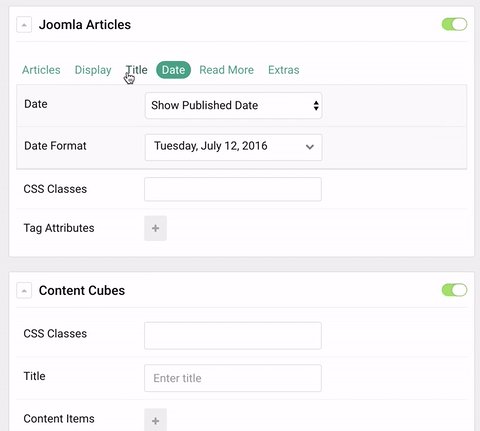
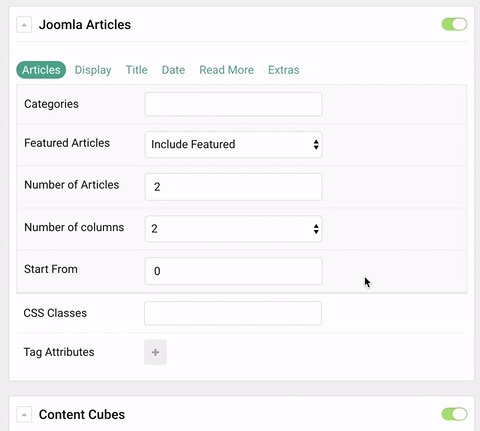
当你创建一个新的粒子(Particle)时,你可能会注意到你在粒子(Particle)的YAML文件中设置的输入字段会有所不同,这取决于你想要完成什么。

在上面的屏幕截图中,您会注意到存在几种不同类型的输入字段。即使是右上角的绿色开关也是在YAML文件中设置的字段。
这是Particle的YAML文件:
name: Example
description: Displays a Title, Image, and Text on the front end.
type: particle
form:
fields:
enabled:
type: input.checkbox
label: Enabled
description: Globally enable to the particles.
default: true
title:
type: input.text
label: Title
description: Customize the section title text.
image:
type: input.imagepicker
label: Image
description: Select the main image.
description:
type: textarea.textarea
label: Text / HTML
description: Create or modify your description.
css.class:
type: input.text
label: Class
description: CSS class name for the particle.本例中有几种不同的字段类型。 input.checkbox, input.text, input.imagepicker,和 textarea.textarea可以在上面的例子中找到。以下,我们详细介绍了Gantry 5中包含的核心字段类型。
HTML输入字段类型
Gantry支持两种主要类型的输入。首先是基本的HTML输入类型。为简单起见,Gantry支持它们,使您更容易创建利用HTML提供的所有内容的粒子(Particle)。这些类型包括:
- collection.list
- input.checkbox | 显示一个复选框 (默认值: true=checked / false=unchecked)
title:
type: input.checkbox
label: Your label.
description: Your description.
default: true- input.color
- input.date
- input.datetime-local
- input.datetime
- input.email
- input.file
- input.group
- input.hidden
- input.image
- input.month
- input.number
- input.password
- input.radio
- input.range
- input.reset
- input.search
- input.submit
- input.tel
- input.text
title:
type: input.text
label: Your label.
description: Your description.- input.time
- input.url
- input.week
- textarea.textarea
Gantry特定的输入字段类型
第二种是使用Gantry独有功能的Gantry特定类型,例如强大的拾色器和图像选择器。这些类型采用了HTML输入类型提供的内容,并对它们进行了扩展,使它们更强大,更易于使用,并且功能非常强。
| 字段类型 | 描述 |
|---|---|
| input.block-variations | 使您能够在Gantry支持的块变体之间进行选择,为您提供了一种快速的方法来改进Particle在前端的显示方式。 |
| input.colorpicker | 打开Gantry的颜色选择器,使您可以从显示色调,饱和度,亮度和色轮的工具中快速选择颜色。 |
| input.filepicker | 打开Gantry的文件浏览器,使您可以选择要使用的文件。 |
| input.fonts | 打开Gantry的字体选择器,使您可以查看和测试Google字体库中的 670多种字体。 |
| input.icon | 打开Gantry的图标选择器,显示并让您选择FontAwesome图标以在该字段中使用。 |
| input.imagepicker | 打开Gantry的文件浏览器,使您可以选择要使用的图像。 |
| input.videopicker | 打开Gantry的文件浏览器,使您可以选择要使用的视频文件。 |
| select.selectize | 显示一组预先创建的选项供用户选择。 |
| select.date | 显示预先创建的一组日期格式供用户选择。 |
选择字段
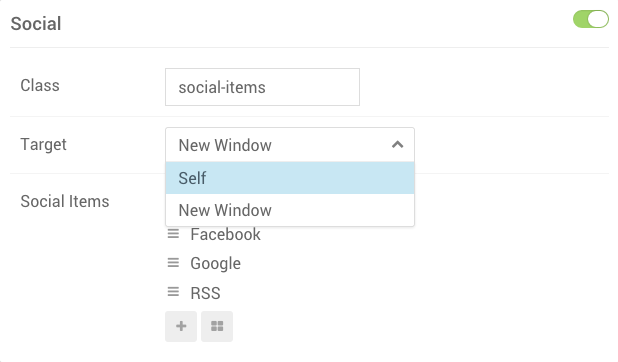
select.selectize 和 select.date都需要在Particle的YAML文件中进行一些额外的设置才能在Gantry管理器中正常工作。下面是一个例子select.selectize 来自粒子(Particle)的YAML字段的字段类型。
target:
type: select.selectize
label: Target
description: Target browser window when item is clicked.
placeholder: 'Select...'
default: _blank
options:
_parent: Self
_blank: New Window你会注意到的 options这里列出的设置。在这种情况下,值 _parent 和 _blank用的标签使用Self和New Window。用户将在Gantry管理器中看到标签。选择一个或另一个将字段的值设置为选项的关联值。

正如您所看到的,Gantry管理器的用户体验对用户而言更加自然和简单。无需手动输入链接的目标窗口,只需在这两个预设选项之间进行选择,即在页面呈现期间将这些选项输入到Particle的Twig文件中。
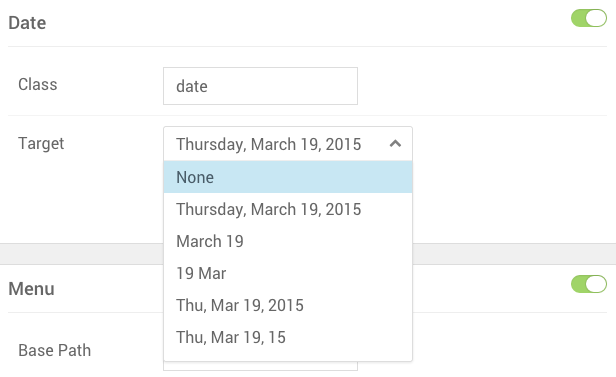
使用 select.date字段类型非常相似。这里的区别在于你给某人一个选择显示日期的选项。在下面的例子中,我们设置了各种不同的选项。
date.formats:
type: select.date
label: Target
description: Select preferred date format.
default: l, F d, Y
placeholder: 'Select...'
selectize:
allowEmptyOption: true
options:
'': None
'l, F d, Y': Date1
'F d': Date2
'd M': Date3
'D, M d, Y': Date4
'D, M d, y': Date5
'l': Date6
'l j F Y': Date7以下是这些YAML设置如何显示在Gantry 5管理器中。

除了标准的HTML和Gantry输入之外,还有很多其他输入。这些输入可用于提醒用户,或者简单地向Gantry管理器添加一些样式。您可以创建并添加更多可直接提供给用户的信息。包括以下类型:
seperator.note
title:
type: separator.note
class: alert alert-info
content: '<h1>Your HTML GOES HERE</h1><p>Write what you want!</p>'改变的类 seperator.note到任何与您的模板相对应的类。标准类是:
class: alert alert-success
class: alert alert-info
class: alert alert-warning
class: alert alert-danger 有很多不同的选项可供您使用。从这本简短的指南中可以看出,粒子(Particle)是Gantry核心功能的一个强大组成部分,可以利用多种功能让用户的工作更轻松。
粒子(Particle)设置选项卡

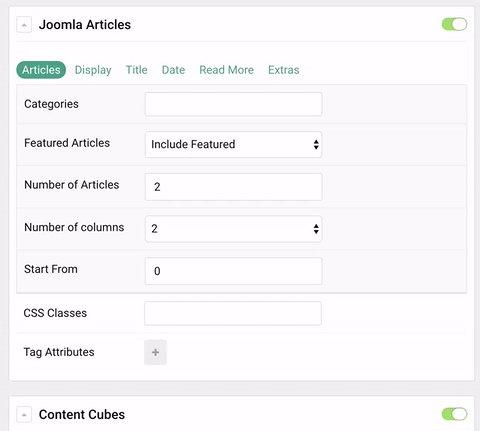
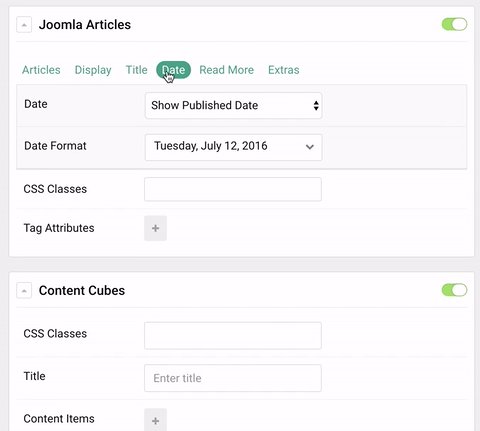
如果您的后端拥有大量配置设置的粒子(Particle),您可以(在Gantry 5.3.2+中)选择在粒子(Particle)后端创建制表符以分离选项,以便更容易地浏览和配置。
为了做到这一点,你将在粒子(Particle)的YAML文件中创建一个容器来包装标签数据。下面是一个包含三个简单标签的YAML文件的例子:
name: My Awesome Particle
description: Just makes everything look awesome
type: particle
icon: fa-table
form:
fields:
enabled:
type: input.checkbox
label: Enabled
description: Globally enable this particle
default: true
tabs:
type: container.tabs
fields:
tab_display:
label: Display
fields:
inside:
type: input.text
label: Inside Tab 1
description: This field is inside Tab 1
tab_readmore:
label: Read More
fields:
...
tab_misc:
label: Misc
fields:
...
outside:
type: input.text
label: Outside After
description: This field is outside and after the tabs你会注意到这里的使用 container.tabs建立包装三个选项卡的容器。在这些选项卡中,您通常可以放置在粒子(Particle)管理员器的任何字段。无论当前选择哪个选项卡,您希望始终保持可用的任何字段都可以在选项卡容器外执行。
该选项卡标签设置后端标签的标题。对于标签如何在YAML中没有要求。
在Twig中的选项卡中使用字段时,您可以正常访问它们。根本没有必要引用标签。例如,如果您想打印名为字段的输出inside 在上面的例子中,你只需要打印 {{ particle.inside }}。因为选项卡是一个容器,所以不需要引用整个结构,比如{{ particle.tabs.tab_display.inside }} (< - wrong)。
您的标签名称也可以是任何内容。我们用了tab_readmore 和 tab_display作为例子。您的标签可以被命名_tab0或santaclause。它根本不会影响功能。一个好习惯是将前缀tabs和标签名称加下划线(_tab_display),所以乍一看你会知道你可以跳过这些。
集合是一个字段,其最终值是一个数组。在Gantry中,我们只有两个集合、列表和keyvalue(标记属性)。你们都很熟悉列表。它通常被使用,并允许在编辑中创建条目。
当您保存一个集合时,您的值是一个数组,在您的Twig模板中,您必须循环遍历这个数组以提取和访问每个条目。这是一个集合的工作方式,以及它是如何被使用的,但它与容器非常不同。
容器只是一个结构定义,它主要用于表示字段的外观。Gantry一直有一个叫set的容器,虽然我们从来没有真正使用过它,但它就在那里。
虽然容器的YAML结构是一个嵌套的列表,但实际上蓝图只在内部从Twig字段循环遍历,以便实际呈现在管理中,就像您在上面的GIF中看到的一样。每个选项卡内的实际字段仍然保留,就好像它们是顶级的一样。从表单的角度来看,它们并不真正嵌套在选项卡内。




