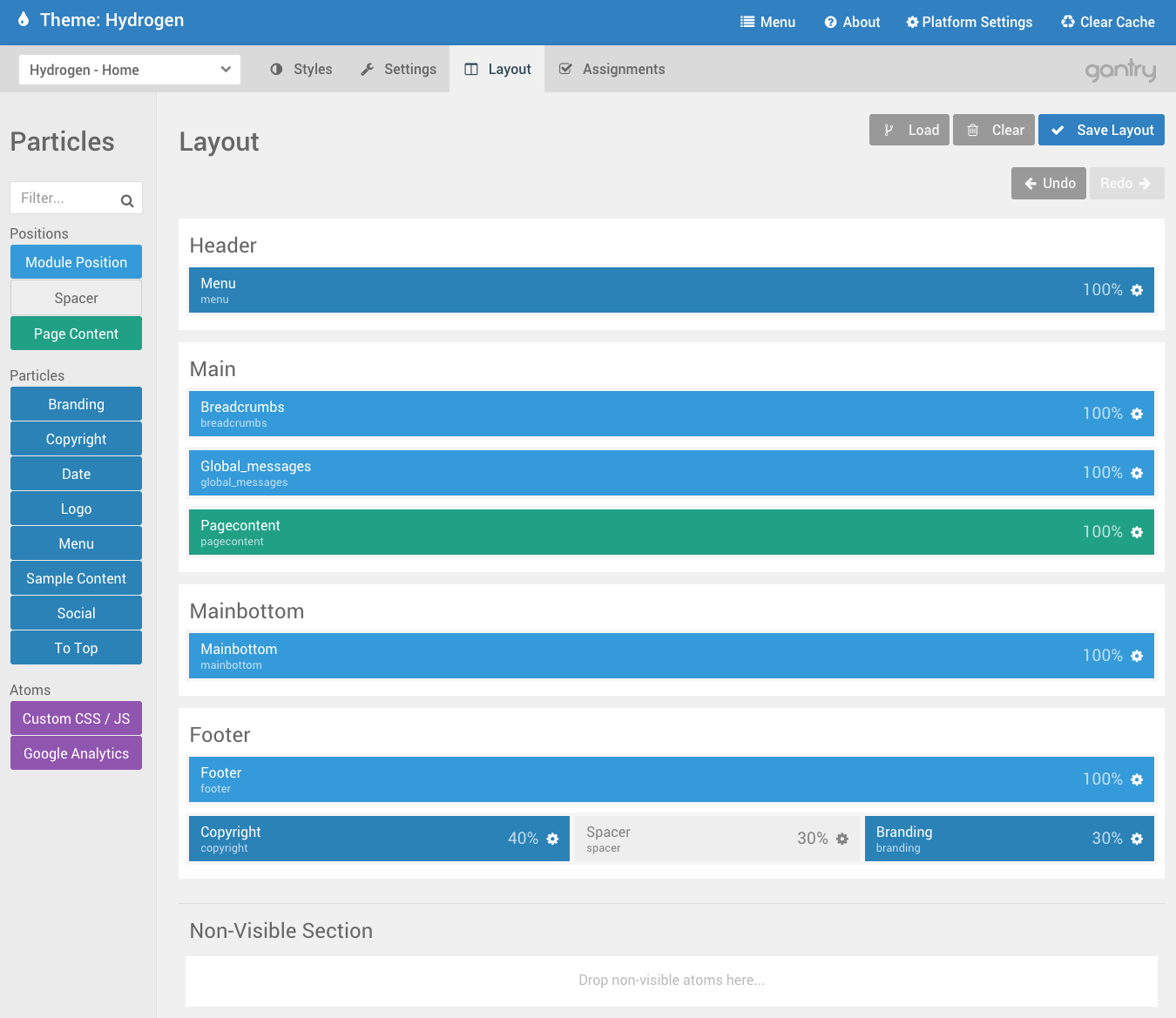
这是一个基本的布局预设,包含主题原始样式中的三个部分(header,main和footer)与一个额外的部分被添加(mainbottom)不包含在原始主题中。如果您不需要,我们不建议添加新的部分,但可以通过将其添加到自定义布局预设中来完成。
一旦添加了新的部分,它将在没有任何样式的情况下显示模板的默认值。要添加自己的样式,您需要通过custom.scss 文件位于 THEME_DIR/custom/scss。例如,如果您希望H1标签输出红色字体,则可以添加该行#g-mainbottom h1 {color: red;}
如何创建一个侧栏部分

在本节中,我们将介绍如何使用双侧栏创建新的布局预设。每个侧边栏部分代表构成Main,Sidebar 1和Sidebar 2部分的网格容器中的一个块。
你需要做的第一件事是创建一个新的YAML文件 THEME_DIR/custom/layouts。对于我们的例子,我们将命名这个文件example2.yaml
以下是我们新的YAML文件中的示例代码:
version: 2
preset:
image: gantry-media://images/admin/layouts/3-col-right.png
layout:
/header/:
-
- menu
/container-main/:
-
- main 60:
- position-breadcrumbs
- system-messages
- system-content
- sidebar1 20:
- social
- position-sidebar
- position-right
- sidebar2 20:
- social
- position-sidebar
- position-right
/footer/:
-
- position-footer
-
- copyright 40
- spacer 30
- branding 30
offcanvas:
-
- mobile-menu
structure:
sidebar1:
subtype: aside
block:
fixed: 1
sidebar2:
subtype: aside
block:
fixed: 1这是一个非常简单的布局预设,除了两个独立的边栏部分之外,还为用户提供了标题,主要和页脚部分。每个部分都有自己的基础样式,它提供了添加粒子和位置的基础。
生成一个侧栏跨多个部分
在本节中,我们将演示两个YAML文件,它们在站点的多个部分中创建一个和两个侧边栏。这在需要其他部分的情况下很有用,比如页眉和页脚,与边栏共享水平空间。
version: 2
preset:
image: gantry-admin://images/layouts/2-col-right.png
layout:
/container-main/:
-
-
header:
-
- position-header
navigation:
-
- menu
messages:
-
- system-messages
main:
-
- system-content
footer:
-
- copyright 40
- spacer 30
- branding 30
-
aside:
-
- position-aside
offcanvas:
-
- mobile-menu
structure:
aside:
block:
fixed: 1正如您在上面的示例中所看到的,我们已经嵌套了多个部分,其中包括页眉、导航、消息和页脚,它们位于与旁边相同的水平空间中,作为侧边栏。
在下面的示例中,您将看到一个双侧栏布局,它将一个侧边栏放在左边,右边是多个部分。
version: 2
preset:
image: gantry-admin://images/layouts/3-col.png
layout:
/container-main/: # main container
- # grid (row 1)
- # block (column 1)
sidebar: # section
- # grid
- position-sidebar # block
- # block (column 2)
header: # section
- # grid
- position-header # block
navigation: # section
- # grid
- menu # block
main: # section
- # grid
- system-messages # block
- # grid
- system-content # block
footer: # section
- # grid
- copyright # block
- # block (column 3)
aside: # section
- # grid
- position-aside # block
offcanvas: # offcanvas
- # grid
- mobile-menu # block
structure:
aside:
block:
fixed: 1语法指南
创建布局预设时要记住五条主要规则
- 分层的内容被命令为
grid - block - grid - block - grid - block。网格是一排,块是一列。见前面的例子。 foo:创建一个部分。wrapper-foo:创建一个包装。container-foo:创建一个容器。名称需要对布局唯一。- 添加斜杠(例如:
/foo/:)使您能够利用截面布局设置来改善样式的灵活性。 - 一排中的多个粒子也可以放在
[ ]括号内。例:- [logo, menu] - 对于单粒子行,不需要括号或额外的破折号。例:
- menu 缩写是[menu]
常见的YAML项目
| 项目 | 描述 |
|---|---|
system-messages |
插入系统消息位置,在前端显示系统消息。 |
system-content |
该行显示由CMS提供的页面上的内容。它是内容主体。 |
position- |
直接跟随一个职位名称(例如: position-header)它创建一个位置并为其指定名称。 |
version |
这表示正在使用的Gantry YAML版本。例如,版本2在Gantry 5.2中引入。 |
将部分添加到现有布局预设
有两种方法可以将节添加到现有布局预设。第一个适用于已经存在于您的布局预设THEME_DIR/custom 目录。
您可以直接编辑自定义预置,或者复制它的YAML文件,如果您想要保持当前的预设值,并且有一个较小的更改,则可以编辑副本。
所以,假设你有一个名为 example1.yaml 的文件在你的 THEME_DIR/custom目录。该文件包含以下内容:
version: 2
preset:
image: gantry-media://images/admin/layouts/default.png
layout:
/header/:
-
- menu
/main/:
-
- position-breadcrumbs
-
- system-messages
-
- system-content
/footer/:
-
- position-footer
-
- copyright 40
- spacer 30
- branding 30
offcanvas:
-
- mobile-menu此布局预设将建立标题,主要和页脚部分。但是,假设您想在主的页面和页脚之间添加一个新的部分mainbottom。这样做非常简单。在main和footer之间添加以下内容, 文件中的部分:
/mainbottom/:
-
- position-mainbottom完成此操作并保存文件后,刷新布局管理器并加载预设。应该出现您的更改。
您还可以使用非常相似的过程将部分添加到现有布局。您只需要将布局的YAML文件从原始位置复制并放置在您的位置/custom目录。例如,你可以复制THEME_DIR/layouts/default.yaml 并放入副本 THEME_DIR/xxx/default.yaml 目录并将其更改为副本。
结构
在布局预置的YAML文件中有另一节设置布局的结构。这是结构部分。这一节将设置布局的结构属性。它们是在主布局区域中不能定义的位和块,在这个区域中,您最初创建您的区域并分配粒子。
YAML的结构为布局结构中的任何元素分配了大量的新属性。例如,您可以使用结构属性更改一个部分的行为,例如将一个部分的类型改为一个div,而不是它的默认行为:section。
有五种不同类型的属性。ID,标题,类型,子类型和属性。分区的分配ID确定其标签。例如,一个id的foo会出现
该标题属性,可以设置一个标题为seciton,因为它出现在后端。例如,您可以将部分设置如下:
structure:
mainbottom:
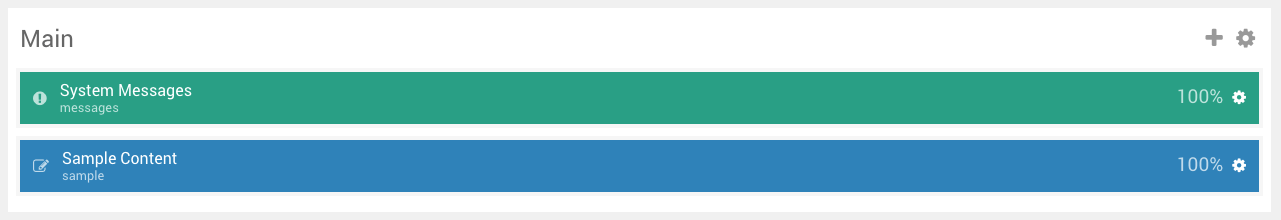
title: Main它将在后端显示为Main,如下图所示:

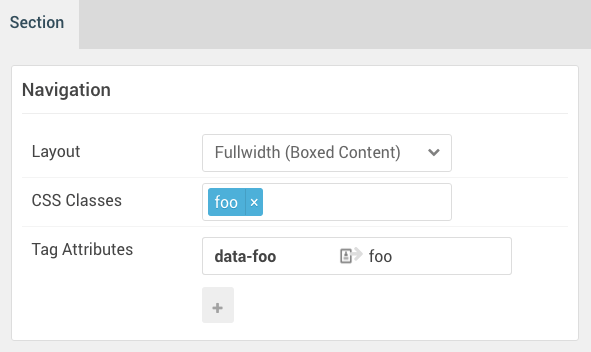
属性是在Gantry管理器的部分设置中所做的更改。例如,如果您在Gantry admin中设置了部分设置,如下所示:

它将出现在定制的YAML文件中,如下所示:
navigation:
attributes:
boxed: '0'
class: foo
extra:
-
data-foo: foo| 类型 | 描述 |
|---|---|
| 块 | 这是粒子的容器。在管理中,在每个粒子的设置中,它被视为块选项卡。 |
| 容器 | 容器用于容纳多个部分,例如主体和侧边栏。 |
| 网格 | 网格本质上就是一行。每一行可以包含多个块。它定义了特定行的属性。 |
| offcanvas | Offcanvas描述了移动菜单的区域。 |
| section | 一个区段包含行(网格),其中包含有粒子的块。 它是出现在管理器的白色块状。常见的名称有 Header, Footer, Mainbody, 和 Sidebar. |
| 包装器 | 在管理器中看不到包装器。它在布局中不是必需的,但是可以随意使用,以帮助设计样式。例如,如果您有多个部分,您想要跨越一个单一的背景图像,您可以使用包装器。 |
子类型
- article
- aside
- div
- footer
- header
- main
- nav
- section
子类型基本上是定义页面内容的HTML标签。他们是主题分组,告诉浏览器和网络爬虫有哪些内容。例如,一篇文章将在其中定义article标签。
子类型仅用于该部分。如果你有一个部分定义为section,那么其他子类型不被使用。
以下是使用这些结构属性进一步自定义该部分的部分的快速示例。
structure:
header:
title: Main Header
navigation:
subtype: nav
title: Main Navigation在上面的例子中,我们看到两个部分: header 和 navigation。该header 已被赋予一个替代名称 Main Header。它会出现在HTML中
该 navigation节已被赋予子类型nav。我们也改变了它的头衔,就像我们做的header部分那样,因此它将在Gantry管理中显示为主导航。前端HTML标签显示为nav id="g-navigation" 它使用定义的子类型和默认ID。
内容
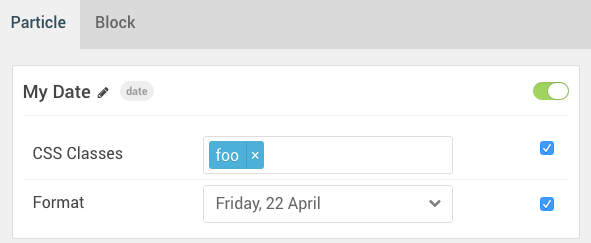
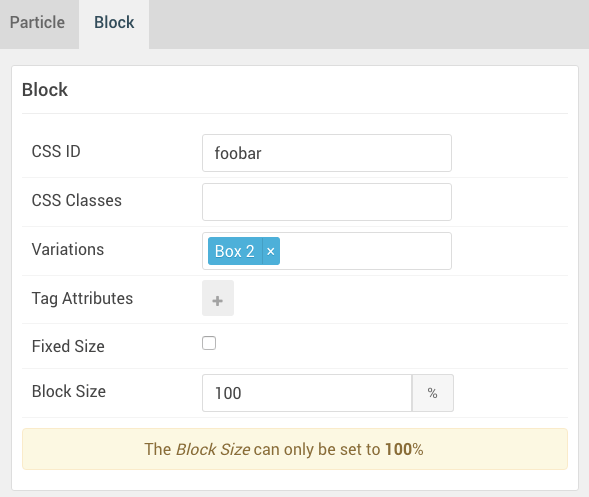
该 contentYAML文件的区域基本上是任何粒子属性的存储位置。作为一个例子,我们创建了一个Date粒子并调整了它的Particle和Block设置:


这是如何在YAML文件的内容部分表示的:
content:
date-1446:
title: 'My Date'
attributes:
css:
class: foo
date:
formats: 'l, d F'
block:
variations: box2请注意,您可以将所有块设置放在block属性中。
命名网格和块
有时需要添加命名的网格或块以将ID或类添加到它。
version: 2
preset:
image: gantry-media://images/admin/layouts/default.png
layout:
/header/:
grid-menu:
- menu
1:
- logo
2:
- position-menu
structure:
grid-menu:
attributes:
id: my-menu-id
class: menu-grid注意,您不能混合破折号和已命名的键,因此如果不希望命名所有网格,则使用唯一(或增长的)整数作为其他键。
您也可以对块执行相同的操作,但它很少需要,因为您可以将块属性插入到节和粒子中。




