如何生成 和 放置Joomla 短代码以及如何使用 参数扩展短代码?参数是代码中传递的用于自定义体验的值
在哪里可以使用顶部菜单找到此功能?
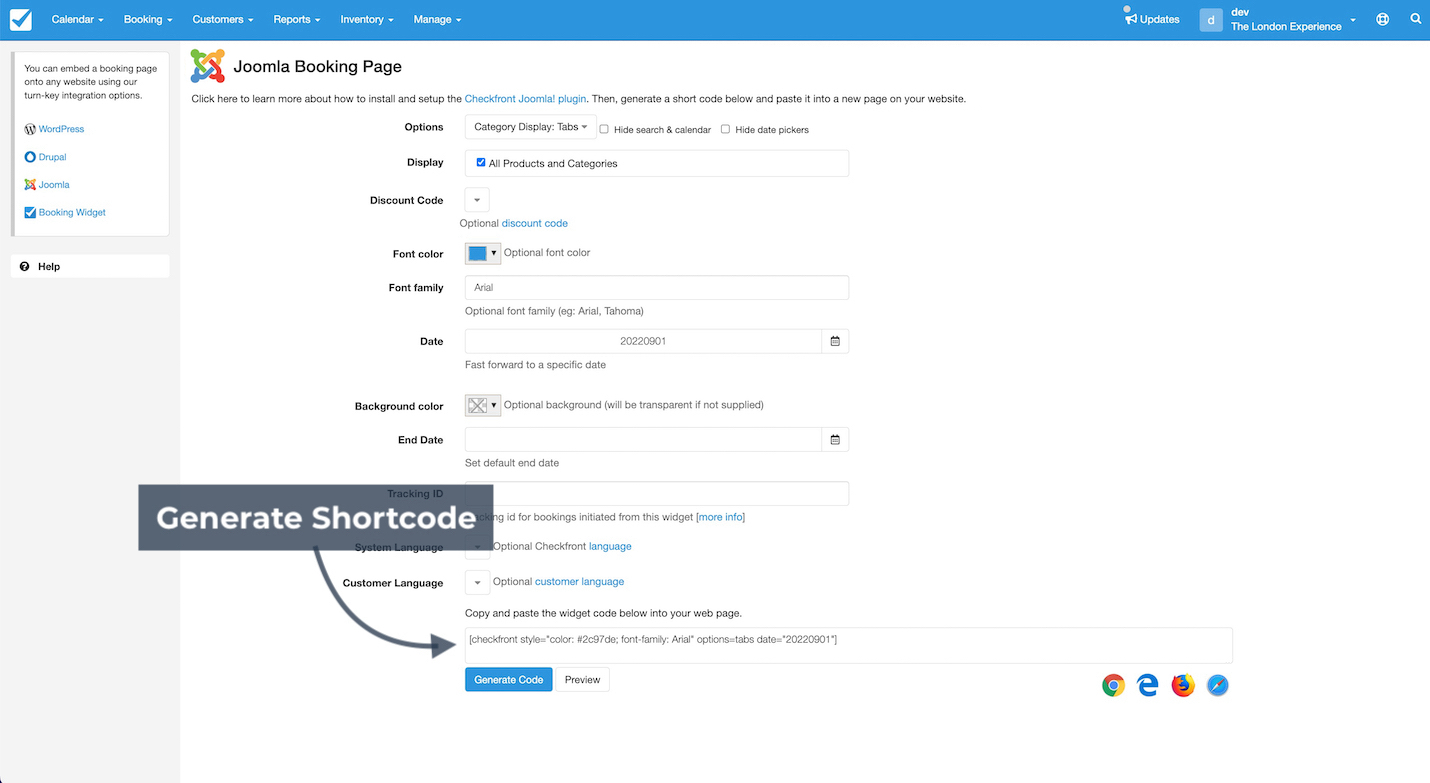
管理 > 集成 > 网站集成 > Joomla

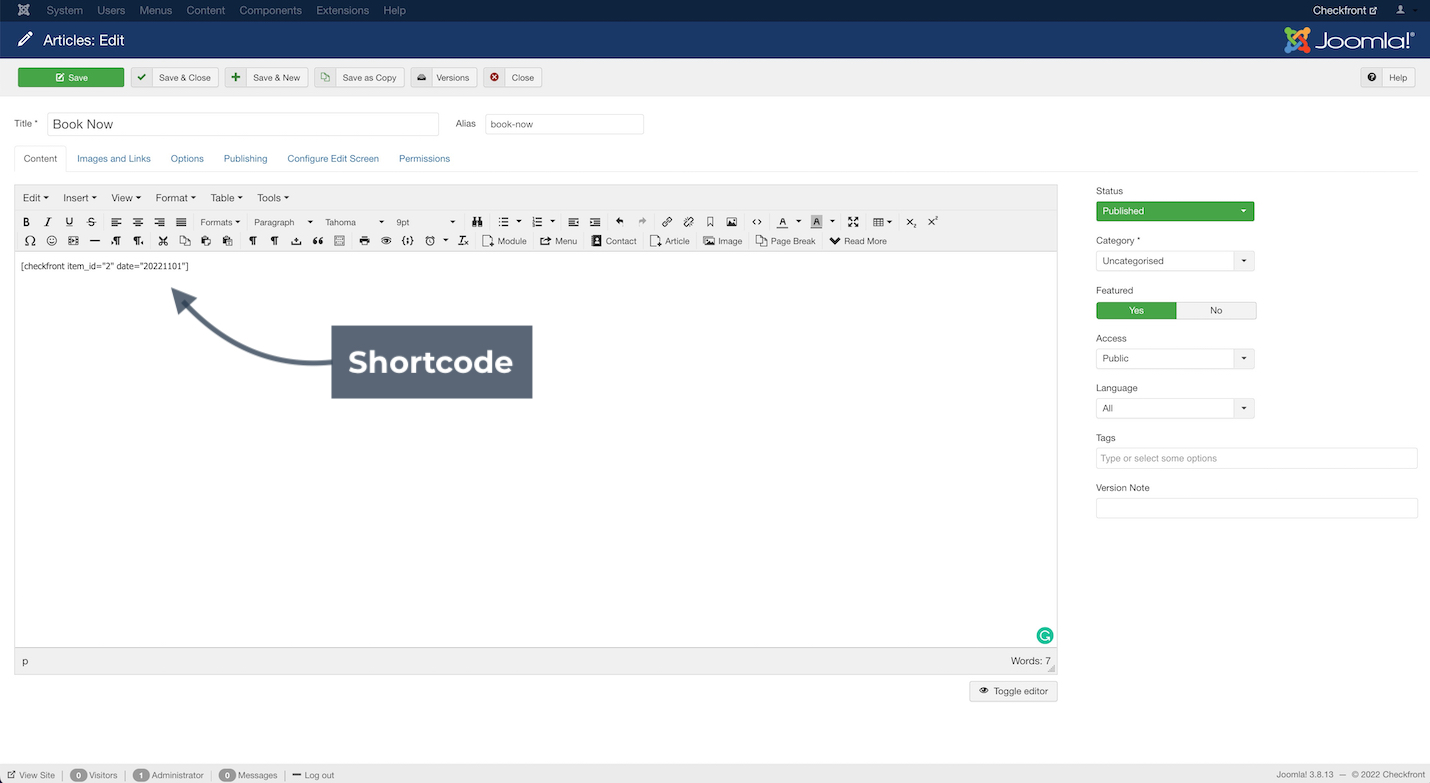
将短代码粘贴到剪贴板后,您可以返回 Joomla 并找到/创建您想要嵌入预订门户的页面/帖子。
将短代码放置在您希望门户显示的任何位置。这可能位于页面内容之前、之后或其中的某个位置。
将参数与简码一起使用

添加此页面下方列表中的一些参数可控制预订门户的显示方式及其包含的信息。上面是这个短代码的示例。
扩展短代码
以下是可以添加到基本[checkfront]短代码中以更改预订门户的外观和行为的参数列表。
| 类型 | 多变的 | 描述 |
|---|---|---|
| 存货 | [checkfront item_id="3,8,37"] |
显示特定项目或产品 |
[checkfront category_id="2,3"] |
显示具体类别 | |
[checkfront filter_category_id="3"] |
将即将举行的活动限制为特定类别 | |
| 选项 | [checkfront options=tabs] |
选项卡作为类别 |
[checkfront options=category_select |
下拉菜单作为类别 | |
[checkfront options=hidesearch] |
隐藏搜索和日历 | |
[checkfront options=hidedates] |
隐藏日期选择器 | |
[checkfront options=tabs,hidesearch,hidedates] |
他们在一起看起来像这样 | |
| 优惠码 | [checkfront discount_code="insert_code"] |
包含自动折扣代码 |
| 语言 | [checkfront lang_id: "en"] |
设置默认预订门户语言 |
[checkfront locale_id: en_US"] |
设置默认客户语言。客户可以从菜单栏更改此设置。取代 lang_id | |
| 风格 | [checkfront style="color: #000000"] |
字体颜色 |
[checkfront style="font-family: arial"] |
字体系列 | |
[checkfront style="background-color: #873333"] |
背景色 | |
[checkfront style="color: #000000; background-color: #873333; font-family: arial"] |
组合字体样式 | |
| 日期 | [checkfront date="20141224"] |
快进到特定日期 |
[checkfront end_date="20140131"] |
添加结束日期 | |
| 跟踪号码 | [checkfront tid="promo-page"] |




